标签:
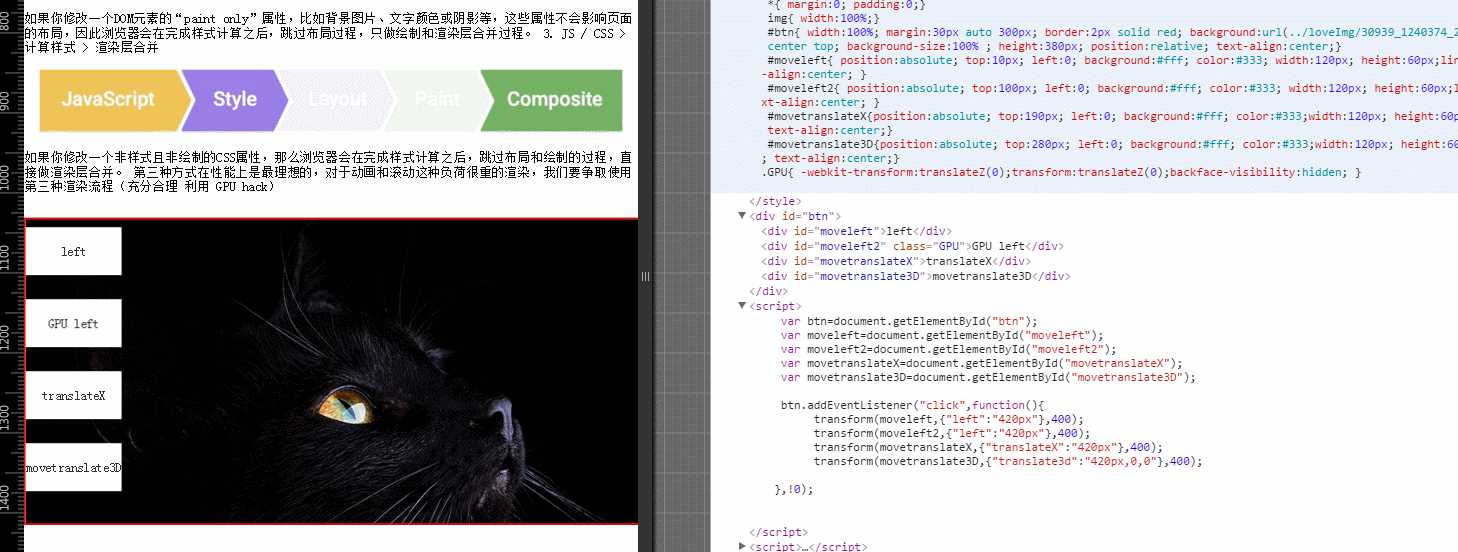
web页面你所写的页面代码是如何被转换成屏幕上显示的像素的。这个转换过程可以归纳为这样的一个流水线,包含五个关键步骤;

虽然在理论上,页面的每一帧都是经过上述的流水线处理之后渲染出来的,但并不意味着页面每一帧的渲染都需要经过上述五个步骤的处理。实际上,对视觉变化效果的一个帧的渲染,有这么三种 常用的 流水线:

如果你修改一个DOM元素的”layout”属性,也就是改变了元素的样式(比如宽度、高度或者位置等),那么浏览器会检查哪些元素需要重新布局,然后对页面激发一个reflow过程完成重新布局。被reflow的元素,接下来也会激发绘制过程,最后激发渲染层合并过程,生成最后的画面。

如果你修改一个DOM元素的“paint only”属性,比如背景图片、文字颜色或阴影等,这些属性不会影响页面的布局,因此浏览器会在完成样式计算之后,跳过布局过程,只做绘制和渲染层合并过程。

如果你修改一个非样式且非绘制的CSS属性,那么浏览器会在完成样式计算之后,跳过布局和绘制的过程,直接做渲染层合并。
第三种方式在性能上是最理想的,对于动画和滚动这种负荷很重的渲染,我们要争取使用第三种渲染流程(充分合理 利用 GPU hack)

绿色部分表示dom 元素在运动时候,元素dom位置发生改变,促发了回流, (回流(也叫重排reflows)必将引起重绘(repaints),而重绘不一定会引起回流。)
回流何时发生:
当页面布局和几何属性改变时就需要回流。下述情况会发生浏览器回流:
1、添加或者删除可见的DOM元素;
2、元素位置改变;
3、元素尺寸改变——边距、填充、边框、宽度和高度
4、内容改变——比如文本改变或者图片大小改变而引起的计算值宽度和高度改变;
5、页面渲染初始化;
6、浏览器窗口尺寸改变——resize事件发生时;
开启 一般这样可以了
.GPU{ -webkit-transform:translateZ(0);transform:translateZ(0);backface-visibility:hidden; }
下面的css属性也可以的 都能开启GPU加速;
-webkit-transform: translate3d(0,0,0);
-webkit-transform:translate3D(0,0,0); //大写3D
-webkit-transform: translateZ(0);
-webkit-backface-visibility:hidden;
-webkit-transform: scaleZ(0) ;
-webkit-transform: rotateX(0);
-webkit-transform: rotateY(0);
-webkit-transform: rotateZ(0) ;
-webkit-transform: scale3d(0,0,0) ;
-webkit-transform: rotate3d(0,0,0,0);
1.含有 fixed 元素
2.含有 动画的元素
3.含有 -webkit-overflow-scrolling: touch;
页面中 transform() js 函数 代码
参考与推荐:
腾讯舜子 16.6毫秒的优化 虽然是2013年的,还是很值得借鉴的和细细品读的
阿里 hugohua 和荔枝 写的 移动端性能调优
标签:
原文地址:http://www.cnblogs.com/surfaces/p/5235724.html