标签:
作者本人经验浅薄,还望大神批评指教。
?
移动端调试方法总结,移动端调试方法大致有四种:1、chorme的开发者平台调试,2、Fildder 远程调试,3、Chrome Inspect 真机调试,4、wenwire 远程调试
?
1、chorme 开发者平台(F12)
?

?
这种调试方法是在开发前期最常用的一种手段,如果对chrome开发者平台很熟悉,开发效率那绝对是事半功倍。
chrome开发者调试常用的5部分:
1、Elements 调试样式,打入断点
2、NetWork 观察网络请求
3、Source 来源,主要用于js调试
4、Resources 资源,主要用于看数据存储
?
以上每一部分的功能都十分强大,每一部分都可以拿出来单独讲,在这里作者就不深究了,只介绍与移动开发相关的部分。
?
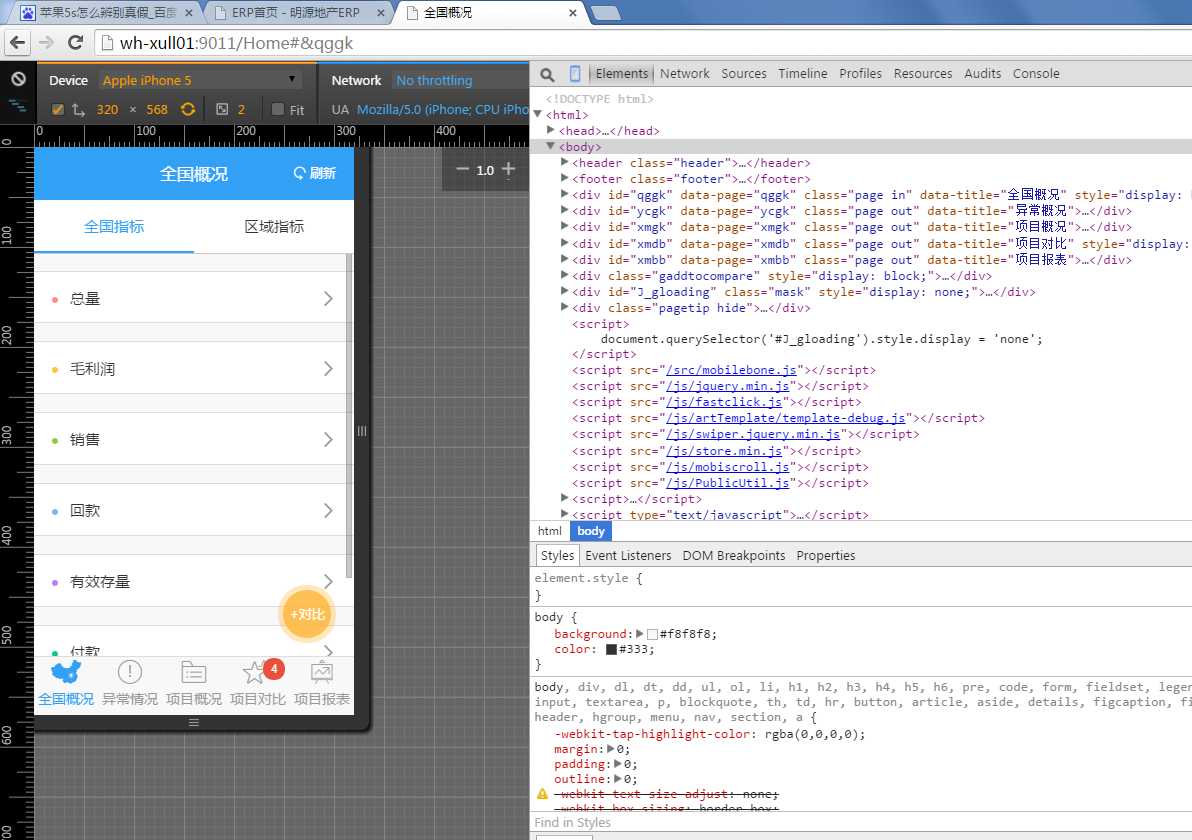
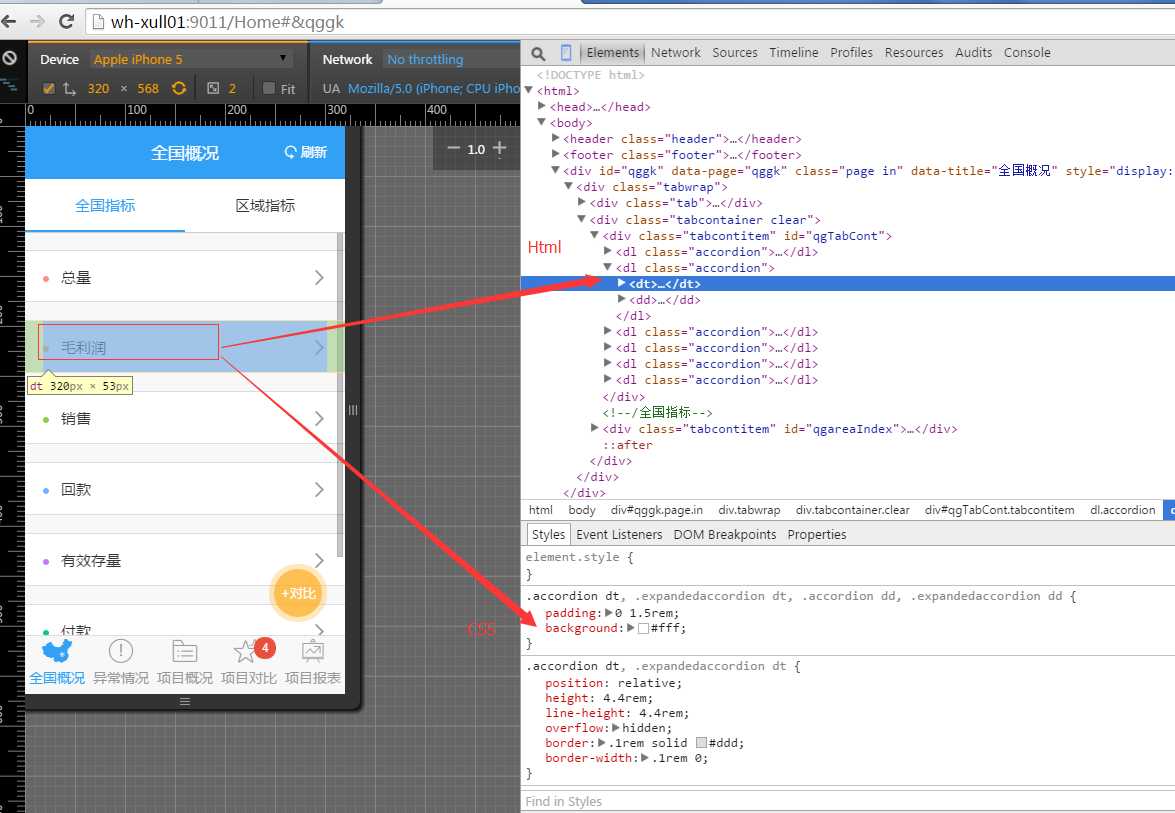
1、Elemnts html与Css调试

