标签:
介绍下针对移动端的网络优化,不限于 Android,同样适用于 iOS 和 H5
本文为性能优化系列第四篇,目前性能调优专题已完成以下部分:
性能优化总纲——性能问题及性能调优方式
性能优化第四篇——移动网络优化
性能优化第三篇——代码优化
性能优化第二篇——布局优化
性能优化第一篇——数据库性能优化
Android 性能调优工具 TraceView
性能优化实例
一个网络请求可以简单分为连接服务器 -> 获取数据两个部分。
其中连接服务器前还包括 DNS 解析的过程;获取数据后可能会对数据进行缓存。
1. 不用域名,用 IP 直连
省去 DNS 解析过程,DNS 全名 Domain Name System,解析意指根据域名得到其对应的 IP 地址。 如 http://www.codekk.com 的域名解析结果就是 104.236.147.76。
首次域名解析一般需要几百毫秒,可通过直接向 IP 而非域名请求,节省掉这部分时间,同时可以预防域名劫持等带来的风险。
当然为了安全和扩展考虑,这个 IP 可能是一个动态更新的 IP 列表,并在 IP 不可用情况下通过域名访问。
2. 服务器合理部署
服务器多运营商多地部署,一般至少含三大运营商、南中北三地部署。
配合上面说到的动态 IP 列表,支持优先级,每次根据地域、网络类型等选择最优的服务器 IP 进行连接。
对于服务器端还可以调优服务器的 TCP 拥塞窗口大小、重传超时时间(RTO)、最大传输单元(MTU)等。
1. 连接复用
节省连接建立时间,如开启 keep-alive。
Http 1.1 默认启动了 keep-alive。对于 Android 来说默认情况下 HttpURLConnection 和 HttpClient 都开启了 keep-alive。只是 2.2 之前 HttpURLConnection 存在影响连接池的 Bug,具体可见:Android HttpURLConnection 及 HttpClient 选择
2. 请求合并
即将多个请求合并为一个进行请求,比较常见的就是网页中的 CSS Image Sprites。 如果某个页面内请求过多,也可以考虑做一定的请求合并。
3. 减小请求数据大小
(1) 对于 POST 请求,Body 可以做 Gzip 压缩,如日志。
(2) 对请求头进行压缩
这个 Http 1.1 不支持,SPDY 及 Http 2.0 支持。 Http 1.1 可以通过服务端对前一个请求的请求头进行缓存,后面相同请求头用 md5 之类的 id 来表示即可。
4. CDN 缓存静态资源
缓存常见的图片、JS、CSS 等静态资源。
5. 减小返回数据大小
(1) 压缩
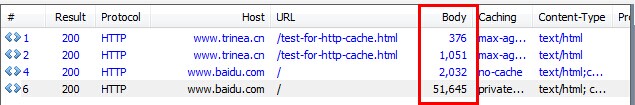
一般 API 数据使用 Gzip 压缩,下图是之前测试的 Gzip 压缩前后对比图。 
(2) 精简数据格式
如 JSON 代替 XML,WebP 代替其他图片格式。关注公众号 codekk,回复 20 查看关于 WebP 的介绍。
(3) 对于不同的设备不同网络返回不同的内容 如不同分辨率图片大小。
(4) 增量更新
需要数据更新时,可考虑增量更新。如常见的服务端进行 bsdiff,客户端进行 bspatch。
(5) 大文件下载
支持断点续传,并缓存 Http Resonse 的 ETag 标识,下次请求时带上,从而确定是否数据改变过,未改变则直接返回 304。
6. 数据缓存
缓存获取到的数据,在一定的有效时间内再次请求可以直接从缓存读取数据。
关于 Http 缓存规则 Grumoon 在 Volley 源码解析最后杂谈中有详细介绍。
这类优化方式在性能优化系列总篇中已经有过完整介绍
1. 预取
包括预连接、预取数据。
2. 分优先级、延迟部分请求
将不重要的请求延迟,这样既可以削峰减少并发、又可以和后面类似的请求做合并。
3. 多连接
对于较大文件,如大图片、文件下载可考虑多连接。 需要控制请求的最大并发量,毕竟移动端网络受限。
优化需要通过数据对比才能看出效果,所以监控系统必不可少,通过前后端的数据监控确定调优效果
标签:
原文地址:http://www.cnblogs.com/wxishang1991/p/5235828.html