标签:
最好的方式去管理本地npm的包的方式就是创建一个package.js文件。 package.json文件里面包含很多东西。
作为一个最小的package.js文件,package.js应该包括:
"name"
"version"
例如:
{ "name": "my-awesome-package", "version": "1.0.0" }
使用npm init 命令来创建一个package.json文件。
npm init
这个命令会启动一个命令行”问题“,这些问题将会在你的项目的目录下创建一个package.js文件。
上面运行npm init出现的扩展性问题,并不是适合每一个人。要是你想要使用你的package.js更灵活,还是需要这些扩展性问题的。
你可以在npm init后面添加--yes或者是-y标记,来创建一个默认的package.js
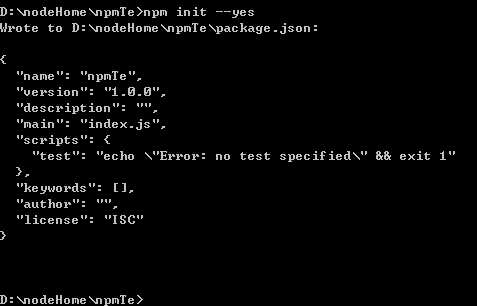
npm init --yes
上面这个指令会创建一个默认的package.js文件,许多问题都是填的默认值。 如下:

你也可以在npm init这个命令里通过配置一些其他东西,如下:
> npm set init.author.email "wombat@npmjs.com" > npm set init.author.name "ag_dubs" > npm set init.license "MIT"
标签:
原文地址:http://www.cnblogs.com/duhuo/p/5225791.html