标签:
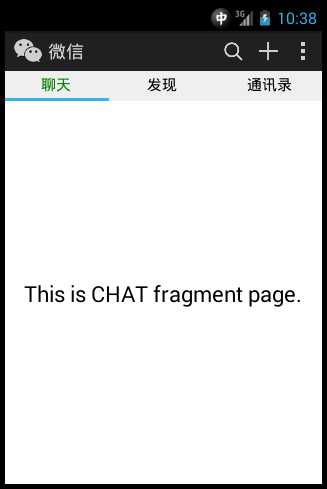
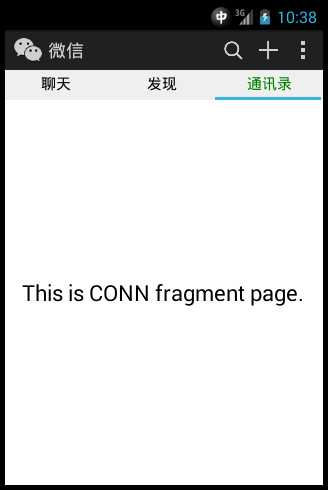
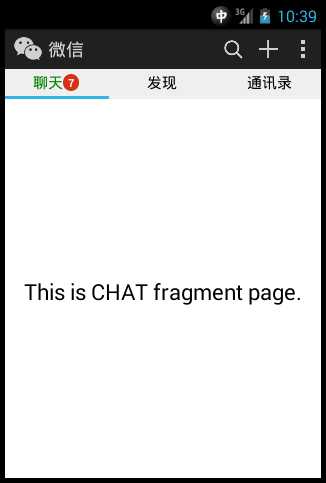
这个项目实现了以下的功能:有三个标签聊天、发现和通讯录,左右滑动下面的ViewPager可以切换不同的标签,且标签下面的蓝色条可以随着手指的滑动来实时滑动。另外,如果第二次滑动到“聊天”界面,可以在“聊天”旁边添加一个“七条信息”的BadgeView。具体的运行效果如下。



下面上代码。顺便说一下,使用BadgeView的话,我们需要导入它的JAR包,点击这里下载。

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="40.0dip" 6 android:background="@drawable/topbar_bg" > 7 8 <LinearLayout 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:gravity="center" 12 android:orientation="horizontal" 13 android:paddingLeft="10.0dip" > 14 15 <ImageView 16 android:layout_width="30.0dip" 17 android:layout_height="wrap_content" 18 android:layout_marginRight="5.0dip" 19 android:contentDescription="@string/app_name" 20 android:src="@drawable/topbar_icon" /> 21 22 <TextView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="微信" 26 android:textColor="#d3d3d3" 27 android:textSize="18.0sp" /> 28 </LinearLayout> 29 30 <LinearLayout 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_alignParentRight="true" 34 android:orientation="horizontal" > 35 36 <ImageView 37 android:layout_width="30.0dip" 38 android:layout_height="wrap_content" 39 android:layout_marginRight="5.0dip" 40 android:contentDescription="@string/app_name" 41 android:src="@drawable/topbar_search" /> 42 43 <ImageView 44 android:layout_width="30.0dip" 45 android:layout_height="wrap_content" 46 android:layout_marginRight="5.0dip" 47 android:contentDescription="@string/app_name" 48 android:src="@drawable/topbar_add" /> 49 50 <ImageView 51 android:layout_width="30.0dip" 52 android:layout_height="wrap_content" 53 android:layout_marginRight="5.0dip" 54 android:contentDescription="@string/app_name" 55 android:src="@drawable/topbar_more" /> 56 </LinearLayout> 57 58 </RelativeLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="30.0dip" 5 android:background="#eee" 6 android:orientation="vertical" > 7 8 <LinearLayout 9 android:layout_width="fill_parent" 10 android:layout_height="27.0dip" 11 android:orientation="horizontal" > 12 13 <LinearLayout 14 android:id="@+id/tabbar_chat_layout" 15 android:layout_width="0.0dip" 16 android:layout_height="match_parent" 17 android:layout_weight="1" 18 android:gravity="center" 19 android:orientation="horizontal" > 20 21 <TextView 22 android:id="@+id/tabbar_tchat" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="聊天" 26 android:textColor="#008000" 27 android:textSize="15.0sp" /> 28 </LinearLayout> 29 30 <LinearLayout 31 android:layout_width="0.0dip" 32 android:layout_height="match_parent" 33 android:layout_weight="1" 34 android:gravity="center" > 35 36 <TextView 37 android:id="@+id/tabbar_tdiscover" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:text="发现" 41 android:textColor="#ff000000" 42 android:textSize="15.0sp" /> 43 </LinearLayout> 44 45 <LinearLayout 46 android:layout_width="0.0dip" 47 android:layout_height="match_parent" 48 android:layout_weight="1" 49 android:gravity="center" > 50 51 <TextView 52 android:id="@+id/tabbar_tconn" 53 android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:text="通讯录" 56 android:textColor="#ff000000" 57 android:textSize="15.0sp" /> 58 </LinearLayout> 59 </LinearLayout> 60 61 <ImageView 62 android:id="@+id/tabbar_tabline" 63 android:layout_width="100.0dip" 64 android:layout_height="3.0dip" 65 android:background="@drawable/tabline" 66 android:contentDescription="@string/app_name" /> 67 68 </LinearLayout>

