标签:
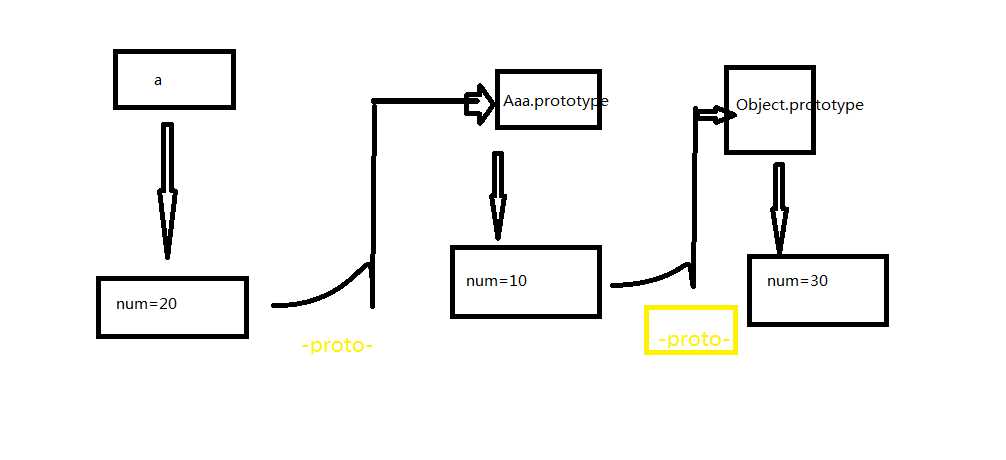
原型链 : 实例对象与原型之间的连接,叫做原型链
原型链的最外层 : Object.prototype
function Aaa(){ //this.num = 20; } //Aaa.prototype.num = 10; Object.prototype.num = 30; var a1 = new Aaa(); alert(a1.num);
所以找属性的时候,其实是一级一级找,先实例本身下,然后就是沿着原型链找到对象原型下,再到原型链最外层,如图
 |
标签:
原文地址:http://www.cnblogs.com/wanliyuan/p/5244631.html