标签:
最近在处理后台数据时需要实现文件上传.考虑到对浏览器适配上采用Fine Uploader. Fine Uploader 采用ajax方式实现对文件上传.同时在浏览器中直接支持文件拖拽[对浏览器版本有要求类似IE版本必须是9或是更高的IE10].在不同浏览器中提供统一用户体验.该组件基本覆盖目前所有主流浏览器.同时没有任何第三方组件依赖.相当Clear.在服务器端已经覆盖支持了ASP.NET/ColdFusion/Java/Node.js/Perl/PHP/Python. 对上传细节类似限制文件大小,文件类型,文件上传的数量等通过统一接口以暴露选项方式操作.
看到Github 上Fine Uploader 按照官方的说法. Fine Uploader前身是Ajax Upload. 新版本Fine Uploader主要添加一些新特性.从1.0版本发布的Realse Note来看.二者最大的区别在于.Fine Uploder不在基于Jquery组件.而某些细节处理也更加统一严格.类似返回值全部统一为Json格式.对后台服务器操作和前端Dom对象一些操作Code全部集中Js Script脚本文件中.这样集成使Fine Uploader组件使用非常简单.只需要添加一个CSS+JavaScript文件即可实现文件上传.大大简化用户引用和操作组件难度.
Fine Uploader特点如下:
Fine Uploader Features:
A:支持文件上传进度显示.
B:文件拖拽浏览器上传方式
C:Ajax页面无刷新.
D:多文件上传.
F:跨浏览器.
E:跨后台服务器端语言.
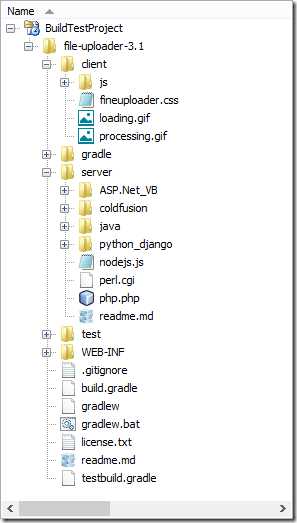
在Git Hub上Fine Uploader上下载打包源码,在Php Designer 8中打开其源码可以看到其源码结构如下:

在根目录中可以看到Client客户端调用需要使用文件.Server目录则是对应不同语言Perl/Php/Asp.net[VB]等版本实现.test目录则有包含一个完整本地Sample Demo.可供参考.
如何快速构建一个简单Demo? 其实官方在Basic-Demo-Page上已经给出一个简单的演示.这里基于Bootstrap方式构建.
首先新建一个Html空白页面.命名FineUploderDemo.html.添加如下CSS引用如下:
1: <link href="static/css/fineuploader.css" rel="stylesheet">
2: <link href="static/css/bootstrap.min.css" rel="stylesheet">
这两个文件时必须引用的.fineuploader.css则是对应下载Fine Uploder源码Client目录下.fineuploder.css 提供JS脚本中所需的CSS样式,主要包括按钮的样式、进度显示的样式以及上传结果的样式.添加JavaScript文件引用如下:
1: <script src="static/script/fineupload/header.js"></script>
2: <script src="static/script/fineupload/util.js"></script>
3: <script src="static/script/fineupload/button.js"></script>
4: <script src="static/script/fineupload/handler.base.js"></script>
5: <script src="static/script/fineupload/handler.form.js"></script>
6: <script src="static/script/fineupload/handler.xhr.js"></script>
7: <script src="static/script/fineupload/uploader.basic.js"></script>
8: <script src="static/script/fineupload/dnd.js"></script>
9: <script src="static/script/fineupload/uploader.js"></script>
其中uploder.js和uploder.basic.js则是前端的所有上传功能都在该脚本中实现.必须引用.
同时添加client目录下processing和loading两张进度显示所需要的动态图片.该图片都在fineuploder.css文件调用.