当我们右键选中元素时,就可以看到如上图所示,chorme会自动将你选中区域的html代码与相关的css展示出来。同时你对代码和css的操作都是即时展现效果。
我们就可以在代码部分 对代码做增删改的操作,如果你觉得页面展示的样式不对,那么在css部分做相应调试即可。
?
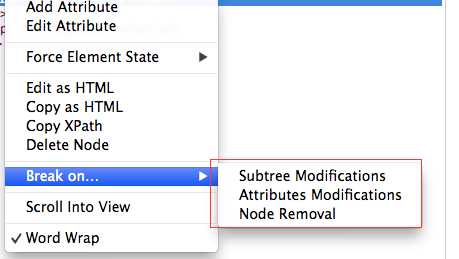
除了可以调试代码和css还可以打断点,没错!有很多断点我们在Source是无法跟进去的,此时我们就可以直接DOM元素上打断点,我们就可以监听到
某个 DOM 被修改情况,选择某个DOM元素,右键即出现如下图所示:
?

?
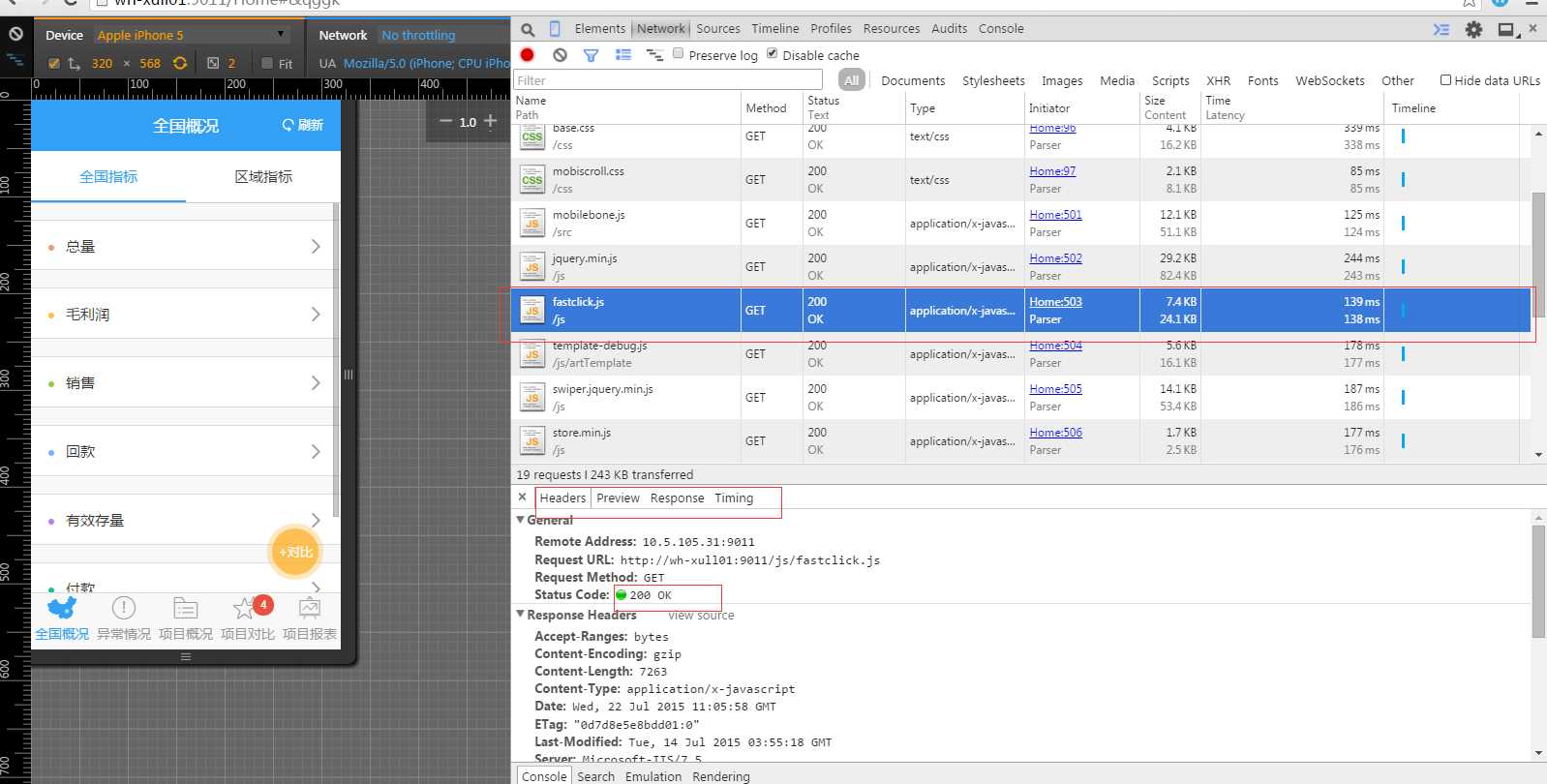
2、NetWork 网络请求
首先、chorme的network可以接收到所有的http请求。此部分功能和Fildder十分相似

