标签:android style blog http color 使用 os io
android 从3.0开始引入了Fragment逐渐的取代了tabhost与GroupActivity,但是在使用中发现有些细节上的处理:通过Activity管理Fragment,我们需要关心以下的几个
问题:
1:防止Fragment的重复创建
2:怎么使用add还是使用replace来添加
以上的两个问题其实有好的方式来替代,那就是使用FragmentPagerAdapter来管理控制:
demo代码不多,会全部的贴出来如下:重点部分通过颜色的标识进行的区分
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <FrameLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="0dip" android:layout_weight="1.0" > </FrameLayout> <LinearLayout android:id="@+id/colors" android:layout_width="match_parent" android:layout_height="48dip" android:layout_marginBottom="8dip" android:layout_marginLeft="4dip" android:layout_marginRight="4dip" android:orientation="horizontal" > <Button android:id="@+id/bt1" android:layout_width="0dip" android:layout_height="match_parent" android:layout_margin="4dip" android:layout_weight="1" android:background="#FF666666" android:onClick="onBtClicked" /> <Button android:id="@+id/bt2" android:layout_width="0dip" android:layout_height="match_parent" android:layout_margin="4dip" android:layout_weight="1" android:background="#FF96AA39" android:onClick="onBtClicked" /> <Button android:id="@+id/bt3" android:layout_width="0dip" android:layout_height="match_parent" android:layout_margin="4dip" android:layout_weight="1" android:background="#FFC74B46" android:onClick="onBtClicked" /> <Button android:id="@+id/bt4" android:layout_width="0dip" android:layout_height="match_parent" android:layout_margin="4dip" android:layout_weight="1" android:background="#FFF4842D" android:onClick="onBtClicked" /> <Button android:id="@+id/bt5" android:layout_width="0dip" android:layout_height="match_parent" android:layout_margin="4dip" android:layout_weight="1" android:background="#FF3F9FE0" android:onClick="onBtClicked" /> <Button android:id="@+id/bt6" android:layout_width="0dip" android:layout_height="match_parent" android:layout_margin="4dip" android:layout_weight="1" android:background="#FF5161BC" android:onClick="onBtClicked" /> </LinearLayout> </LinearLayout>
MainActivity的代码:
1 package com.nmbb.sample.fragmentswitch; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.support.v4.app.FragmentActivity; 6 import android.support.v4.app.FragmentManager; 7 import android.support.v4.app.FragmentPagerAdapter; 8 import android.view.View; 9 import android.widget.Button; 10 import android.widget.FrameLayout; 11 12 public class MainActivity extends FragmentActivity { 13 14 15 private FrameLayout mContainer; 16 17 private Button bt1; 18 private Button bt2; 19 private Button bt3; 20 private Button bt4; 21 private Button bt5; 22 private Button bt6; 23 24 private MyFragmentPagerAdapter fragmentPagerAdapter; 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main); 30 31 bt1 = (Button) findViewById(R.id.bt1); 32 bt2 = (Button) findViewById(R.id.bt2); 33 bt3 = (Button) findViewById(R.id.bt3); 34 bt4 = (Button) findViewById(R.id.bt4); 35 bt5 = (Button) findViewById(R.id.bt5); 36 bt6 = (Button) findViewById(R.id.bt6); 37 mContainer = (FrameLayout) findViewById(R.id.container); 38 39 fragmentPagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager()); 40 41 bt1.performClick();此处让按钮进行初始话的操作,模拟的是点击的事件,这样的话首次进入应用默认的页面和对应按钮的样式会进行显示 42 } 43 44 public void onBtClicked(View v){//通过一个点击方法控制6个Fragment完全是可以的,只需要通过不同控件的id来进行区分即可,这样的好处是不言而喻的 45 Fragment fragment = (Fragment) fragmentPagerAdapter.instantiateItem(mContainer, v.getId()); 46 fragmentPagerAdapter.setPrimaryItem(mContainer, 0, fragment); 47 fragmentPagerAdapter.finishUpdate(mContainer); 48 } 49 50 /** 51 * 如果是用class 创建的是新的对象 52 * @author Administrator 53 * 54 */ 55 public class MyFragmentPagerAdapter extends FragmentPagerAdapter{ 56 57 public MyFragmentPagerAdapter(FragmentManager fm) { 58 super(fm); 59 } 60 61 @Override 62 public Fragment getItem(int tag) {//该处的tag其实就是 fragmentPagerAdapter.instantiateItem(mContainer, v.getId()); 中v.getId();此处很灵活,其实可以在布局中使用tag标签也是可以的
63 switch (tag) { 64 case R.id.bt1: 65 return FragmentTest.instantiation(1); 66 case R.id.bt2: 67 return FragmentTest.instantiation(2); 68 case R.id.bt3: 69 return FragmentTest.instantiation(3); 70 case R.id.bt4: 71 return FragmentTest.instantiation(4); 72 case R.id.bt5: 73 return FragmentTest.instantiation(5); 74 default: 75 return FragmentTest.instantiation(6); 76 } 77 } 78 @Override 79 public int getCount() { 80 return 6; 81 } 82 } 83 84 }
FragmentTest 的代码
1 package com.nmbb.sample.fragmentswitch; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.util.Log; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.view.ViewGroup; 9 import android.widget.TextView; 10 11 public class FragmentTest extends Fragment { 12 13 public static FragmentTest instantiation(int position) {//在调用时避免了Fragment的重复创建 14 15 Log.i("AAA", "创建FragmentTest :"+position); 16 FragmentTest fragment = new FragmentTest(); 17 Bundle args = new Bundle(); 18 args.putInt("position", position); 19 fragment.setArguments(args); 20 return fragment; 21 } 22 23 @Override 24 public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) { 25 return inflater.inflate(R.layout.fragment_test, container, false); 26 } 27 28 @Override 29 public void onViewCreated(View view, Bundle savedInstanceState) { 30 super.onViewCreated(view, savedInstanceState); 31 TextView text1 = (TextView) view.findViewById(android.R.id.text1); 32 text1.setText("Fragment " + getArguments().getInt("position", 1)); 33 } 34 35 /** 36 * 以下这个方法很重要 37 */ 38 @Override 39 public void setMenuVisibility(boolean menuVisible) { 40 super.setMenuVisibility(menuVisible); 41 if (this.getView() != null) 42 this.getView().setVisibility(menuVisible ? View.VISIBLE : View.GONE); 43 } 44 }
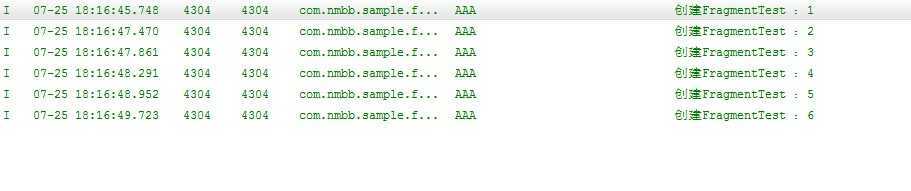
运行后的log如下:

来回的切换效果FragmentTest只会创建一次,不会多次的进行创建,调用时就会将已有的进行调用出来;同时感谢农民伯伯的分享;
想将对应的Demo下载地址:http://files.cnblogs.com/kingfly13/SampleFragmentSwitch2.zip
android Fragment 使用时的技巧,布布扣,bubuko.com
标签:android style blog http color 使用 os io
原文地址:http://www.cnblogs.com/kingfly13/p/3868732.html