标签:
RequireJS由James Burke创建,他也是AMD规范的创始人。
RequireJS会让你以不同于往常的方式去写JavaScript。你将不再使用script标签在HTML中引入JS文件,以及不用通过script标签顺序去管理依赖关系。
当然也不会有阻塞(blocking)的情况发生。好,以一个简单示例开始。
新建一个目录,结构如下

目录r1下有index.html、jquery-1.7.2.js、main.js、require.js。require.js和jquery-1.7.2.js去各自官网下载即可。
index.html如下
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html><html> <head> <title>requirejs入门(一)</title> <meta charset="utf-8"> <script data-main="main" src="require.js"></script> </head> <body> </body></html> |
使用requirejs很简单,只需要在head中通过script标签引入它(实际上除了require.js,其它文件模块都不再使用script标签引入)。
细心的同学会发现script标签上了多了一个自定义属性:data-main="main",等号右边的main指的main.js。当然可以使用任意的名称。这个main指主模块或入口模块,好比c或java的主函数main。
main.js如下
|
1
2
3
4
5
6
7
8
9
|
require.config({ paths: { jquery: ‘jquery-1.7.2‘ }});require([‘jquery‘], function($) { alert($().jquery);}); |
main.js中就两个函数调用require.config和require。
require.config用来配置一些参数,它将影响到requirejs库的一些行为。
require.config的参数是一个JS对象,常用的配置有baseUrl,paths等。
这里配置了paths参数,使用模块名“jquery”,其实际文件路径jquery-1.7.2.js(后缀.js可以省略)。
我们知道jQuery从1.7后开始支持AMD规范,即如果jQuery作为一个AMD模块运行时,它的模块名是“jquery”。注意“jquery”是固定的,不能写“jQuery”或其它。
注:如果文件名“jquery-1.7.2.js”改为“jquery.js”就不必配置paths参数了。
jQuery中的支持AMD代码如下
|
1
2
3
|
if ( typeof define === "function" && define.amd && define.amd.jQuery ) { define( "jquery", [], function () { return jQuery; } );} |
我们知道jQuery最终向外暴露的是全局的jQuery和 $。如下
|
1
2
|
// Expose jQuery to the global objectwindow.jQuery = window.$ = jQuery; |
如果将jQuery应用在模块化开发时,其实可以不使用全局的,即可以不暴露出来。需要用到jQuery时使用require函数即可,
这里require函数的第一个参数是数组,数组中存放的是模块名(字符串类型),数组中的模块与回调函数的参数一一对应。这里的例子则只有一个模块“jquery”。
把目录r1放到apache或其它web服务器上,访问index.html。
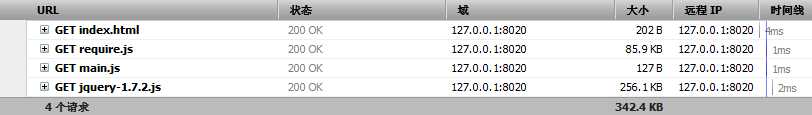
网络请求如下

我们看到除了require.js外main.js和jquery-1.7.2.js也请求下来了。而它们正是通过requirejs请求的。
页面上会弹出jQuery的版本

这是一个很简单的示例,使用requirejs动态加载jquery。使用到了以下知识点
1、data-main属性
2、require.config方法
3、require函数
标签:
原文地址:http://www.cnblogs.com/coderushhan/p/5230027.html