标签:
一。理解canvas
1.首先理解canvas这东西就是一块布。在html代码里这样用
<canvas id="canvas" width="150" height="150"></canvas>
具体怎么操作都是在JavaScript里面操作的。<canvas></canvas>必须要有结束标签。默认大小是300px*150px个像素。左上角是原点。
2.下面我们要在这块布上放点东西。要这样:
//获取这块画布 var canvas = document.getElementById(‘tutorial‘); //获得操作他的能力 var ctx = canvas.getContext(‘2d‘);
二。绘制一个矩形
canvas一共提供了3中现成的矩形:
//绘制一个填充的矩形 fillRect(x, y, width, height) //绘制一个矩形的边框 strokeRect(x, y, width, height) //清除指定矩形区域,让清除部分完全透明。 clearRect(x, y, width, height)
下面我们把这三个矩形一起填出进去
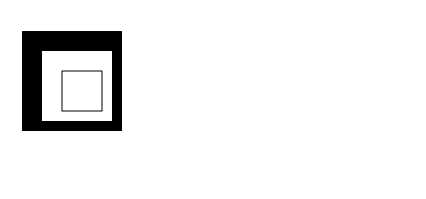
function aa(){ var canvas = document.getElementById(‘canvas‘); var ctx=canvas.getContext(‘2d‘); //在坐标是30,30的地方插入一个100*100的矩形。 ctx.fillRect(30,30,100,100); ctx.clearRect(50,50,70,70); ctx.strokeRect(70,70,40,40); }
效果是这样子:

fillRect()函数绘制了一个边长为100px的黑色正方形。clearRect()函数从正方形的中心开始擦除了一个70*70px的正方形,接着strokeRect()在清除区域内生成一个40*40的正方形边框。
三。绘制路径
1. 很多时候我们要画的形状不一定是非常标准的,所以要一段一段的画。这就要用到路径!用路径画图一般是这么个步骤:
(1)获取路径方法(告诉canvas,我要用路径画图啦)
ctx.beginPath();
(2)把画笔移动到开始画图的地方。
ctx.moveTo(75,50);
(3)画出你要的接下来的一些点的坐标。若是想着再画一个重复此步骤即可。
ctx.beginPath(); ctx.moveTo(100,75); ctx.lineTo(70,75);//第一笔把先移动到100,75 ctx.lineTo(70,55);//再画到100.25 ctx.lineTo(100,55);//... ctx.lineTo(100,75);//...
//最后一部显示图像 ctx.stroke();//stroke是画空心的。ctx.fill()画实心的
效果:

2 .我们不但可以划线还可以画别的例如:画圆弧,画圆,二次贝塞尔曲,三次贝塞尔曲线。
标签:
原文地址:http://www.cnblogs.com/hanliuTV/p/5228326.html