在body添加如下Code:
1: <div id="bootstrapped-fine-uploader"></div>
2: <script>
3: function createUploader() {
4: var uploader = new qq.FineUploader({
5: element: document.getElementById(‘bootstrapped-fine-uploader‘),
6: request: {
7: endpoint: ‘server/handlerfunction‘
8: },
9: text: {
10: uploadButton: ‘<i class="icon-upload icon-white"></i> Click me now and upload a product image‘
11: },
12: template:
13: ‘<div class="qq-uploader span12">‘ +
14: ‘<pre class="qq-upload-drop-area span12"><span>{dragZoneText}</span></pre>‘ +
15: ‘<div class="qq-upload-button btn btn-success" style="width: auto;">{uploadButtonText}</div>‘ +
16: ‘<span class="qq-drop-processing"><span>{dropProcessingText}</span>‘+
17: ‘<span class="qq-drop-processing-spinner"></span></span>‘ +
18: ‘<ul class="qq-upload-list" style="margin-top: 10px; text-align: center;"></ul>‘ +
19: ‘</div>‘,
20: classes: {
21: success: ‘alert alert-success‘,
22: fail: ‘alert alert-error‘
23: },
24: debug: true
25: });
26: }
27:
28: window.onload = createUploader;
29: </script>
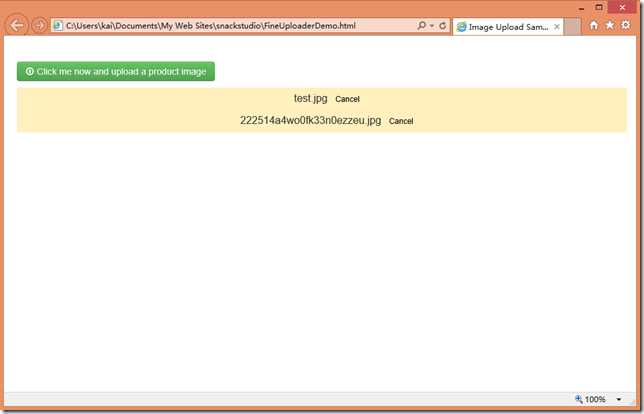
这是基于Bootstrap实现对Fine Uploader最简单的前端调用.前端一般需要做两件事A:添加Css+Js文件引用.B:在Js中实例化qq.FineUploder对象.运行效果如下:

查看JS构建qq.Fineuploader对象创建过程.首先指定Fine Uploader插件的Dom元素.通过Dom获取操作.request则是对应服务器端实现文件路径.在这建议不要自己构建服务器端处理.而是直接采用官方提供的实现文件修改即可.template则是对应上传文件添加内容模版也可以自己修改.debug是一个布尔值.用来控制是否使用浏览器的控制台打印Fine Uploader的调试信息,默认为false.
qq.FineUploader对象还有如下控制参数:
validation:该参数一般用来在执行上传文件操作前.在客户端做一些验证.验证操作包含文件格式.文件大小.等添加格式如下:
1: validation:
2: {
3: allowedExtensions: [‘jpeg‘, ‘jpg‘, ‘gif‘, ‘png‘],
4: sizeLimit: 204800 // 200 kB = 200 * 1024 bytes
5: }
allowedExtensions控制上传文件的后缀格式数组.
sizeLimit上传文件大小的上限,单位为byte的数值.浏览器不一定支持本设置.也可以在服务器端里设置.
minSizeLimit:上传文件大小的下限,单位为byte的数值.同上有些浏览器存在适配问题.建议统一在服务端设置.
另外针对qq.FineUploder对象在执行上传操作整个过程.定义了五个客户端可控做额外操作的事件.可以再callback参数下设置定义:
1: callbacks:
2: {
3: onSubmit: function(id, fileName) {
4: $messages.append(‘<div id="file-‘ + id + ‘" class="alert" style="margin: 20px 0 0"></div>‘);
5: },
6: onUpload: function(id, fileName) {
7: $(‘#file-‘ + id).addClass(‘alert-info‘)
8: .html(‘<img src="client/loading.gif" alt="Initializing. Please hold."> ‘ +
9: ‘Initializing ‘ +
10: ‘“‘ + fileName + ‘”‘);
11: }
12: }
onSubmit事件:文件开始提交.调用参数格式如下:onSubmit: function(id, fileName) {}.
onUpload事件: 文件开始上传.调用参数格式如下:onUpload: function(id, fileName) {}.
onProgress事件: 文件正在上传.调用参数格式如下:onProgress: function(id, fileName, loaded, total) {}.
onComplete事件: 文件上传成功. 调用参数格式如下:onComplete: function(id, fileName, responseJSON) {}.
onCancel事件: 取消文件上传.调用参数格式如下:onCancel: function(id, fileName) {}.
