标签:
上一节我们已经讲过了手机网页布局中的一些开发经验,与布局的相关知识,如果不清楚的同学希望回头去看一下,以下的教程是基于掌握上节知识点的基础上来的,同时也是对手机网页制作的一个大概的讲解,建议把上节的知识点理清楚之后再继续阅读,上节链接地址
因为在程序员这个圈子中单身狗特别多,所以就突发奇想想来写写一篇关于手机婚恋网的网页布局
目录
1、阅读读者具备基础
1、熟练的使用HTML和CSS
2、对HTML5和CSS3有一定的了解,这个不必深入
3、掌握JavaScript、jquery脚本语言
如果还不能具备以上基础的读者们建议你们还是去网上找一下其他的一些相关的教学贴看一看,要不然可能会跟不上下面的学习了
2、网页布局思想
好了,现在我们就来开始讲解一下网页布局,在做手机网页之前我们应该在脑海中有一个大致的规划,也就是规划一个常规的网页需要有哪几部分构成的
1、头部栏
2、主题内容
3、固定底部栏
布局实现的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="background-color: red;width: 100%;height:50px">header</div> <div style="background-color:yellow;width:100%;height:1500px">contain</div> <div style="background-color:blue;width:100%;height: 30px;position: fixed;left:0px;bottom: 0px">footer</div> </body> </html>
在Chrome(酷容)浏览器中运行,然后,按F12打开手机模式进行查看
注:因为Chrome支持手机模式查看效果

这样大致的布局我们就已经有了,接下来我们要来讨论一下在这三块模块中我们应该要添加些什么上去。
对于这三块模块的布局,在现在巨大多数的网站中是固定的,但是对其实各个模块的自定义设计却是不尽相同,所以在本次的教程中我们的模块设计是
1、头部栏中包含一个侧拉的选项,一个搜索框,一个页面切换的按钮
2、内容部分:由于这是一个搭建手机页面主体框架的教程,不是一个完整的项目,所以不添加内容部分
3、底部栏:底部栏我们为了简单打算放上一个按钮
3、整体布局的实现与顶部栏功能的实现
我们本次讲解的项目是以打造一个婚恋网结构为题材讲解的,我们先新建一个项目其中HTML文件命名为Index.html,CSS文件命名为style.css,JavaScript命名为script.js,图标我们统一采用awesome图标,下载地址,并且在网上下载一张ico图片
首先我们先来引入HTML5网页布局所需要的一些内容
HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自己动手写婚恋网</title> <link rel="short icon" style="image/x-icon" href="HLLogo.ico" > <link rel="icon" style="image/x-icon" href="HLLogo.ico"> <link rel="bookmark" style="image/x-icon" href="HLLogo.ico"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <!--开启对web app的支持--> <meta name="apple-mobile-web-app-capable" content="yes" /> <!--主要是正对苹果手机将数字自动识别为号码--> <meta name="format-detection" content="telephone=no" /> <meta name="msapplication-tap-highlight" content="no"> <meta name="HandheldFriendly" content="true"> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> </body> </html>
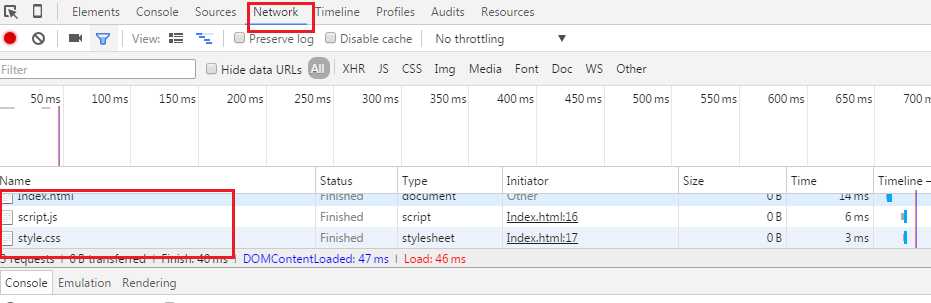
上面的引入在上一节中提及过,不做解释,好了我们运行一下试试,这一步主要是用来检验文件是否正常被引入以及标题栏中的图标是否被设置了,建议开发人员首选chrome
运行并打开调试工具

从这里和运行效果我们可以确定程序是正确的
好了我们来设计一下头部,中部和底部这3块大的模块
我们把头部设计为高36px(em大小的确定主要是通过上级父类的font-size属性来确定的,换句话说也就是1em等于上级的font-size的大小,默认的font-size是16px),在开发的过程中我们一般不考虑amazon kindle的兼容效果,还有切记header和footer中的样式要尽量的保持一致
