标签:
几个月前写了一篇有关gulp和browserify来做前端构建的博客,因为browserify用来做js的打包时可能有些麻烦(特别是在写React的时候),所以这里再强烈推荐一款js打包工具-webpack。webpack很强大,不光可以模块化加载js,甚至还有jsx,css,图片等等。可以看看webpack托管到github的官网,相信你看一眼就能懂webpack的强大之处了。进入webpack官网>>
= =说到此处,不免有些尴尬,由于博主的英文so 一般,对webpack的认识还不够深,这里仅仅只做一个大概的讲解。同样的,我也没有在webpack社区中找到有关css压缩的插件,所以只能用grunt来做有关css的打包,但grunt与webpack并不冲突而且grunt的社区非常成熟,只要是你能想到的插件在grunt官方都是有滴(并不代表我都用过~)。
好,进入正题。因为我们用到webpack,所以我们还是用react框架来配合这次演示,当然我们css是用grunt来进行合并压缩的。在编写代码前,我们需要安装npm,grunt以及webpack。这里我就不再多说了,大家可以移步到npm的官网,上面可以找到具体的安装细节。npm社区>>
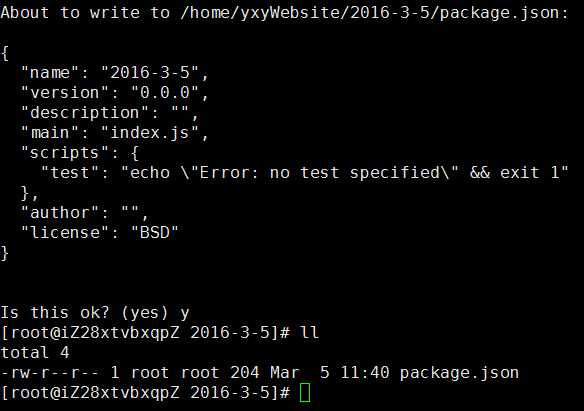
第一步先建立一个工作目录,2016-3-5。然后我们使用npm init (或者 cnpm init)进行项目的初始化。

第二步就可以开始编写js和css文件了。由于我们用的是React框架,因此我们采用jsx语法来书写,文件当然也得保存为.jsx的格式,我们直接引用facebook官方给出的一个小demo(好吧,其实是博主懒得自己写了...),保存为LikeButton.jsx,然后再编写两个css文件,用来模拟合并和压缩,分别保存为LikeButton1.css和LikeButton2.css。代码如下:
LikeButton.jsx:

1 var React = require(‘react‘); 2 var ReactDOM = require(‘react-dom‘); 3 4 var LinkButton = React.createClass({ 5 getInitialState: function() { 6 return { 7 liked: false 8 }; 9 }, 10 handleClick: function(event) { 11 this.setState({ 12 liked: !this.state.liked 13 }); 14 }, 15 render: function() { 16 var text = this.state.liked ? ‘like‘ : ‘haven\‘t liked‘; 17 return( 18 <p onClick={this.handleClick}> 19 You{text} this. Click to toggle. 20 </p> 21 ); 22 } 23 }); 24 25 ReactDOM.render(<LinkButton/>,document.body);
LikeButton1.css:

1 *{ 2 margin: 0px; 3 padding: 0px; 4 }
LikeButton2.css:

1 p{ 2 width: 500px; 3 background-color: #000; 4 color: #fff; 5 }
哈哈,为了演示grunt,我也蛮拼的写了两个这么简短的css。接下来我们开始配置grunt和webpack的任务。
grunt的任务需要在根目录下编写一个名叫Gruntfile.js的文件,而webpack则需要在根目录下编写一个名叫webpack.config.js的文件。先列出代码,再来进行详细讲解。
Gruntfile.js:

1 module.exports = function(grunt) { 2 3 grunt.initConfig({ 4 pkg: grunt.file.readJSON(‘package.json‘), 5 cssmin: { 6 options: { 7 shorthandCompacting: false, 8 roundingPrecision: -1 9 }, 10 target: { 11 files: { 12 ‘./LikeButton.min.css‘: [ 13 ‘./LikeButton1.css‘, 14 ‘./LikeButton2.css‘ 15 ] 16 } 17 } 18 } 19 }); 20 21 grunt.loadNpmTasks(‘grunt-contrib-cssmin‘); 22 23 grunt.registerTask(‘default‘,[‘cssmin‘]); 24 }
grunt的配置分三步,第一步是配置任务,即grunt.initConfig({});第二步是加载任务插件;第三步注册可执行的任务命令。
一般第一步是需要自己手动配置的,grunt有很多很多的插件,而今天介绍的css压缩合并只用到了grunt-contrib-cssmin的插件。首先看到pkg:grunt.file.readJSON(‘package.json‘)这行,有时候我们需要将一些grunt任务基本信息放在package.json中,就需要将这个文件转换为一个js对象,然后可以用来在这个文件中进行调用。接下来就是一个key: value的形式会一直出现,代表任务名:任务的进本信息。比方说这个cssmin就是grunt的任务名,等会我要压缩合并文件时就只需在控制台输入grunt cssmin。
任务内部应该怎么写?这个由于插件的大不相同可能写法也不同,推荐大家去github或者是npm社区去看官方文档的写法。grunt-contrib-cssmin官方文档>>。
第二步的加载插件,只需要grunt.loadNpmTasks(‘插件名‘)即可,记得要npm 这个插件哦。
第三步的任务注册,grunt.registerTask(‘default‘,[‘cssmin‘])。数组写上所有你在第一步构建的方法,而default则可以把所有的方法一键完成,在命令行只需输入grunt,则所有任务自行执行完毕。

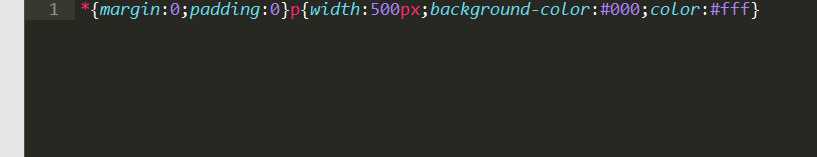
接下来看看我们的文件LikeButton.min.css:

我们的Grunt出色的完成它的任务~哈哈,虽然只是两个文件,但是当你面对n个文件时,并且进行性能提升,Grunt会成为你很好的帮手。而React的出现,又使Webpack这款工具彻彻底底的火了!
我来说说我为什么要使用webpack把,之前我是使用gulp+browserify来进行构建React的,可是我觉得真的好难配置,特别是前端到了越来越注重模块化开发的时代,什么图片,css都要这样,所以webpack便成为最好的选择。废话不多说,直接进入webpack.config.js的配置!
webpack.config.js:

1 var webpack = require(‘webpack‘); 2 3 module.exports = { 4 entry: { 5 LikeButton: ‘./LikeButton.jsx‘ 6 }, 7 output: { 8 path: ‘./‘, 9 filename: ‘[name].js‘ 10 }, 11 module: { 12 loaders: [ 13 { 14 test: /\.jsx$/, 15 loader: ‘jsx-loader‘ 16 } 17 ] 18 } 19 }
对于webpack的配置,其实更通俗易懂。entry,作为入口点,用key-value的格式标明了在webpack任务中这个文件的一个引用。后面的output对象,需要指明路径path以及输出文件名filename,其中的[name]就是entry中的key。而module中的Loaders数组就是我们用到的webpack插件,这里是一个jsx转换器"jsx-loader",我们用正则找到所有jsx结尾的文件来进行转换。
整个webpack的配置很简单,但是webpack功能不止如此,博主也在学习中,可以参考webpack在github上的文档>>.

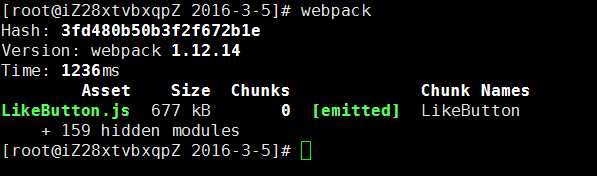
执行完webpack后控制台会有一些信息的输出,这个时候你的jsx文件已经打包为js文件了,不过...这个文件确实是有点大,因为里面包含了整个react的框架,但是当多个jsx或者js打包时我们可以创建一个common的js来提取公共部分。
webpack和grunt大大提升了开发效率,所以在这里强力推荐~
标签:
原文地址:http://www.cnblogs.com/yxy99/p/5244413.html