标签:

<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipe_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
3 import java.lang.reflect.Field;
4 import java.util.ArrayList;
5 import android.annotation.SuppressLint;
6 import android.app.Activity;
7 import android.os.Bundle;
8 import android.os.Handler;
9 import android.support.v4.widget.SwipeRefreshLayout;
10 import android.util.DisplayMetrics;
11 import android.view.View;
12 import android.view.ViewTreeObserver;
13 import android.widget.ListView;
14
15 public class MainActivity extends Activity implements
16 SwipeRefreshLayout.OnRefreshListener {
17
18 private SwipeRefreshLayout swipeLayout;
19 private ListView listView;
20 private ListViewAdapter adapter;
21 private ArrayList<JavaBean> list;
22 private int number = 0;
23
24 protected void onCreate(Bundle savedInstanceState) {
25 super.onCreate(savedInstanceState);
26
27 setContentView(R.layout.activity_main);
28
29 swipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container);
30 swipeLayout.setOnRefreshListener(this);
31 swipeLayout.setColorScheme(android.R.color.holo_blue_bright,
32 android.R.color.holo_green_light,
33 android.R.color.holo_orange_light,
34 android.R.color.holo_red_light);
35
36 ViewTreeObserver vto = swipeLayout.getViewTreeObserver();
37 vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
38 @SuppressLint("NewApi")
39 public void onGlobalLayout() {
40 final DisplayMetrics metrics = getResources()
41 .getDisplayMetrics();
42 Float mDistanceToTriggerSync = Math.min(
43 ((View) swipeLayout.getParent()).getHeight() * 0.6f,
44 500 * metrics.density);
45 try {
46 Field field = SwipeRefreshLayout.class
47 .getDeclaredField("mDistanceToTriggerSync");
48 field.setAccessible(true);
49 field.setFloat(swipeLayout, mDistanceToTriggerSync);
50 } catch (Exception e) {
51 e.printStackTrace();
52 }
53
54 ViewTreeObserver obs = swipeLayout.getViewTreeObserver();
55 obs.removeOnGlobalLayoutListener(this);
56 }
57 });
58
59 list = new ArrayList<JavaBean>();
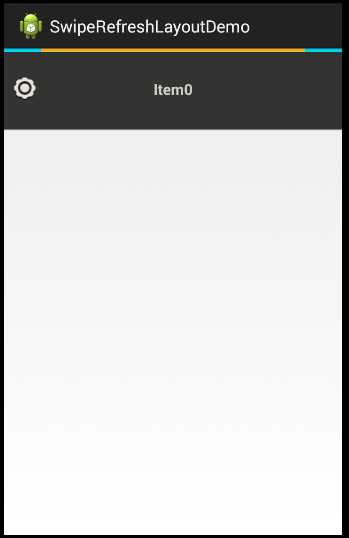
60 list.add(new JavaBean(0, "Item0"));
61 listView = (ListView) findViewById(R.id.list);
62 adapter = new ListViewAdapter(this, list);
63 listView.setAdapter(adapter);
64 }
65
66 public void onRefresh() {
67 new Handler().postDelayed(new Runnable() {
68 public void run() {
69 swipeLayout.setRefreshing(false);
70 list.add(new JavaBean(++number, "Item" + number));
71 adapter.notifyDataSetChanged();
72 }
73 }, 1000);
74 }
75 }
2、Android自己的下拉刷新SwipeRefreshLayout--样式2
标签:
原文地址:http://www.cnblogs.com/androidsj/p/5234443.html