标签:
源码参考:链接:http://pan.baidu.com/s/1pKhHHMj 密码:mkr4
1:新建-->项目-->Web-->ASP.NET MVC 4 Web 应用程序。命名为:Mvc4JQueryAjaxDemo

2:新建控制器:在Controllers文件夹上 右键-->添加-->控制器,命名为:HomeController (HomeController .cs)

3:在控制器HomeController中新增Action: GetDate()

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace Mvc4JQueryAjaxDemo.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // 12 // GET: /Home/ 13 14 public ActionResult Index() 15 { 16 return View(); 17 } 18 19 public ActionResult GetDate() 20 { 21 return Content(DateTime.Now.ToString()); 22 } 23 24 } 25 }
4:新建视图:在HomeController Action:Index上 右键-->添加视图 命名:Index(默认和Action名称一致) (Index.cshtml)

5:在视图Index中添加以下代码,使用 微软提供的Ajax请求脚本,如下所示:
5.1:添加 jquery-1.8.2.min.js 的引用

1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 <script src="~/Scripts/jquery-1.8.2.min.js"></script> 12 <script> 13 $(function () { 14 $("#btnJQ").click(function () { 15 $.ajax({ 16 url: "/Home/GetDate", 17 type: "POST", 18 success: function (data) { alert(data); }, 19 data:"id=111&name=222" // test data 20 }); 21 22 //another ajax post 23 $.post("/Home/GetDate", "", function (data) { alert(data); }); 24 }); 25 }); 26 </script> 27 </head> 28 <body> 29 <div> 30 <h1>MVC 4 JQuery Ajax Demo</h1> 31 <input type="button" id="btnJQ" name="btnJQ" value="GetServerDate" /> 32 </div> 33 </body> 34 </html>
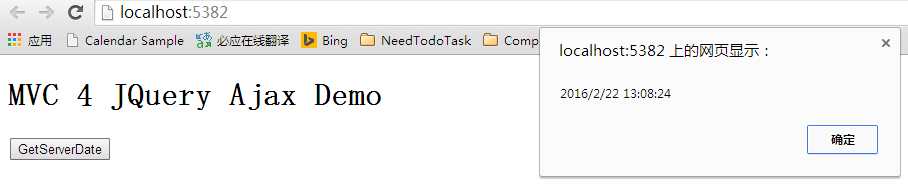
6:编译,运行页面 默认是/Home/Index

6.1:点击 GetServerDate button 出现如下页面


MVC4 AspNet MVC下的Ajax / 使用JQuery做相关的Ajax请求
标签:
原文地址:http://www.cnblogs.com/Dr-Hao/p/5206692.html