我们不仅可以看到请求的url,请求的耗时,还可以看到请求的参数,返回(Response)的内容,更可以详细的看到此次请求的耗时(Timing)全部内容
?
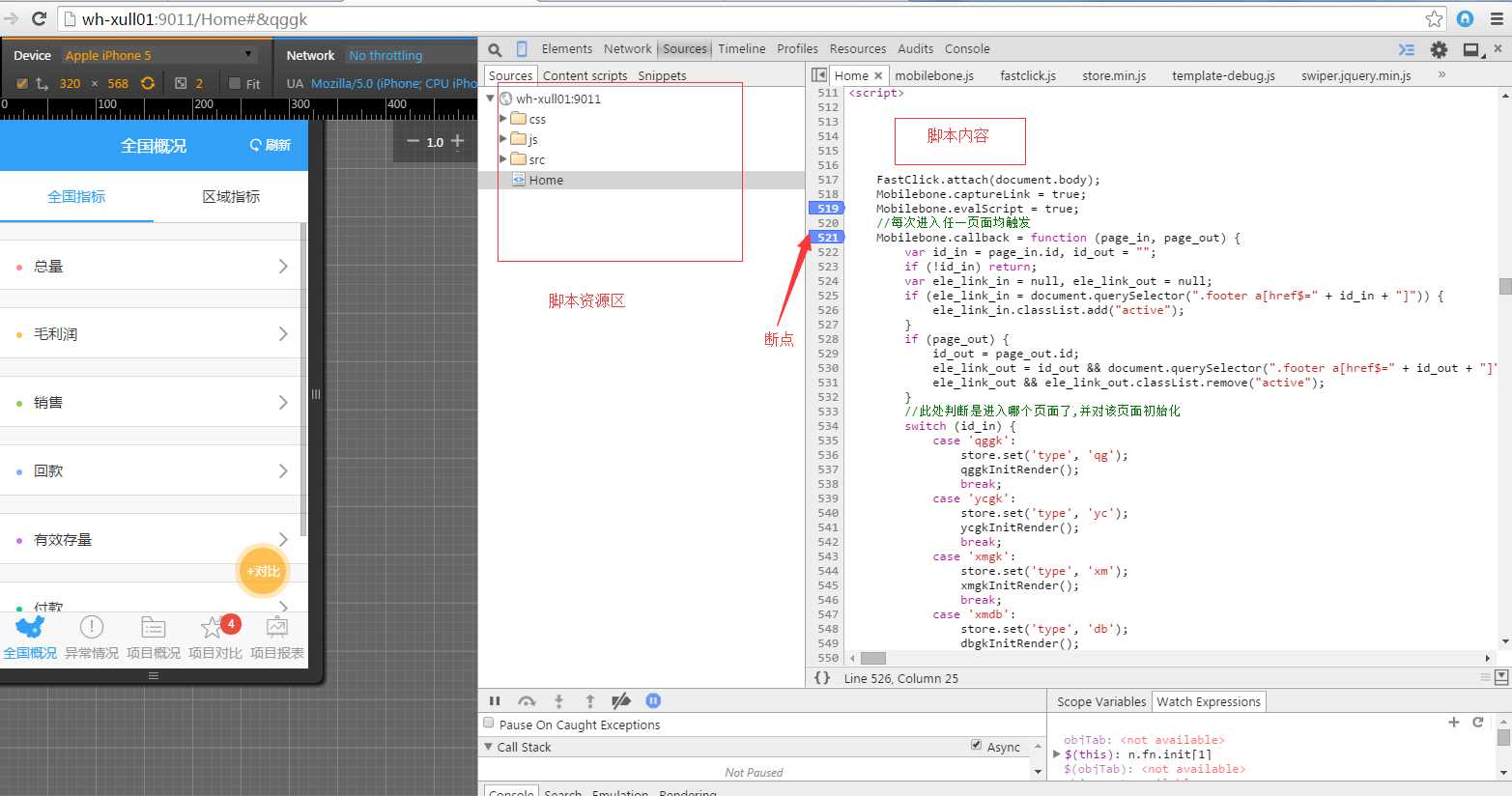
3、Source js调试

