标签:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Simple markers</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var myLatLng = {lat: -25.363, lng: 131.03};
var map = new google.maps.Map(document.getElementById(‘map‘), {
zoom: 4,
center: myLatLng
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: ‘Hello World!‘
});
marker.addListener(‘click‘, function() {
alert(marker.position);
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyD75qRfSbZSeh5jGlaXUzmipb57CwFL1RY&signed_in=true&callback=initMap">
</script>
</body>
</html>
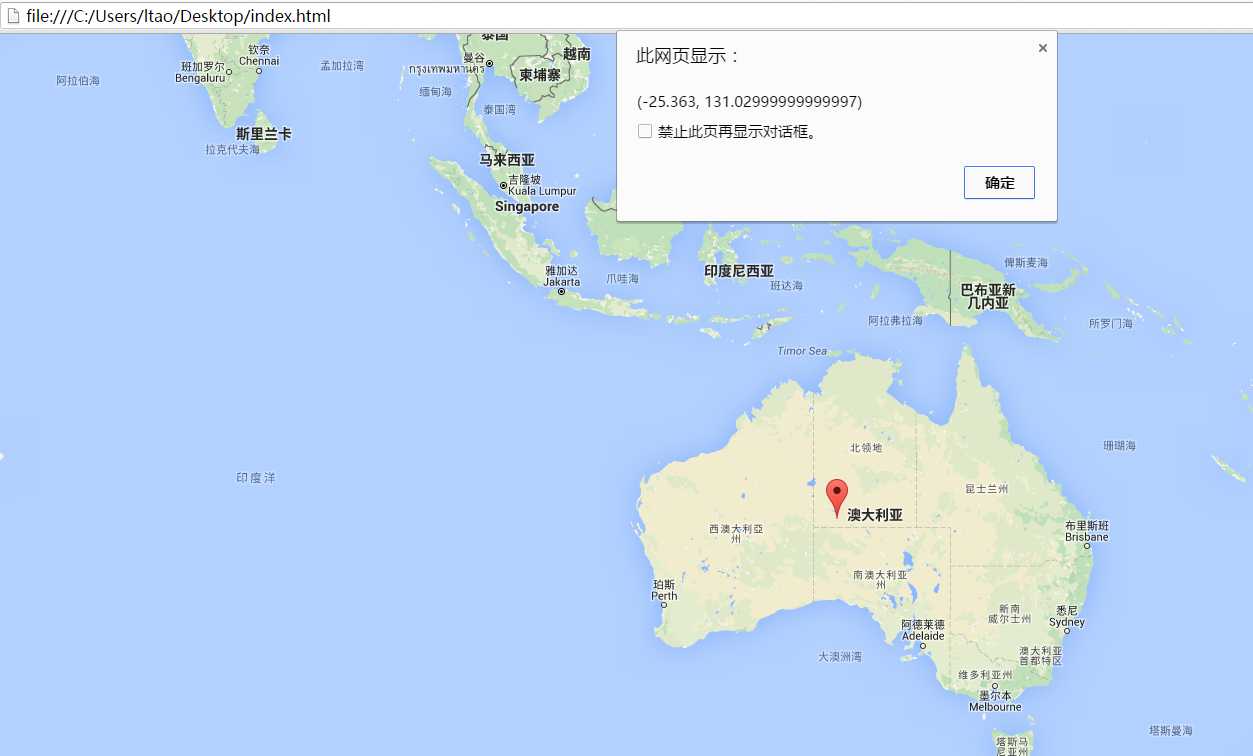
google对于经纬度小数点后是.0开头的不是现实原始值,而是很相近的一个小数.

标签:
原文地址:http://www.cnblogs.com/shenwenkai/p/5224708.html