标签:
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
单页面CSS
<head>
<meta charset="UTF-8">
<title></title>
<style>
.re{
color:red;
}
</style>
</head>
<body>
<div style="color:red;">
mingwei
</div>
<span class="re">
shanghai
</span>
</body>
</html>
多页面公用CSS
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="cs1.css">
</head>
.re{
color:red;
}
#name{
background: antiquewhite;
}
span{
font-size:100px;
}
.re 调用: class="re"
#name 调用: id="name"
span 调用: span标签内会自动调用
div{ background-color:red; }
<div > </div>
.bd{ background-color:red; }
<div class=‘bd‘> </div>
#idselect{ background-color:red; }
<div id=‘idselect‘ > </div>
#idselect p{ background-color:red; }
<div id=‘idselect‘ > <p> </p> </div>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.all li a{
color: red;
}
</style>
</head>
<body>
<div class="all">
<ul>
<li>
<a>111111</a>
</li>
<li>
222
</li>
</ul>
</div>
</body>
</html>

<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.all .l .a{
color: red;
}
</style>
</head>
<body>
<div class="all">
<ul>
<li>
<a class="l">
<span class="a"> 111111</span>
</a>
</li>
<li>
222
</li>
</ul>
</div>
</body>
input,div,p{ background-color:red; }
input[type=‘text‘]{ width:100px; height:200px; }
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.con input[type="text"][name="yangmv"]{
border:2px solid red;
}
.con input[yangmv="nb"]{
border:2px solid green;
}
</style>
</head>
<body>
<div class="con">
<input type="text" name="yangmv">
<input yangmv= "nb" type="text">
<input type="password">
</body>

二、background
背景颜色:background-color
<div style="background-color:red;"> </div>
背景图片:background-image
<div style="background-image:url(‘image/4.gif‘); height: 80px;"></div>
背景图片去重复:background-repeat
<div style="background-image:url(‘image/4.gif‘); height: 80px;background-repeat:no-repeat"></div>
背景图片挖洞:backgound-position
<div style="background-image:url(‘image/5.png‘); height: 80px;background-repeat:no-repeat;background-position:-105px -112px;"></div>
三、边距
内外边距
padding -内边距,改变自己的内部边距
margin -外边距,改变自己的外部边距离
margin:0 auto 水平居中
参数:
1-> 上下
2-> 上下,左右
3-> 上,右,下,左
去除DIV和浏览器直接的空隙
body{
margin:0 auto;
}
四、定位
position
fixed 固定在浏览器窗口的位置
relative
absolut
fixed
<div id="fanhui" style="height:2000px;background-color: green;">
<a style="position: fixed;right: 20px;bottom: 10px;color: yellow" href="#fanhui">返回顶部</a>
</div>
 固定在右下角,并且点击返回顶部
固定在右下角,并且点击返回顶部
relative ,absolut 需要放在一起用
<div sytle="postion:relative">
<div style="relative"></div>
</div>
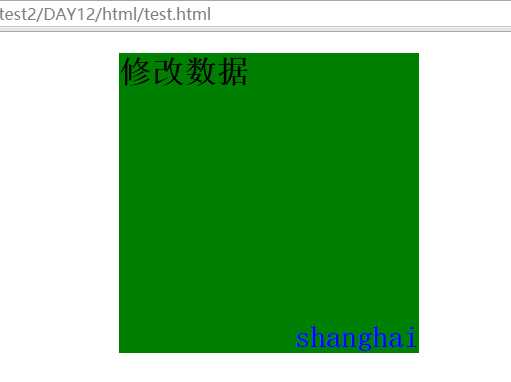
<div style="position: relative;background-color: green;width: 300px;margin: 0 auto;height: 300px;">
<h1>修改数据</h1>
<a1 style="position: absolute;right: 0;bottom: 0;color: blue;font-size: 30px;font-weight: bold;">shanghai</a1>
</div>