打开source,一般我看到的就是如上图所示,左侧为脚本资源区,右侧为对应脚本的详细内容。
在脚本内容区,打上你断点,即可进行js调试
?
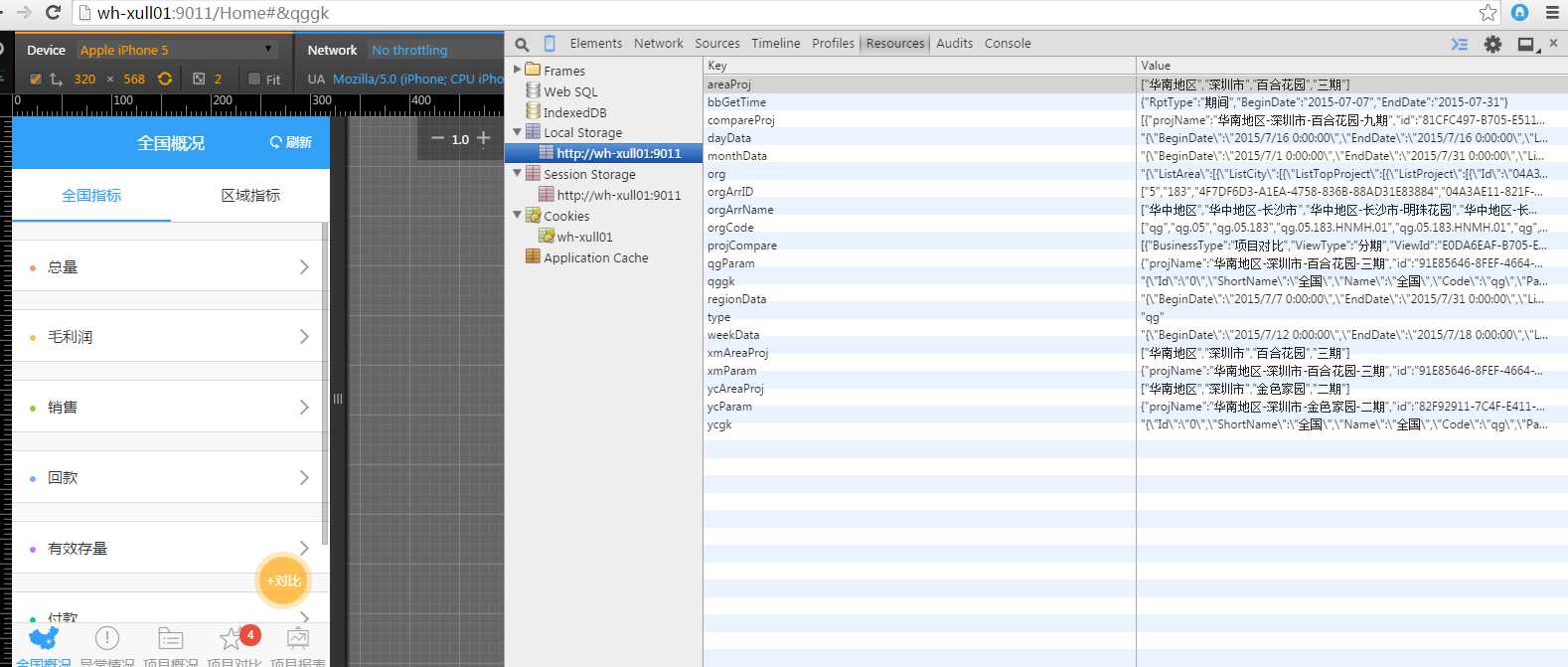
4、Resource 资源

