标签:style blog class code java color
HTML模板框架源代码
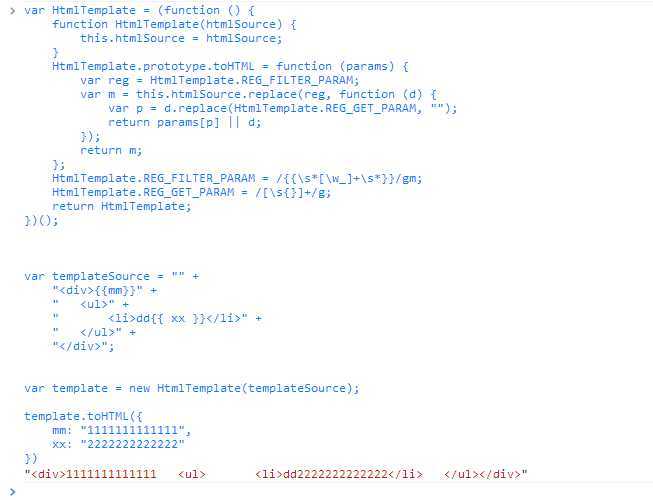
var HtmlTemplate = (function () { function HtmlTemplate(htmlSource) { this.htmlSource = htmlSource; } HtmlTemplate.prototype.toHTML = function (params) { var reg = HtmlTemplate.REG_FILTER_PARAM; var m = this.htmlSource.replace(reg, function (d) { var p = d.replace(HtmlTemplate.REG_GET_PARAM, ""); return params[p] || d; }); return m; }; HtmlTemplate.REG_FILTER_PARAM = /{{\s*[\w_]+\s*}}/gm; HtmlTemplate.REG_GET_PARAM = /[\s{}]+/g; return HtmlTemplate; })();
HTML模板框架使用Demo
var templateSource = "" + "<div>{{mm}}" + " <ul>" + " <li>dd{{ xx }}</li>" + " </ul>" + "</div>"; var template = new HtmlTemplate(templateSource); template.toHTML({ mm: "1111111111111", xx: "2222222222222" })
Demo运行结果

一个超级简单的HTML模板框架源代码以及使用示例,布布扣,bubuko.com
标签:style blog class code java color
原文地址:http://www.cnblogs.com/lhp2012/p/3710602.html