五、display
none 隐藏不显示
block 变成块级标签
inline 变成内敛标签
六、float浮动
float:left 向左浮动
clear:both
DIV float浮动后跑出父级DIV
clear:both 或者给父级DIV设置一个高度
<div style="background-color: red;">
<div style="float:left;">1111</div>
<div style="float:left;">2222</div>
<div style="clear:both;"></div>
</div>

七、滚动条overflow
auot 滚动条
hidden 隐藏
scroll
overflow: auto;
八、透明度
filter:alpha(opacity=50); IE8及更早
opacity:0.5; Chrom
-moz-opacity:0. firefox
九、z-index覆盖层
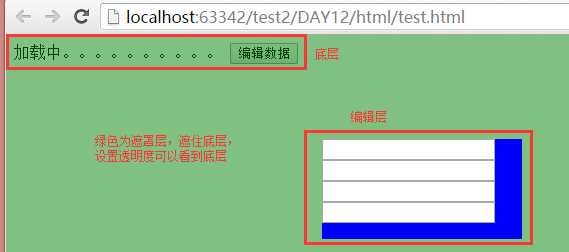
加载图片放在最高层2,其次有一个空的覆盖层1,覆盖普通层0,这样普通层的数据被遮挡,设置一个透明度,只能看不能操作。
加载中。。。。。。。。。。
<input type="button" value="编辑数据"/>
<div style="z-index: 1;opacity: 0.5;position: fixed;left: 0;right: 0;top: 0;bottom: 0;background-color: green"></div>
<!--z-index:1,提高到上层,遮盖住其他层-->
<div style="z-index: 2;position: fixed;left: 50%;top: 30%;margin-left: -16px;margin-top: -16px;"><img src="image/loading.gif" </div>
<!--z-index:2,覆盖为1的层-->

<!--底层-->
加载中。。。。。。。。。。
<input type="button" value="编辑数据"/>
<!--遮罩层-->
<div style="z-index: 1;opacity: 0.5;position: fixed;left: 0;right: 0;top: 0;bottom: 0;background-color: green"></div>
<!--编辑层-->
<div style="z-index: 2;position: fixed;left: 50%;top: 20%;margin-left: -100px;margin-top: -50px;">
<div style="background-color: blue;width: 200px;height: 100px;">
<input />
<input />
<input />
<input />
</div>
</div>

十、常用
DIV块直接的偏移
margin-top: 3%;
margin-left : 2%;
DIV中文本居中
height: 50px;
line-height: 50px;
overflow: hidden;
DIV块拼接
.w-left{
width:20%;
float: left;
height: 700px;
}
.w-right{
width:80%;
float: left;
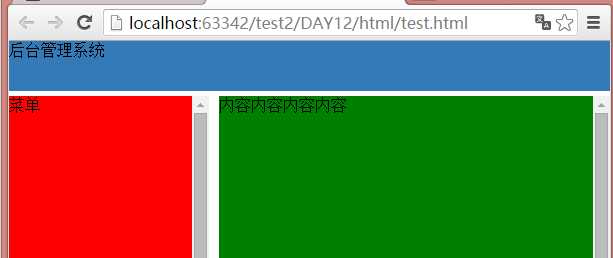
后台页面布局
<head>
<meta charset="UTF-8">
<title>后台布局页面</title>
<style>
body{
margin: 0 auto;
}
.top{
background-color: #337ab7;
height: 50px;
}
.main .menu{
background-color: red;
position: absolute;
top:55px;
left: 0;
bottom: 0;
width: 200px;
overflow: auto;
}
.main .content{
background-color: green;
position: absolute;
top: 55px;
right: 0;
bottom: 0;
left: 210px;
overflow: auto;
}
</style>
</head>
<body>
<div class="top">后台管理系统</div>
<div class="main">
<div class="menu">
<div style="height: 1000px;">菜单</div>
</div>
<div class="content">
<div style="height: 1000px;">内容内容内容内容</div>
</div>
</div>
</body>

标签:
原文地址:http://www.cnblogs.com/yangmv/p/5234882.html