标签:
[.net 面向对象程序设计深入](6).NET MVC 6 —— 模型、视图、控制器、路由等的基本操作
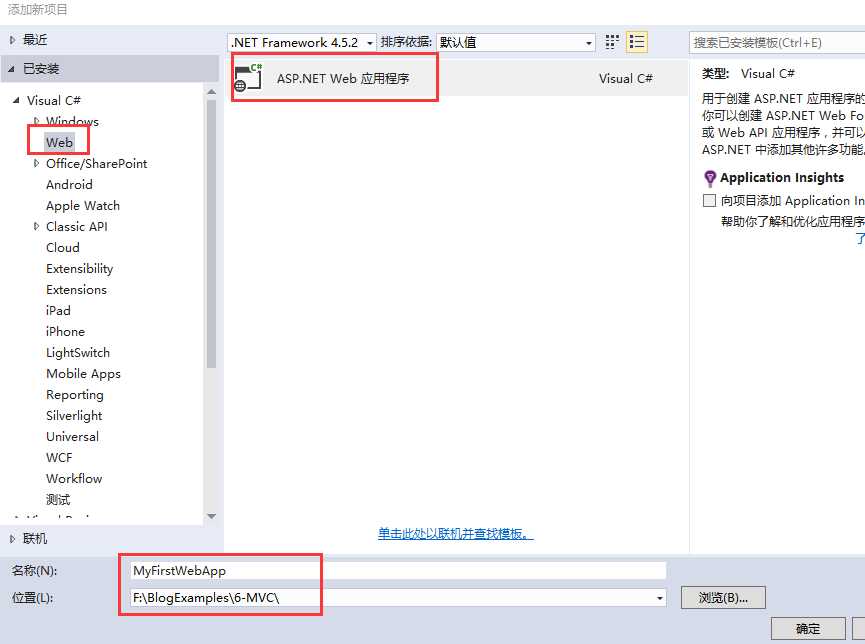
(1)文件>新建>项目,选择Web>ASP.NET Web 应用程序

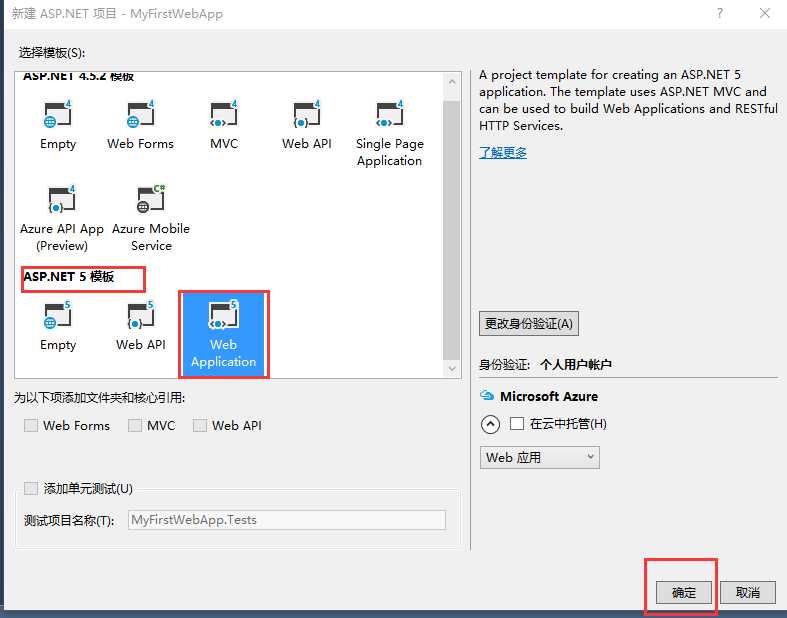
(2)在新项目MyFirstWebApp对话框中,选择ASP.NET 5模板>Web Application

由于是RC版,这里的”添加单元测试“暂时不能选,上面的WebForms MVC WebAPI将合并,前面一节介绍过了,因此也不需要再选。点确定,完成一个MVC6项目创建。
(3)运行项目
F5在调试模式下运行,或 Ctrl+F5非运行模式下运行
小技巧:启动应用程序 Ctrl+F5(非调试模式)允许您更改代码,文件保存,刷新浏览器,查看代码的变化。很多开发者喜欢使用非调试模式来快速启动应用程序并查看变化。
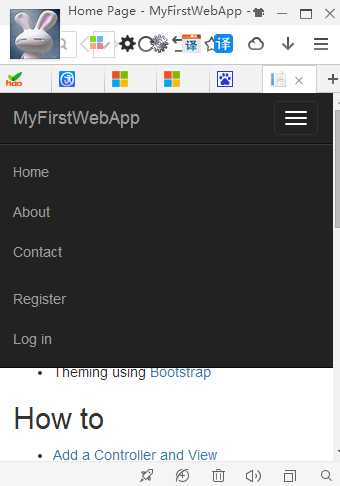
默认项目是一个响应式的页面,当浏览器窗口缩小或在小屏幕设备上打开时,可以看到导航显示,如下:

我们先看一下MVC6和MVC5的项目结构差异:
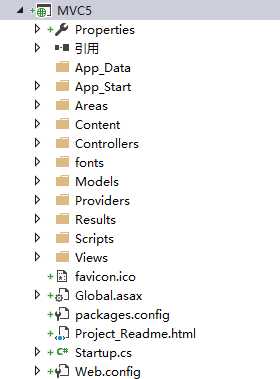
下面是MVC5项目结构

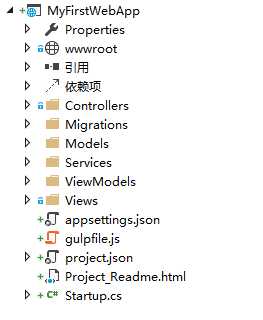
下面是MVC6项目结构

可以,看到和MVC5相比,项目结构差异比较大
(1)项目文件变成了xproj(MVC5项目文件是csproj)
(2)程序配置文件变为config.json(MVC5则是web.config)
(3)增加了project.json 主要用于项目配置,负责程序集、项目部署设置,部分功能类似于MVC5的package.config.
(4)package.json 这个文件在MVC6中是NPM的配置文件,基于Nodejs的包管理器。
(5)gulpfile.js 是gulp配置文件,gulp是基于Nodejs的Javascript任务管理器,在ASP.NET 5中主要管理NPM和Bower中的内容。
(6)Stratup.cs 程序启动入口,类似于原来的Global.asax
(7)Project_Readme.html 项目说明文件,没什么具体作用。
(8)wwwroot 静太资源文件(如css,images,js等)的存放目录
(9)Dependencies Bower和NPM的依赖管理包。
(10)References 程序集引用,和以前类似,但现在有版本区分(如ASP.NET 5.0 和ASP.NET Core 5.0)
想深入了解MVC6项目结构的朋友,可以参考文章:http://www.cnblogs.com/TomXu/p/4496407.html
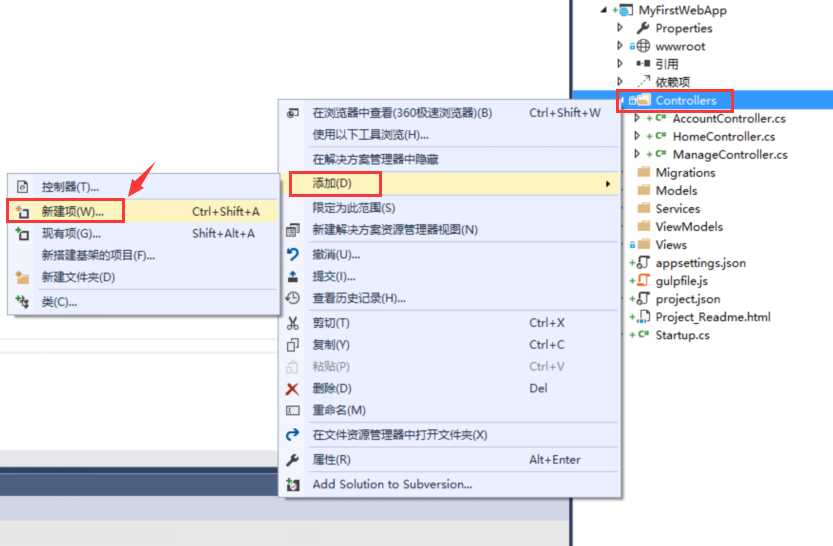
在项目文件夹Controllers右击,选添加>新建项