?
Resource 其实就是web的存储,从上图可以看出web存储的方式有:
1、WebSql 2、IndexedDB 3、Local Storage 4、Session Storage 5、Cookie 6、Application Cache
?
我们此次开发用主要是Local Storage.右侧是Local Storage的存储内容。
具体用法请参见http://www.w3school.com.cn/html5/html_5_webstorage.asp
开源storage处理框架https://github.com/marcuswestin/store.js
?
?
2、Fildder 移动端远程调试
?
1、首先开打手机的设置-->wlan-->设置手动代理, ip:电脑上的本机ip, ?端口号:8888(因为fildder默认监听8888端口)

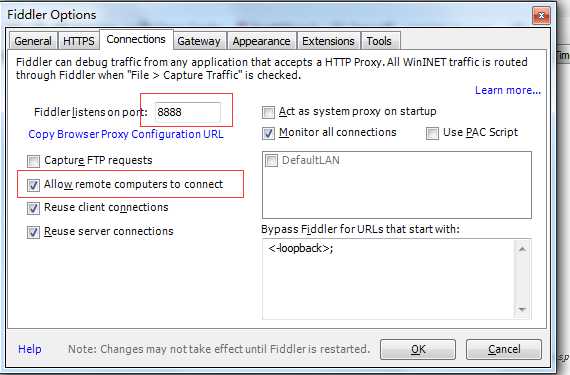
2、打开fildder,Tools-->Fildder Options ->Connections
如下图所示:端口号为8888,并且允许远程调试。
?