注:我们在设计的时候最好是采用em这种单位来做计量单位,不采用px的主要原因是px是固定多少像素,这样会给后期维护带来麻烦,同时em也能够很好的处理不同屏幕以及不同分辨率之间的兼容性
好了接下来我们就创建一个命名为style.css文件,代码如下:
*{ margin:0; padding:0; } html{ font-size:100%; } /*body{ font-size:1em; }*/ #header{ height:2em; line-height:2em; width:100%; background:#339EE2; color:white; } #contain{ min-height:50em; width:100%; background:yellow; } #footer{ position:fixed; left:0px; bottom:0px; height:2em; line-height:2em; width:100%; background:#339ee2; color:white; }
在HTML的body下面添加
<body> <div id="header"> </div> <div id="contain"></div> <div id="footer"></div> </body>
好了问题来了打开chrome切换到webkit模式下,选择各种不同的手机型号你会看到效果都是不一样的,这样的用户体验应该说是很不好的,那该怎样办呢?
我们在上面有说到要使用em来处理,因为em会获取上级的百分比进行自动计算,另外如果我们能够获取当前移动屏幕高度的像素,并把高度的像素平均分成几份那么不就可以保证模块在屏幕中所占的百分比,即位置是确定的,其他的整体布局也会跟着变化,JS代码如下:
$(function(){ var fontsize=window.screen.height/30; $(".container").css("fontSize",fontsize); })
其中我们为什么要获取屏幕在除以30呢?最主要的原因还是个人的原因,因为我的调试环境是在iphone4下面进行的,iphone4的height值是480像素,所以除以30刚好也就是16像素,这根默认的像素值是一直的,也是为了方便我在后面的em与px之间的换算,当然这个fontsize不一定要跟我一样,主要是看你的习惯。
首页的的基本结构也已经搭建好了,这时我们应该将body的background设置为white,yellow只是为了让效果更为明显而已
在头部我们应该要包括一个地区的选择按钮,一个搜索框,和一个性别的选择按钮
各部分的设计如下:
地区选择按钮:点击跳转到相应的页面,左边距5px
搜索框:点击跳转到相应的页面
性别选择按钮:点击跳转到相应的页面,右边距5px,
代码如下:
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自己动手写婚恋网</title> <link rel="stylesheet" type="text/css" href="FontAwesome/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="FontAwesome/css/font-awesome.min.css"> <!--引入fontawesome图标--> <link rel="short icon" style="image/x-icon" href="HLLogo.ico" > <link rel="icon" style="image/x-icon" href="HLLogo.ico"> <link rel="bookmark" style="image/x-icon" href="HLLogo.ico"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <!--开启对web app的支持--> <meta name="apple-mobile-web-app-capable" content="yes" /> <!--主要是正对苹果手机将数字自动识别为号码--> <meta name="format-detection" content="telephone=no" /> <meta name="msapplication-tap-highlight" content="no"> <meta name="HandheldFriendly" content="true"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div id="header"> <div id="area" class="fl address"> <span>全国</span> <i class="icon-circle-arrow-down"></i> </div> <div id="search" class="fl"> <input type="text" placeholder="请输入你所要搜索的内容" disabled></input> </div> <div class="fr setting" id="sex"> <span>设置</span> <i class="icon-heart"></i> </div> </div> <div id="contain"></div> <div id="footer"> <span>我也恋爱</span> </div> </body> </html>