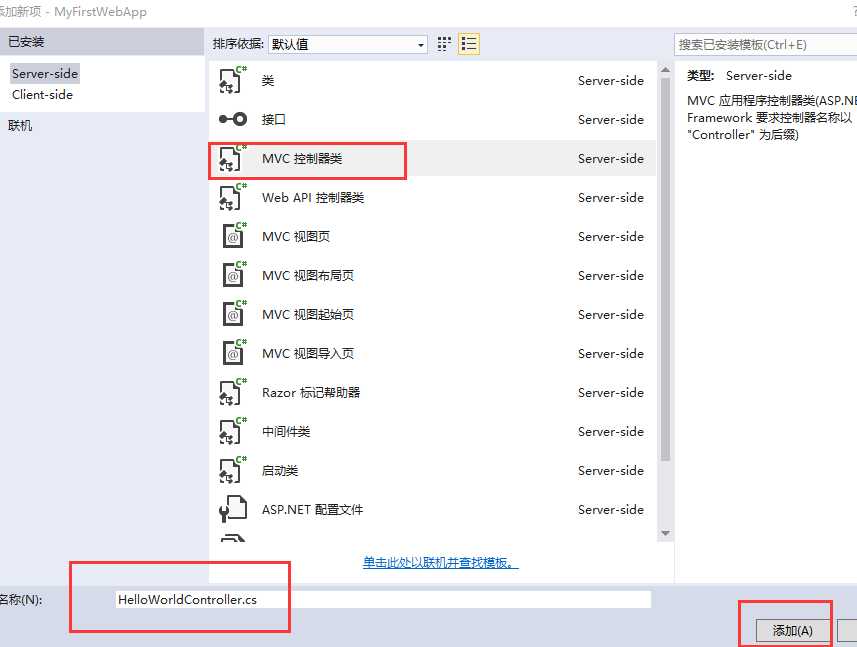
在打开的对话框中,选择MVC控制器类,取名HelloWorldController.cs

我们打开刚才创建的控制器HelloWorldController.cs更改为如下:

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNet.Mvc; // For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860 namespace MyFirstWebApp.Controllers { public class HelloWorldController : Controller { // GET: /HelloWorld/ public string Index() { return "这是我的默认动作..."; } // // GET: /HelloWorld/Welcome/ public string Welcome() { return "我是一个欢迎方法..."; } } }
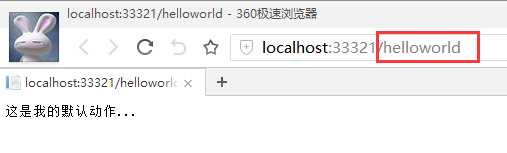
让上面的方法返回一个字符串,F5运行,然在地址后面加上helloworld,刷新一下浏览器,效果如下:

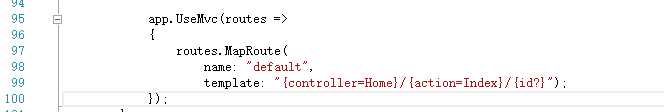
我们打开Startup.cs文件,看一下路由
先找到如下代码:

路由设置的是默认 控制器=Home,方法默认为 Index 参数默认为 id
路由设置格式为 :/[Controller]/[ActionName]/[Parameters]
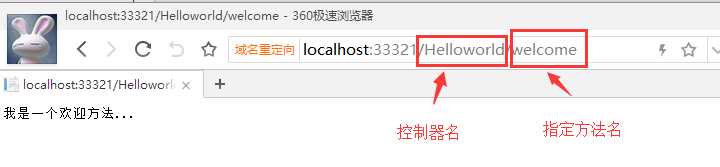
我们上面指定的控制器,则打开默认的方法Index,如果我们指定方法,运行结果如下:

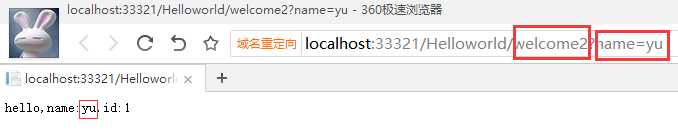
接着我们看一下参数:
增加如下方法到HelloWorldController.cs
public string Welcome2(string name, int ID = 1) { return HtmlEncoder.Default.HtmlEncode( "hello,name:" + name + ",id:" + ID); }
注意:上面使用的代码htmlencoder.default.htmlencode保护应用程序免受恶意输入(如JavaScript)。
ID有一个默认值,我们传入参数ID时,默认显示1

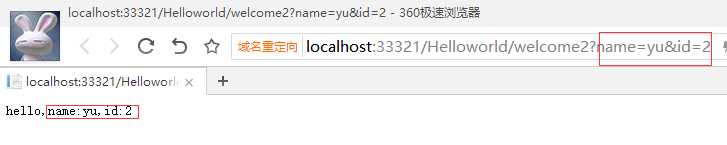
传入两个参数:

(1)先在项目的View目录上创建一个跟控制器同名的文件夹 HelloWorld
比如:视图名为HelloWorld,则对应的控制器名为:HelloWorldController
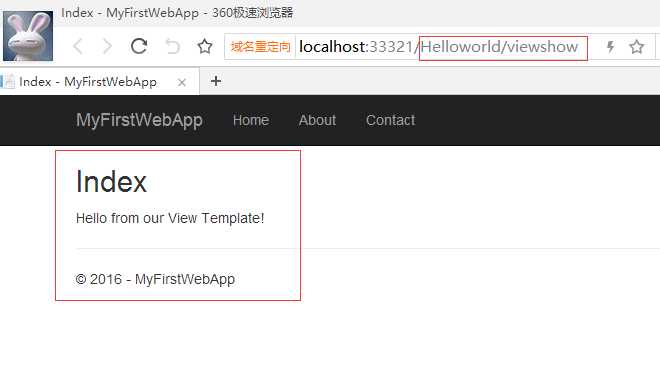
(2)在视图文件夹HelloWorld中创建视图名为:ViewShow.cshtml,
替换视图文件如下:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
并在HelloWorldController,添加同名方法,代码如下:
public IActionResult ViewShow() { return View(); }
然后运行如下图所示地址:

控制器方法View() 为返回视图
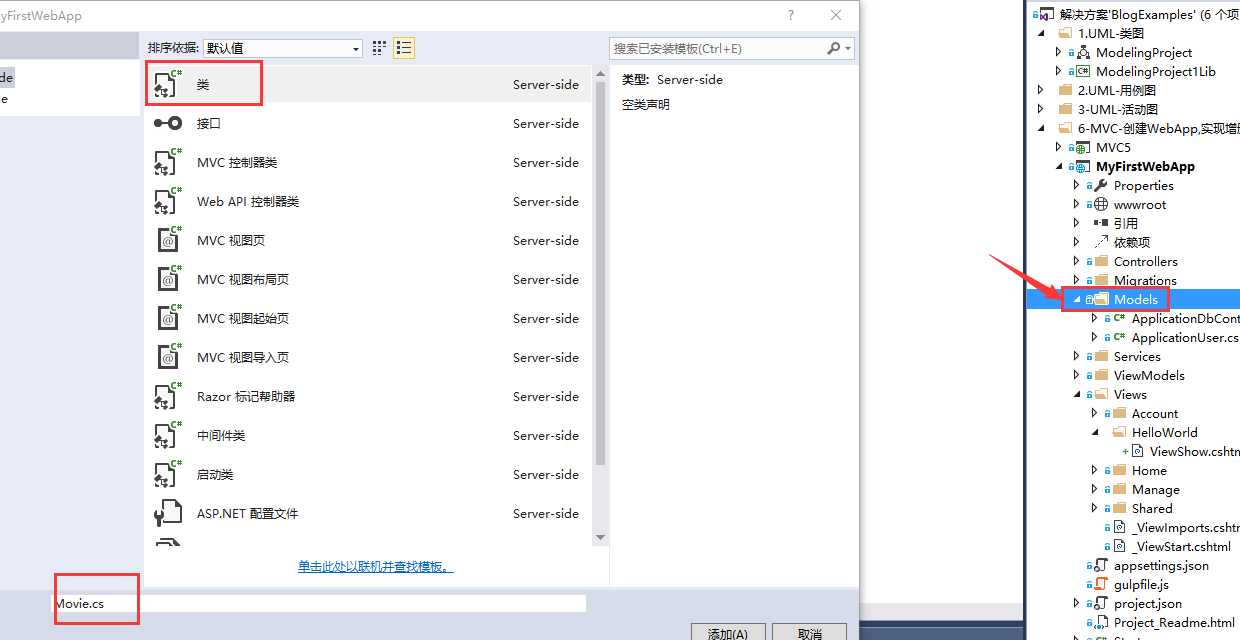
模型添加实际是添加一个类文件,这里只是简单创建一个实体,后面会完整介绍
右击项目文件夹Models,添加一个类文件,名为:Movie.cs

内容如下:
public class Movie { public int ID { get; set; } public string Title { get; set; } public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } }
到这里一个模型创建完成。
6.总结:
本篇内容非常容易理解,介绍了MVC6基本的控制器、视图、模型的创建及最简单的路由设置,虽然基础,但这些是我们学习MVC的基础,后面会继续介绍MVC连接数据库及实现增、删、改、查等。
Git地址:https://github.com/yubinfeng/BlogExamples
==============================================================================================
<如果对你有帮助,记得点一下推荐哦,如有有不明白或错误之处,请多交流>
<对本系列文章阅读有困难的朋友,请先看 《.net 面向对象编程基础》 和 《.net 面向对象程序设计进阶》 >
<转载声明:技术需要共享精神,欢迎转载本博客中的文章,但请注明版权及URL>
==============================================================================================
[.net 面向对象程序设计深入](6).NET MVC 6 —— 模型、视图、控制器、路由等的基本操作
标签:
原文地址:http://www.cnblogs.com/yubinfeng/p/5222308.html