?
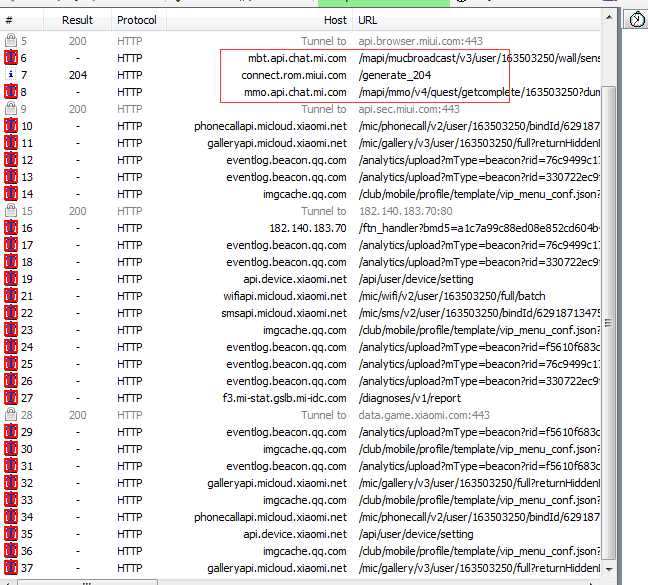
设置完成后,就可以监听到我手机发出的任何请求了

?
用Fildder调试的一个好处就在于,可以拦截手机发出的请求,捕获请求后,基于Fildder强大的功能,你可以捕获到的请求做任何处理。
?
3、Chrome Inspect ?Android真机调试
?
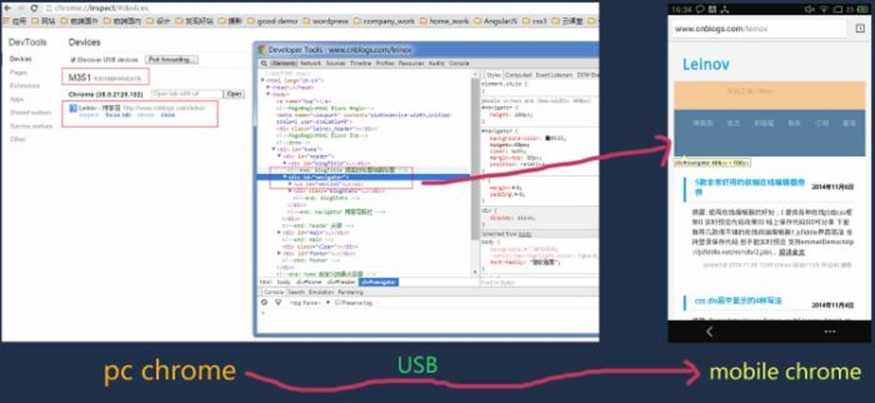
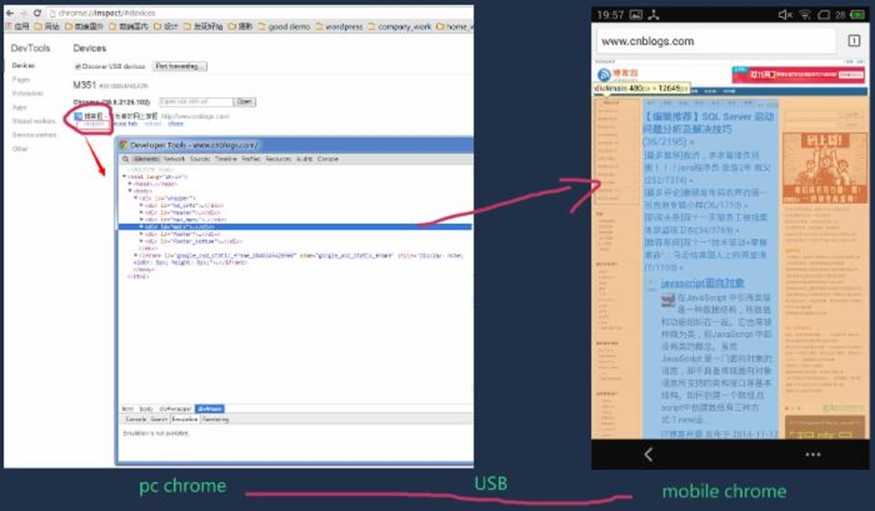
我们先看下最终想要达到的效果

上图的?左边是pc端的chrome?浏览器,?右边是手机上的chrome?然后可以看到当鼠标移动到某个div上时 手机上的这个区域高亮显示 跟pc上调试某段代码效果一样 你可以修改代码 并直接在手机上反馈修改结果
准备
为了完成这一亮骚的移动调试功能我们需要以下准备工作
1.pc端安装最新的chrome
2.手机端安装最新的chrome (?Android机?)
3.USB连接线
(感觉是不是too simple)
Tip?:之前的的chrome如果要实现这种调试需要安装一个?ADB插件?(需要FQ)?但是最新的chrome已经直接支持对Android的识别 所以也不用再在chrome上安装ADB插件了 但需要下载最新的chrome
步骤
下来我们逐步完成
1.假设你已经在电脑上下载了最新的chrome 也在手机上下载了最新的chrome
2.USB设置 在你的手机里打开"设置"->"开发人员工具"->"USB调试" 打开USB调试。?因为Android手机型号众多 很多人找不到"USB调试这个选项在哪" 而且大多数手机"开发者选项"默认是影藏的,你需要看下自己的手机说明然后将手机调到"开发者模式" 就可以找到 "USB调试了"?
3.假设你已经将手机设置为"USB调试"打开的状态 将手机连接到电脑 手机会弹出是否链接 点击确定
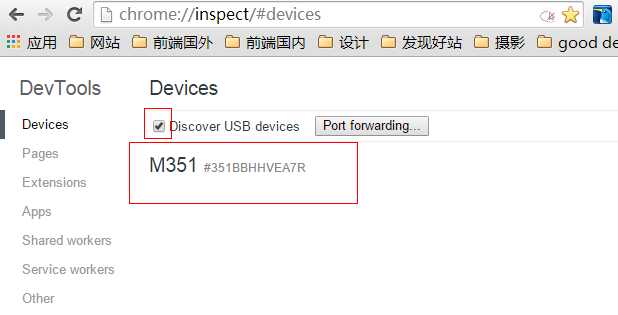
4.打开电脑的chrome 在地址栏输入?chrome://inspect?选中?Discover USB devices?可以检测到你的设备 可以看到监测到我的设备是M351