CSS代码
*{ margin:0; padding:0; } /*header*/ #header{ height:2em; line-height:2em; width:100%; background:#339EE2; color:#FCECDF; } #area{ margin-left:0.5em; } #sex{ margin-right:0.5em; } #search{ margin-left: 0.5em; width: -webkit-calc(100% - 9em); height: 1.2em; } #search>input{ width: 100%; height:1.2em; line-height: 1.2em; padding-top: 0.3em; font-size: 0.8em; border-radius: 0.5em; box-shadow:0 0.125em 2px #ccc; } /*container*/ #contain{ min-height:50em; width:100%; background: #FCECDF; } /*footer*/ #footer{ position:fixed; left:0px; bottom:0px; height:2.5em; line-height:2.5em; width:100%; background:#339ee2; color:#FCECDF; vertical-align: center; text-align: center; } /*other*/ .fl{ float: left; } .fr{ float: right; }
其中的CSS代码我们要注意一下规范,就是对各部分的CSS样式进行分开注解一下,这样有利于以后的代码维护
JS代码
$(function(){ var fontsize=window.screen.width/20; $("body").css("fontSize",fontsize); $("#search>input").css("height",fontsize*1.2); $("#footer").click(function(){ //alert("该内容未设置"); }); })
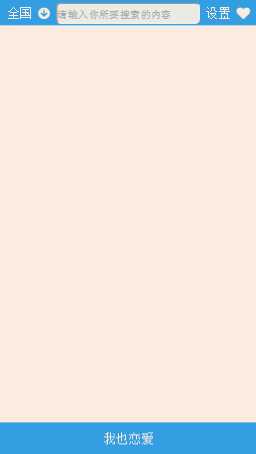
好的我们来运行一下结果看看,结果如下所示:

这里我们要关注一下配色方案,具体的配色方案我们可以在网上查找,然后通过fast stone来获取
4、相关页面的排版布局
由于整个项目可能会比较冗余,这里我们就挑选几个功能进行讲解,其他的功能会在后面提供源代码供大家下载
这里我们挑选比较有代表性的“全国”和底部栏进行更进一步的讲解,“全国”这个相信大家都会知道这个所要实现的功能是什么,底部栏“我也恋爱”要实现的是相当于注册的功能,其他的细节如下:
“全国”:跳转到相应页,相应页中有,省份、城市等信息,底部有确定和取消按钮,右上角有一个红X用来取消,左上角有一个返回按钮,背景不透明
“我也恋爱”:跳转到相应页,相应页中有姓名,年龄,匹配范围等设置,有确定和取消按钮,右上角有一个白色的X,背景为透明
好了基本的细节就是这样了,其他的一些细节我们就来自由发挥
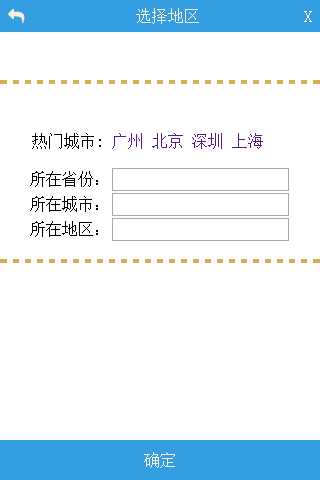
那么我们就来看一下我们所实现的“全国”相应页面的效果图:

其中我们虽然实现了大部分的页面上的基本功能,但是省市联动这一块我们是没有实现的,具体的实现方法请自行百度解决,这个问题在网上的教程比较多
HTML核心代码:
<div class="city"> <div class="cityheader"> <div class="fl" id="return"> <i class="icon-reply"></i> </div> <div class="fl area">选择地区</div> <div class="close"> <span class="fr">X</span> </div> </div> <div class="citybody"> <hr id="hr1" > <div id="hot"> 热门城市: <a href="#">广州</a> <a href="#">北京</a> <a href="#">深圳</a> <a href="#">上海</a> </div> <div id="selectarea" > <center> <table class="table"> <tr> <td>所在省份:</td> <td> <input class="xiala" type="text" /> </td> </tr> <tr> <td>所在城市:</td> <td><input class="xiala" type="text" /></td> </tr> <tr> <td>所在地区:</td> <td><input class="xiala" type="text" /></td> </tr> </table> </center> </div> <hr id="hr2"> </div> <div class="cityfooter">确定</div> </div>
