标签:
我们经常习惯性认为Javascript就是ECMAScript,但其实不是这样的。
ECMAScript是一种脚本在语法和语义上的标准。
主要包括:语法、类型、语句、关键字、保留字、操作符、对象。
它与浏览器之间,没有半毛钱关系。
而Javascript是基于ECMAScript标准实现的。Javascript不仅仅包括ECMAScript,它其实还包含了其他东西。
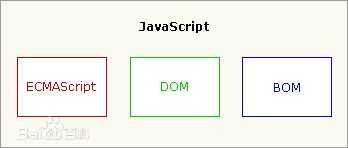
Javascript主要由三个部分组成,见下图:

在上面ECMAScript与Javascript的比较中,已经谈了ECMAScript了。
下面,我们来看看DOM和BOM到底是什么呢?
DOM(Document Object Model)是HTML和XML的应用程序接口(API),W3C的标准即事为它而制定。
BOM(Browser Object Model)是提供与浏览器进行交互的方法和接口,由于不同的浏览器实现方法不同,从而表现也可能不同。
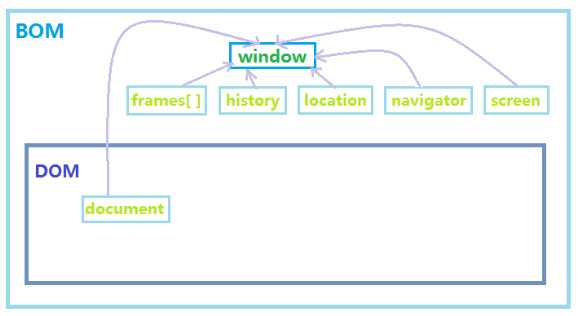
且BOM的核心是window对象,而window又是一个全局对象,这就意味着网页中定义的任何对象、变量、函数都是以window作为全局对象的。
并且可以这么说,BOM是包含了DOM。
为什么呢?
因为DOM是通过document来访问、检索、修改网页内容与结构的,但DOM中的window又包含了这个document属性。
DOM与BOM的具体情况,可以从下图看出:

标签:
原文地址:http://www.cnblogs.com/giggle/p/5252124.html