5.打开手机上的chrome

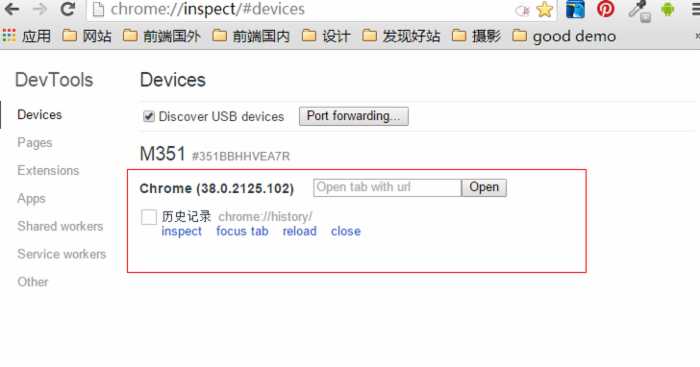
上图可以看到手机上chrome打开的页面 此时我手机上的chrome没打开任何网页 历史记录也么有 如果我们在手机?chrome浏览器输入www.baidu.com 可以看到下图 ,也可以通过 inspect里chrome后面那个输入框直接打开某个链接

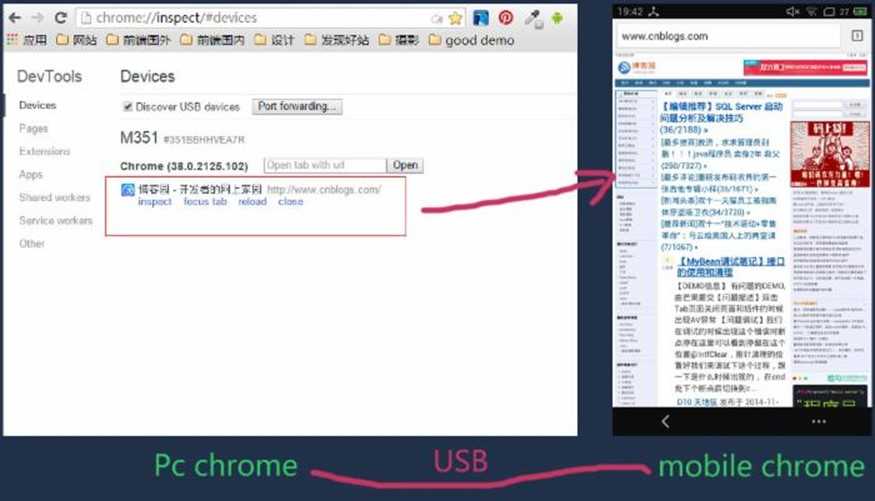
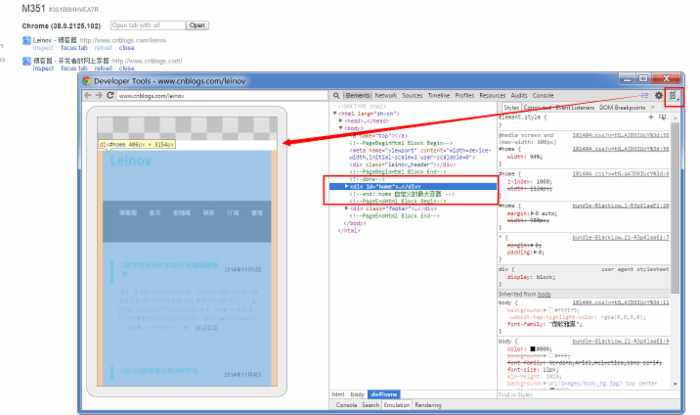
6.点击inspect 如下图 就看到了文章开始一样的效果 此时就是可以审查手机页面上的元素了

7.可以点击弹出的审查元素框右上角的方形小图标切换到视图模式 这时会把你手机打开的页面拉到pc上显示

总结
基本上已经愉快的完成了 总结下整个流程 :pc端和Android手机端都下载最新的chrome ,在手机设置里将"USB调试"打开?链接到电脑 打开电脑chrome 输入chrome://inspect 打开手机chrome输入你想调试的页面 点击inspect 开始调试。
?
4、wenwire 远程调试
wenwire调试此次开发作者并未使用到。
标签:
原文地址:http://www.cnblogs.com/xulele/p/5230103.html