其中在编写相关HTML代码的时候,相关页我们是采用将代码写在同一个HTML文件之中,这样的好处是可以减少了HTTP请求的次数,为了比较直观的看到效果,我们应该对首页进行隐藏,相关页就直接显示
核心CSS代码:
.cityheader{ height:2em; line-height:2em; width:100%; background:#339EE2; color:#FCECDF; } #return{ margin-left: 0.5em; } .area{ line-height: 2em; padding-left: 35%; color: #FCECDF; } .close span{ margin-right: 0.5em; line-height: 2em; color: #FCECDF; } #hr1{ border:0.125em dashed #D7AE53; margin-top: 3em; } #hr2{ border:0.125em dashed #D7AE53; margin-bottom: 3em; } .cityfooter{ position:fixed; left:0px; bottom:0px; height:2.5em; line-height:2.5em; width:100%; background:#339ee2; color:#FCECDF; vertical-align: center; text-align: center; } #selectarea{ margin:1em 1em; } .table{ cellspacing:10%; } .xiala{ height: 1.5em; width: 13em; } #hot{ margin-left: 2em; margin-top:3em; margin-bottom: 1em; } #hot>a{ text-decoration:none; }
由于Jq代码比较少,就直接全部拿出来展示
jquery代码
$(function(){ var fontsize=window.screen.width/20; $("body").css("fontSize",fontsize); $("#search>input").css("height",fontsize*1.2); $(".xiala").css("height",fontsize*1.2); $("#footer").click(function(){ //alert("该内容为设置"); }); $(".address").click(function(){ $("#main").addClass("hide"); $(".city").slideToggle(); }); $("#return").click(function(){ $("#main").removeClass("hide"); $(".city").slideToggle(); }); $(".close").click(function(){ $("#main").removeClass("hide"); $(".city").slideToggle(); }); })
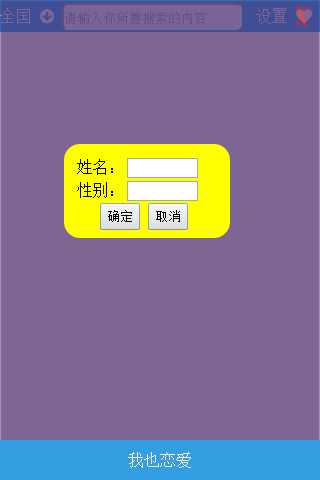
好了,地区的相关页面我们就实现了,下面我们就来讨论一下怎样实现“我也恋爱”相关页面,其实这个页面说白了也就是一个登陆页面
我们最后实现的效果大致如下所示:

我们在实现这个效果的时候,是通过实现三层盒子模型来实现的,最底下是首页层,然后是一层高斯模糊的滤镜层,但是直接在滤镜层上面写姓名等信息会导致字体模糊等问题,所以我们就创建第三层,也就是你所看到的黄色的区域内的内容,在实现这三层关系的时候我们采用的布局是absolute,但是经过实践发现,黄色的区域会被显示在滤镜层的下面,所以我们可以通过z-index属性来把黄色层提到最上面
HTML相关代码:
<div class="hide pop"> <table> <tr> <td>姓名:</td> <td><input class="inp" type="text"></input></td> </tr> <tr class="tr"> <td>性别:</td> <td><input class="inp" type="text"></input></td> </tr> <tr> <td colspan="2"> <center> <input class="inpbut" type="button" style="margin-left: 1em" value="确定"></input> <input id="cancel" class="inpbut" type="button" value="取消"></input> </center> </td> </tr> </table> </div> <div class="change hide blur"> <div class="changeheader"> <div class="clo fr">X</div> </div> <div class="changebody"></div> </div>
CSS相关代码:
/*登陆页面*/ .change{ background:#462C75; width:100%; top:0px; left:0px; position:absolute; opacity:0.7; } .changeheader{ height:2em; line-height:2em; width:100%; } .changebody{ width:100%; height:-webkit-calc(100%-4.5em); } .changeheader>.clo{ margin-right:0.4em; font-size:1.8em; font-weight:bold; color:red; } .blur{ -webkit-filter: blur(1px); -moz-filter: blur(1px); -o-filter: blur(1px); -ms-filter: blur(1px); filter: blur(1px); } /*弹出窗口*/ .pop{ position:absolute; top:calc(9em); left:20%; border-radius:1em; background:yellow; padding:0.7em; width:9em; height:4.5em; z-index:10; } .pop>table{ } .inp{ width:5em; height:2em; } .inpbut{ width:3em; height:2em; }
注:弹出窗口所指的是黄色层
Jq的所有代码:
$(function(){ var fontsize=window.screen.width/20; $("body").css("fontSize",fontsize); $("#search>input").css("height",fontsize*1.2); $(".xiala").css("height",fontsize*1.2); $(".inp").css("height",fontsize); $("#footer").click(function(){ //alert("该内容为设置"); }); $(".address").click(function(){ $("#main").addClass("hide"); $(".city").slideToggle(); }); $("#return").click(function(){ $("#main").removeClass("hide"); $(".city").slideToggle(); }); $(".close").click(function(){ $("#main").removeClass("hide"); $(".city").slideToggle(); }); $("#footer").click(function() { var h=window.screen.height; $(".change").css(‘height‘, h); //$("#main").addClass("hide"); $(".change").slideToggle(); $(".pop").slideToggle(); $(".change").css(‘position‘, ‘fixed‘); $(".pop").css(‘position‘, ‘fixed‘); }); $(".clo").click(function() { $(".pop").slideToggle(); $(".change").slideToggle(); //$("#login").css(‘display‘, ‘none‘); }); $("#cancel").click(function(){ $(".pop").slideToggle(); $(".change").slideToggle(); }); })
好了,写到这里也有点累了,毕竟这篇文章写了快一个星期,这里写这篇文章其实也就是起到抛砖引玉的作用,具体的其他功能也就不多说了,相信如果大家能做到这样的随心所欲的根据要求来实现效果,那么网页布局也没有什么难的,接下来我们就来谈一谈优化问题,相关的代码问题就到此为止了
5、整体页面优化