如上五个事件基本覆盖整个上传文件操作中所有过程.完全以开放的形式可以再客户端操作.关于调用如上事件参数说明如下:
Id:表示第几个开始上传的文件.Fine Uploder定义是默认从0开始计数.
fileName:上传文件的文件名.
loaded:表示已经上传到服务器端数据的大小[byte].
total: 需要上传文件的大小.
responseJSON: 用来在上传操作完成后返回的Json格式的数据.通过Jquery反序列化出来对象.其中包含一个IsSuccess属性用来判断此次上传是否成功.
如果你想在上传过程向服务器端传递数据.可以通过如下参数控制:
params:用来向服务器端传递数据.注意params采用key-value的数组存储.采用Post方式发送给服务器端.一般传递参数格式如下:
1: params:
2: {
3: argument1: "value1",
4: argument2: "value2"
5: },
ok.这时基本关于Fine Uploader客户端初始化和控制操作选项基本完成.当我们需要上传操作时.如果IsAuto=false时可以通过已经定义qq.FineUploader对象的uploadStoreFiles()方式手工触发上传操作:
1: $(‘#triggerUpload‘).click(function() {
2: uploader2.uploadStoredFiles();
3: });
如果我们此时点击上传会发现.则提示上传失败. 因为还没有对上传服务器端做任何处理:
1: request:
2: {
3: endpoint: ‘server/handlerfunction‘
4: },
这时我们需要在EndPoint指定处理文件上传的Php文件[这里是phpdemo].关于服务器端如果你没有已经成熟处理模块.还是推荐你使用官方Server目录上.这里我采用php环境则选中时php.php文件.对应客户端修改如下:
1: request:
2: {
3: endpoint: ‘controller/php.php‘
4: }
打开php.php发现在文件头部说明该文件使用同时在文件定义三个类用来分别处理XMLHttpRequest、FormPost、BasicPost方式文件服务器端处理.在文件顶部注释中:
1: /****************************************
2: Example of how to use this uploader class...
3: You can uncomment the following lines (minus the require) to use
4: hese as your defaults.
5:
6: // list of valid extensions, ex. array("jpeg", "xml", "bmp")
7: $allowedExtensions = array();
8: // max file size in bytes
9: $sizeLimit = 10 * 1024 * 1024;
10: //the input name set in the javascript
11: $inputName = ‘qqfile‘
12:
13: require(‘valums-file-uploader/server/php.php‘);
14: $uploader = new qqFileUploader($allowedExtensions, $sizeLimit, $inputName);
15:
16: // Call handleUpload() with the name of the folder, relative to PHP‘s getcwd()
17: $result = $uploader->handleUpload(‘uploads/‘);
18:
19: // to pass data through iframe you will need to encode all html tags
20: header("Content-Type: text/plain");
21: echo htmlspecialchars(json_encode($result), ENT_NOQUOTES);
22:
23: /******************************************/
已经详细说明如下Class调用方式.添加如下Php代码即可简单完成服务器端处理:
1: $allowedExtensions = array("jpeg", "jpg", "bmp", "png");
2: $sizeLimit = 10 * 1024 * 1024;
3: $uploader = new qqFileUploader($allowedExtensions, $sizeLimit);
4: $result = $uploader->handleUpload(‘uploads/‘); //folder for uploaded files
5: echo htmlspecialchars(json_encode($result), ENT_NOQUOTES);
allowExtensions则定义了允许上传文件的格式.
sizeLimit上限定义为10M.注意首先采用Phpinfo();方法输出当前php环境配置.一般默认情况默认上传文件最大大小为2M.如果你需要上传更大则修改php.ini文件配置参数 这里不再赘述.
uploder则是初始化qq.Fileuploder对象.并加载配置.
fineuploder调用处理上传函数.并传递服务器端存储上传文件存储路径.
echo想服务器端输出上传结果.必须.不然客户端接受不到指定responseJason参数用来判断上传后状态.