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <include layout="@layout/sideworks_topbar" /> 8 9 <include layout="@layout/sideworks_tabbar" /> 10 11 <android.support.v4.view.ViewPager 12 android:id="@+id/viewpager" 13 android:layout_width="fill_parent" 14 android:layout_height="0.0dip" 15 android:layout_weight="1" > 16 </android.support.v4.view.ViewPager> 17 18 </LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#ffffffff" > 6 7 <TextView 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerInParent="true" 11 android:text="This is CHAT fragment page." 12 android:textColor="#ff000000" 13 android:textSize="22.0sp" /> 14 15 </RelativeLayout>

1 public class MainActivity extends FragmentActivity { 2 private ViewPager viewPager; 3 private FragmentPagerAdapter adapter; 4 private List<Fragment> data; 5 private TextView tChat, tDiscover, tConn; 6 private LinearLayout chatLayout; 7 private BadgeView badgeView; 8 private ImageView tabLine; 9 private int widthTabLine; 10 private int currentPageIndex; 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 17 initView(); 18 } 19 20 // 设置TabLine长度占屏幕的三分之一 21 private void initTabLine() { 22 // 获取屏幕宽度1/3的长度 23 DisplayMetrics metrics = new DisplayMetrics(); 24 getWindow().getWindowManager().getDefaultDisplay().getMetrics(metrics); 25 widthTabLine = metrics.widthPixels / 3; 26 // 设置宽度占1/3 27 LayoutParams layoutParams = (LayoutParams) tabLine.getLayoutParams(); 28 layoutParams.width = widthTabLine; 29 tabLine.setLayoutParams(layoutParams); 30 } 31 32 private void initView() { 33 viewPager = (ViewPager) findViewById(R.id.viewpager); 34 tChat = (TextView) findViewById(R.id.tabbar_tchat); 35 tDiscover = (TextView) findViewById(R.id.tabbar_tdiscover); 36 tConn = (TextView) findViewById(R.id.tabbar_tconn); 37 chatLayout = (LinearLayout) findViewById(R.id.tabbar_chat_layout); 38 tabLine = (ImageView) findViewById(R.id.tabbar_tabline); 39 40 initTabLine(); 41 42 data = new ArrayList<Fragment>(); 43 44 // ViewPager的三个页面 45 ChatTabPage chatTabPage = new ChatTabPage(); 46 DiscoverTabPage discoverTabPage = new DiscoverTabPage(); 47 ConnTabPage connTabPage = new ConnTabPage(); 48 data.add(chatTabPage); 49 data.add(discoverTabPage); 50 data.add(connTabPage); 51 52 adapter = new FragmentPagerAdapter(getSupportFragmentManager()) { 53 @Override 54 public int getCount() { 55 return data.size(); 56 } 57 58 @Override 59 public Fragment getItem(int position) { 60 return data.get(position); 61 } 62 }; 63 64 viewPager.setAdapter(adapter); 65 66 // ViewPager滑动结束后,改变Tabbar中的字体颜色 67 viewPager.setOnPageChangeListener(new OnPageChangeListener() { 68 @Override 69 public void onPageSelected(int position) { 70 resetTextView(); 71 switch (position) { 72 case 0: 73 // 当滑动回第一个页面时,在“聊天”旁边增加一个“七条信息”的提示 74 if (badgeView != null) { 75 chatLayout.removeView(badgeView); 76 } 77 badgeView = new BadgeView(MainActivity.this); 78 tChat.setTextColor(Color.parseColor("#008000")); 79 badgeView.setBadgeCount(7); 80 chatLayout.addView(badgeView); 81 break; 82 case 1: 83 tDiscover.setTextColor(Color.parseColor("#008000")); 84 break; 85 case 2: 86 tConn.setTextColor(Color.parseColor("#008000")); 87 break; 88 } 89 currentPageIndex = position; 90 } 91 92 @Override 93 public void onPageScrolled(int position, float positionOffset, int positionOffsetPx) { 94 // TabLine随着手指滑动而变化位置 95 LayoutParams layoutParams = (LayoutParams) tabLine.getLayoutParams(); 96 if (currentPageIndex == position) { 97 layoutParams.leftMargin = (int) ((positionOffset + currentPageIndex) * widthTabLine); 98 } else { 99 layoutParams.leftMargin = (int) ((positionOffset - 1 + currentPageIndex) * widthTabLine); 100 } 101 tabLine.setLayoutParams(layoutParams); 102 } 103 104 @Override 105 public void onPageScrollStateChanged(int arg0) { 106 107 } 108 }); 109 } 110 111 // 重置三个TextView的字体颜色 112 protected void resetTextView() { 113 tChat.setTextColor(Color.BLACK); 114 tDiscover.setTextColor(Color.BLACK); 115 tConn.setTextColor(Color.BLACK); 116 } 117 }
标签:
原文地址:http://www.cnblogs.com/blog-wzy/p/5234416.html