标签:
function Aaa(){ //父类
this.name = "小明";
}
Aaa.prototype.showName = function(){
alert( this.name );
};
function Bbb(){ //子类
}
Bbb.prototype = new Aaa(); //类式继承
var b = new Bbb();
b.showName();
console.log(b);
而其中的
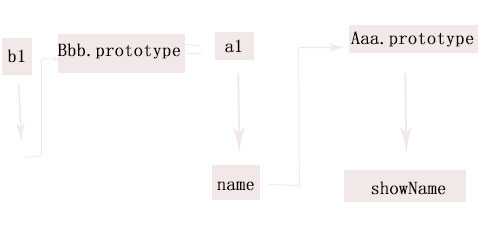
Bbb.prototype = new Aaa();是有这么一个图的。
 |
所以经常会有一个面试题目是,如何用一句话做到继承?答案就是这句话。Bbb.prototype = new Aaa();但是这句话会有点问题的,不完善。
第一问题:
例如再在上面代码中加句
alert(b.constructor); //弹出来的Aaa的构造函数。
故而需要将
Bbb.prototype = new Aaa(); 修改成 Bbb.prototype = new Aaa(); Bbb.prototype.constructor = Bbb; //修改指向问题
再弹出 b.constructor 就正确了。
第二个问题:
将上面的this.name = "小明"; 改成 this.name = [1,2,3];
再将 var b = new Bbb();b.showName(); 改成 var b = new Bbb();b1.name.push(4);var b2 = new Bbb();alert(b.name); 会发现结果是1,2,3,4。对象实例已经互相影响了。
看到上面那张图不难理解(都是Aaa中的name)。所以属性和方法要分开继承。解决方案如下:
function Aaa(){ //父类
this.name = [1,2,3];
}
Aaa.prototype.showName = function(){
alert( this.name );
};
function Bbb(){ //子类
Aaa.call(this);
}
var F = function(){};
F.prototype = Aaa.prototype;
Bbb.prototype = new F();
Bbb.prototype.constructor = Bbb; //修正指向问题
var b1 = new Bbb();
//b1.showName();
//alert( b1.name );
//alert( b1.constructor );
b1.name.push(4);
var b2 = new Bbb();
alert( b2.name );
F的作用就是 避免属性继承,而只是方法的继承
JS面向对象组件 -- 继承的其他方式(类式继承、原型继承)
标签:
原文地址:http://www.cnblogs.com/wanliyuan/p/5245285.html