上面我们已经我们已经基本上完成了网页基本的框架,其他的详细内容就不做补充了,但是在这里我们还要对网页进行性能上的优化
1、对JS进行压缩,压缩后的结果是:
$(function(){var fontsize=window.screen.width/20;$("body").css("fontSize",fontsize);$("#search>input").css("height",fontsize*1.2);$(".xiala").css("height",fontsize*1.2);$(".inp").css("height",fontsize);$("#footer").click(function(){});$(".address").click(function(){$("#main").addClass("hide");$(".city").slideToggle()});$("#return").click(function(){$("#main").removeClass("hide");$(".city").slideToggle()});$(".close").click(function(){$("#main").removeClass("hide");$(".city").slideToggle()});$("#footer").click(function(){var h=window.screen.height;$(".change").css("height",h);$(".change").slideToggle();$(".pop").slideToggle();$(".change").css("position","fixed");$(".pop").css("position","fixed")});$(".clo").click(function(){$(".pop").slideToggle();$(".change").slideToggle()});$("#cancel").click(function(){$(".pop").slideToggle();$(".change").slideToggle()})});
现在压缩工具的地址是http://tool.lu/js/,但是在使用JS压缩的时候,建议大家要调试好了,确保无误之后再进行压缩,这样可以避免后期修改的麻烦,相对的CSS和HTML也是可以进行代码压缩的,但是这两个一般不推荐大家压缩因为这两个涉及的是页面的效果可能会经常性的发生修改,所以压缩会对以后造成麻烦
2、懒加载
这个概念不知道大家听过没有,不清楚的请自行去百度一下,懒加载最重要的一个好处是在网页中存在大量的数据、图片的时候可以加快网页框架的加载时间,而那些图片则是在你所需要显示的时候才会显示,懒加载我们一般是使用jquery.lazyload.js插件来进行实现的
3、减少页面的HTTP请求
在页面加载的时候,网页的HTML、CSS、JavaScript、图片等其他的内容都会各自创建各自的HTTP请求,所以当页面的图片内容过多的时候创建的HTTP请求也会很多,所以我们要可以使用Gulp工具来生成CSS精灵图
4、Base64转换
其实Base64位的转换原理是将HTTP请求图片的地址,有一串字符串来代替,但是这种方法虽然好处很多,但是在使用Base64转码的关键是要注意一下转码的图片不能过大,因为过大的图片转码生成的字符串过长,这样会给开发者造成困扰
Base64在HTML中的使用
//在html代码img标签里的写法 <img src="data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=">
Base64在CSS中的使用
//在css里的写法 #fkbx-spch, #fkbx-hspch { background: url(data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=) no-repeat center; ... }
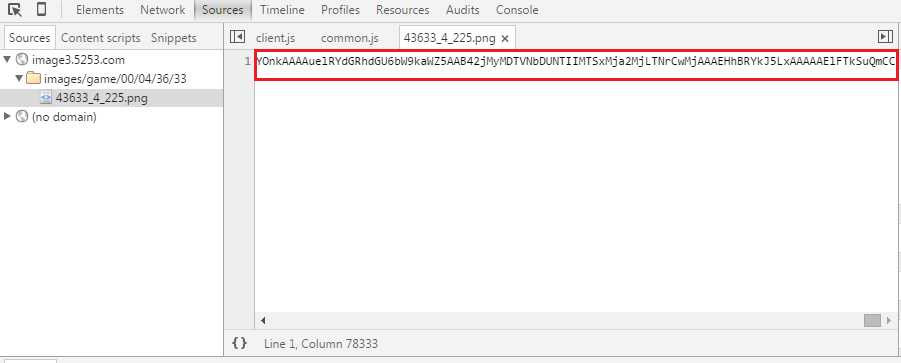
Base64转码工具有很多,这个网上自行查找就可以了,但是今天我们要来推荐一款神器,就是chrome,这个大家都知道吧,但是大家知道这个也是可以生成base64图片吗?
在Source中找到HTTP发送请求的图片,单击一下,右侧栏就会出现Base64转码的字符串

这个就是我们所要的找的
5、CDN加速
这个直接在七牛或者是又拍云上注册一个账号就好了,这个在这里就不讨论了
6、源码下载
http://pan.baidu.com/s/1dDLMvlf
7、参考文章
8、结尾
好了,洋洋洒洒的文章终于写完了,在此我想做一下最后的结尾,由于本人的能力有限,也就是小菜鸟一枚,如果是有什么错误或者是意见的话,欢迎来骚扰。另外如果是想转载的话,请注明出处,请尊重别人的知识,谢谢
标签:
原文地址:http://www.cnblogs.com/st-leslie/p/5204102.html