标签:
css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂;
若需要实现倾斜、旋转之类的动画难度将更高(我还没试过用JavaScript或Jquery如何实现),而且即使能实现估计花的时间代价及维护难度是很大的,很多时候只能依靠画图工具制作此类动画文件;
有时候在想如果不用脚本语言,也不用画图工作制作动画文件,就能在网页上实现倾斜、旋转之类的动画效果多好。
最近挤出一些业余时间学习CSS3,其中就包含很多动画示例,花了点时间学习和整理
今天分享使用html+css3实现skew倾斜、rotate旋转动画,我们先看最终效果图(我这里为了演示效果,就用QQ屏幕截成多张图片,然后制作成gif动画给大家简单展示下,效果不好请大家多多包涵)

图1
具体步骤如下:
1、放置两个div,一个作为容器(图1中绿色背景部分 id="warp"),另一个作为动画元素(图1中黄色背景部分 id="box")
HTML代码:
<div id="warp">
<div id="box">WEB</div>
</div>
CSS代码(设置容器及动画元素默认样式):
#warp {
width: 320px;
height: 320px;
background: #6FDE82;
margin: 20px auto;
}
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
}
注意:#box{position: relative;}是为该元素接下来做动画做准备,因为动画过程中需要改变其位置,故这里使用相对定位
上述代码为基本的html css,大家应该没问题吧
此时效果如下:

2、使用CSS3 @keyframes自定义动画
CSS代码:
@keyframes move {
0% {
top: 280px;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
20% {
top: 0;
left: 0;
transform: skewX(50deg);
width: 60px;
height: 20px;
background: red;
}
22% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
30% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 320px;
height: 40px;
}
40% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: green;
}
50% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 20px;
height: 320px;
}
55% {
top: 280px;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: blue;
}
60% {
transform: rotate(-90deg);
transform-origin: left bottom;
}
65% {
transform: rotate(-180deg);
transform-origin: left top;
}
}
代码解析:
css3自定义动画需要使用@keyframes规则,具体请看CSS3 @keyframes 规则
设置动画执行进度
本示例中定义了 0% 20% 22% 30% 40% 50% 55% 60% 65%几个动画进度,
百分比到底代表什么意思?
举例说明:如果整个动画执行10秒,那么20%就代表当动画执行到2秒时的效果。所以整个自定义动画翻译过来就是在每个执行进度中定义css样式(比如 width,height,color等),这样就形成了连贯的动画效果。执行进度百分比根据实际情况可自行调整。
注意:该执行进度并非一定要设置100%,如本示例中仅设置到65%,这就意味着剩下的35%就由css3自行完成动画回归到原始状态(大家可以试试)
元素倾斜(元素变形)、旋转(元素不变形)
本示例中用到倾斜及旋转动画,倾斜使用skew(),参数为倾斜度数;旋转使用rotate(),参数为旋转度数;
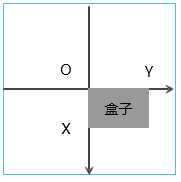
倾斜原理示意图如下:

X轴逆时针转为正;Y轴顺时针转为正;
举例:
skew(30deg),在本示例中效果将成这样

skew(-30deg),在本示例中效果将成这样

Y轴的这里就不举例了,根据上述提示大家可自行测试效果
transform-origin,元素倾斜或转动中心点,具体属性值可看CSS3 transform-origin 属性
这里的中心点,指的是动画元素的中心点,元素围绕该点转动或倾斜,该点坐标是不会改变的;个人觉得这里需要头脑中产生一些几何图形以便于理解,或者用一张纸(手机之类的物品)放在桌子上,用手固定该物品的某个点演示一下转动效果,就明白了
3、执行自定义动画
CSS代码:
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
animation: move 5s infinite;
}
代码解析:
animation: move 5s infinite;
代表该自定义动画完成耗时5秒,并且无限循环执行
animation属性的详细说明请看这里CSS3 animation(动画) 属性
OK,上述步骤及原理大家都清楚了吧。本示例完整代码如下,各位可以直接复制去执行看看效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5+CSS3 skew倾斜、rotate旋转动画</title>
<style type="text/css">
#warp {
width: 320px;
height: 320px;
background: #6FDE82;
margin: 20px auto;
}
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
animation: move 5s infinite;
}
@keyframes move {
0% {
top: 280px;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
20% {
top: 0;
left: 0;
transform: skewX(50deg);
width: 60px;
height: 20px;
background: red;
}
22% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
30% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 320px;
height: 40px;
}
40% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: green;
}
50% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 20px;
height: 320px;
}
55% {
top: 280px;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: blue;
}
60% {
transform: rotate(-90deg);
transform-origin: left bottom;
}
65% {
transform: rotate(-180deg);
transform-origin: left top;
}
}
</style>
</head>
<body>
<div id="warp">
<div id="box">WEB</div>
</div>
</body>
</html>
好了,今天分享就到这里,以后还有更多哟,请大家一起来交流下,有兴趣的朋友给我的文章评论下嘛
标签:
原文地址:http://www.cnblogs.com/tangyifeng/p/5248024.html