在进一步看看服务器端如何处理上传的找到handleUpload函数定义.
1: /**
2: * Handle the uploaded file
3: * @param string $uploadDirectory
4: * @param string $replaceOldFile=true
5: * @returns array(‘success‘=>true) or array(‘error‘=>‘error message‘)
6: */
7: function handleUpload($uploadDirectory, $replaceOldFile = FALSE){
8: if (!is_writable($uploadDirectory)){
9: return array(‘error‘ => "Server error. Upload directory isn‘t writable.");
10: }
11:
12: if (!$this->file){
13: return array(‘error‘ => ‘No files were uploaded.‘);
14: }
15:
16: $size = $this->file->getSize();
17:
18: if ($size == 0) {
19: return array(‘error‘ => ‘File is empty‘);
20: }
21:
22: if ($size > $this->sizeLimit) {
23: return array(‘error‘ => ‘File is too large‘);
24: }
25:
26: $pathinfo = pathinfo($this->file->getName());
27: $filename = $pathinfo[‘filename‘];
28: //$filename = md5(uniqid());
29: $ext = @$pathinfo[‘extension‘]; // hide notices if extension is empty
30:
31: if($this->allowedExtensions && !in_array(strtolower($ext), $this->allowedExtensions)){
32: $these = implode(‘, ‘, $this->allowedExtensions);
33: return array(‘error‘ => ‘File has an invalid extension, it should be one of ‘. $these . ‘.‘);
34: }
35:
36: $ext = ($ext == ‘‘) ? $ext : ‘.‘ . $ext;
37:
38: if(!$replaceOldFile){
39: /// don‘t overwrite previous files that were uploaded
40: while (file_exists($uploadDirectory . DIRECTORY_SEPARATOR . $filename . $ext)) {
41: $filename .= rand(10, 99);
42: }
43: }
44:
45: $this->uploadName = $filename . $ext;
46:
47: if ($this->file->save($uploadDirectory . DIRECTORY_SEPARATOR . $filename . $ext)){
48: return array(‘success‘=>true);
49: } else {
50: return array(‘error‘=> ‘Could not save uploaded file.‘ .
51: ‘The upload was cancelled, or server error encountered‘);
52: }
53:
54: }
在调用这个处理函数时.需要注意的是.传递的URL存储路径需要时绝对的.所以需要对传入路劲做一下格式化处理:
1: $uploadDirectory = $_SERVER[‘DOCUMENT_ROOT‘]."DS".$uploadDirectory;
对于is_writeable文件是否可写的判断.我个人认为还不够详细.is_writeable主要判断文件或目录是否存在.并可写才会返回true. 所以个人建议在is_writable前添加一个文件是否存在.这样更易于在客户端判断服务器端文件出错具体的情况:
1: if (!file_exists($uploadDirectory)) {
2: return array(‘error‘ => "Server error. Upload directory dones‘t exist.");
3: }
在保存文件操作前.可以看到.处理函数分别做了四次判断.分别判断了 上传文件的数量、文件上传的大小、文件上传大小是否超过上限、另外在上传过程.如果我们多次想服务器端上传同一个文件.发现Fine Uploder处理方式是.并非是重写.而是从10-99随机一个数字重写命名该文件.并保存到目录下.当保存文件成功后.则想服务器端返回一个Json数据其中包含IsSuccess来指定此次上传操作是否操作成功. IsSuccess参数作为客户端判断此时操作唯一参数.
在上传操作过程发信很多出现“increase post_max_size and upload_max_filesize to 10M”错误,其实针对这个问题.主要是上传文件配置超过php环境默认的2M.需要在php.ini文件中把post_max_size和upload_max_filesize两项的值改到10M以上,然后重启Apache即可.或是参考Php官网针对配置说明 修改php.ini配置文件.
至此整个Fine Uploader配置流程已经全部完成.点击选择文件时.会如下效果:

提示上传成功.当然更多的请参考官方给出演示demo.如上从Fine Uploader源码角度分析其实现原理.
参考链接如下:
Fine Uploader Basic Upload Demo
Git Hub Fine Uploader Document and Code Sample
标签:
原文地址:http://www.cnblogs.com/Alex80/p/5244946.html