标签:
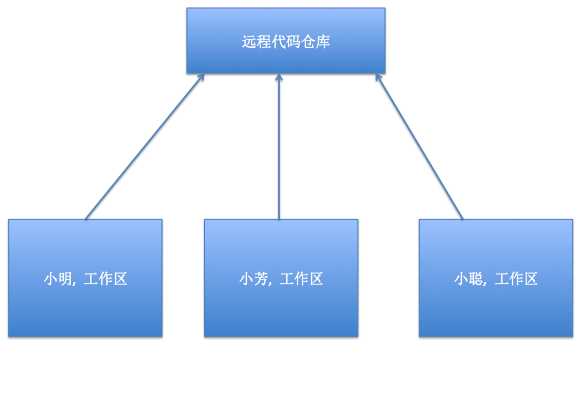
在iOS开发, 涉及到多人协同开发的时候, 这个时候, 我们就得利用版本控制系统(例如GIT), 来合并和管理代码了, 今天我们来讲一下, 利用 SourceTree+oschina进行版本控制



打开之后, 如果已经过期了的话, 那么直接Register Now 注册一下就可以了! (我这里略过_)
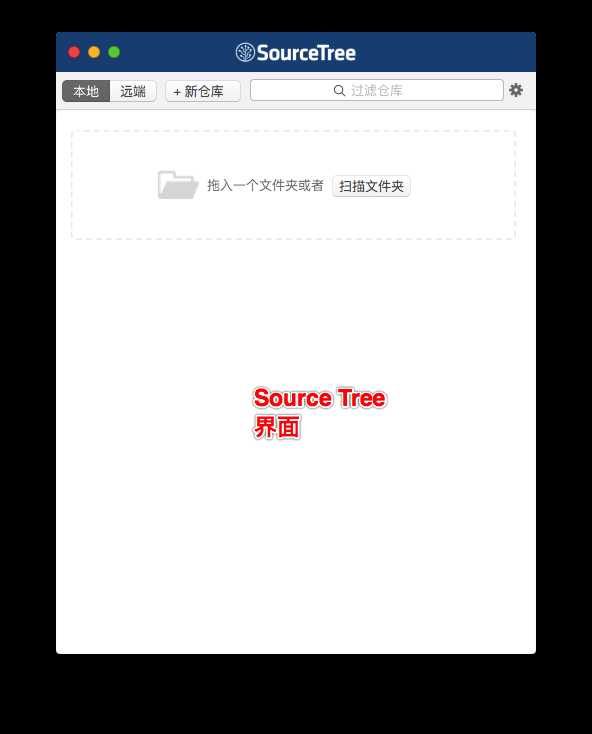
如果见到下面这个界面, 那就说明你的Source Tree 安装完成了!




1. 第一步, 创建项目
2. 项目创建成功, 如下图
3. 因为我创建的私有项目(如果是私有项目, 则执行下面这步, 如果不是则略过下面这步(步骤3.x))
(3.1)点击右上角管理
(3.2)点击添加项目成员, 我这里另一个(小明)是lidongxu_work@126.com
这里说一下:
管理员: 最高权限 开发者: 可以上传或者克隆(下载)代码 (一般给予这个权限) 观察者: 只能下载, 无法上传 报告者: 只能看, 和评论, 什么也不能干!(3.3)输入对方oschina邮箱账号, 然后给予权限
回到项目首页(注意是点你的项目, 例如我这里是a1209woshi)
4. 获取克隆的网址(给别人使用, 让别人可以用这个网址, 把对应的远程仓库东西克隆(下载)到本地)
5. 回到SourceTree, 新建本地仓库
填写克隆URL地址
如果是第一次使用SouceTree(并且是私人项目), 会弹出让你输入你的oschina账号和密码(小红)
6. 上传项目到远程仓库(供别人(小明)下载)
(6.1) 找到本地仓库文件夹(我的在桌面)
(6.2) 然后看工作区有变化, 然后把未暂存文件, 放入已暂存文件区中.
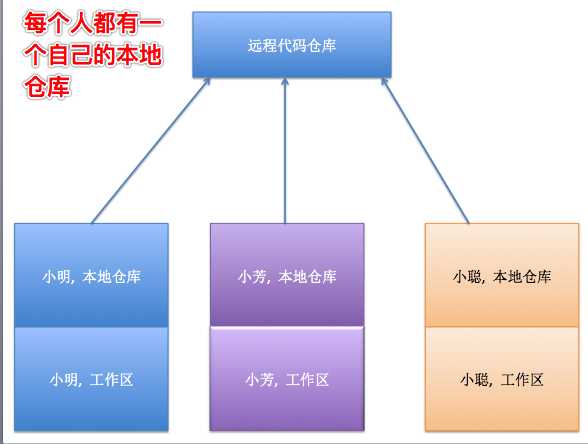
(6.3) 这里说一下, Git的工作原理图
(6.4) 然后commit(提交)到本地仓库分支中
(6.5) 养成一个好习惯, 先从远程仓库拉去一下, 然后在本地合并好了, 然后再推送回到远程仓库中, (也就是说, 合并代码是在本地进行的) (注: 如果你不拉取, 很容易把别人刚提交的代码, 顶掉)
(6.6) 回到网页上去看看, 刷新下, 会看到我刚传的项目
7. 别人如何拉取这个项目, 把HTTPS克隆网址给他(如果是私有项目, 请确定把对方oschina账号添加到你的项目中了)
(7.1) 同样, 从URL克隆(新建本地仓库)
(7.2) 然后填入克隆网址, 然后选择本地仓库位置
(7.3) 进入到工作区之后, 因为我是要克隆代码从远程仓库到本地, 所以直接点击拉取
(7.4) 你会惊奇的发现, 本地仓库里, 已经有了远程仓库的东西啦!!(以后再写好代码, 只需要执行第6步)就可以了, 这样就可以方便和别人进行团队协作开发了)
[iOS]SourceTree+oschina实现代码远程托管
标签:
原文地址:http://www.cnblogs.com/wangqi1221/p/5240151.html