标签:
接上篇博文:http://www.cnblogs.com/lance2016/p/5229073.html
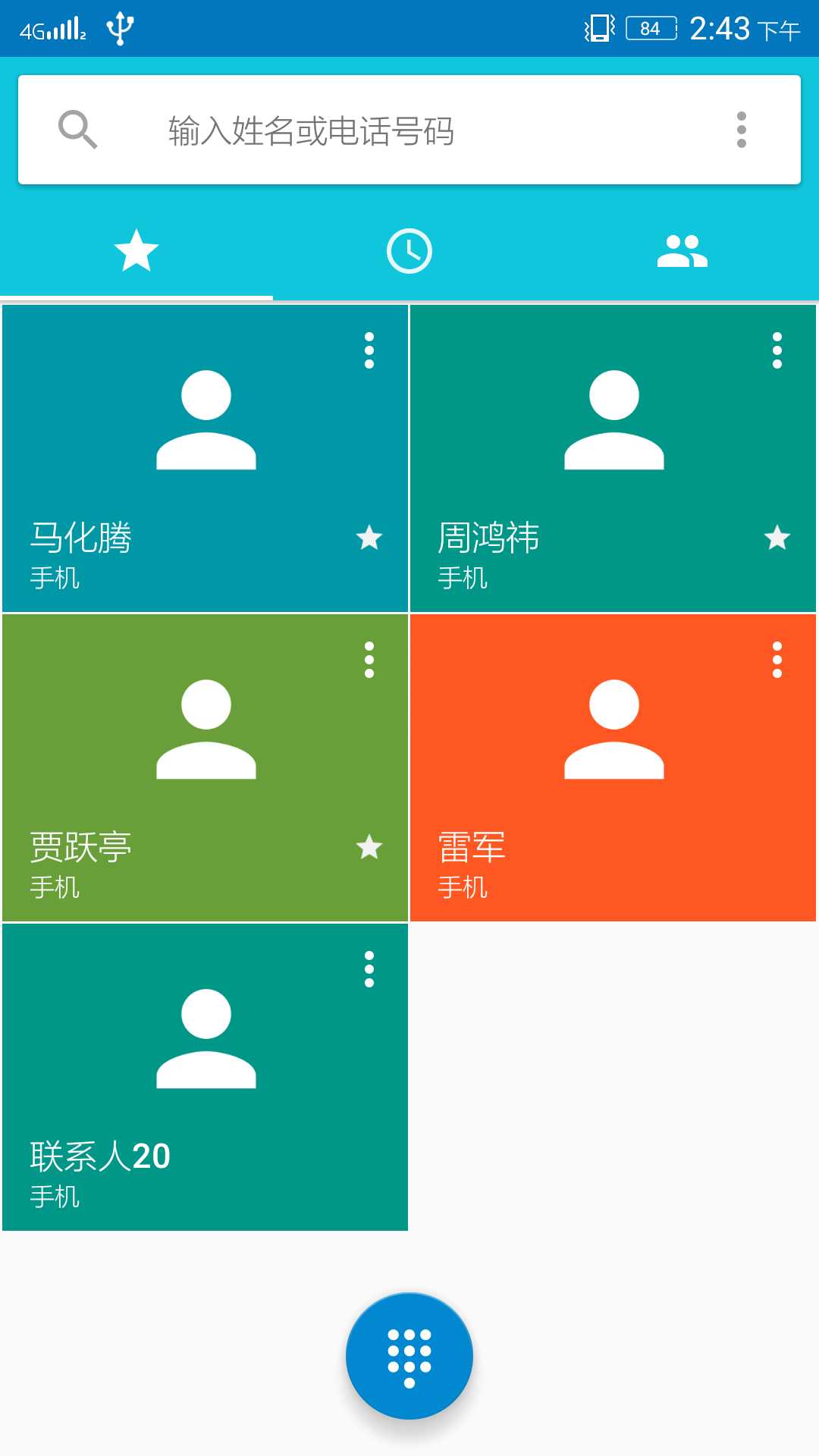
上一节课给大家简单介绍了下android拨号盘的工程概况,今天再向大家剖析一下主界面的布局实现
先贴上主界面布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialtacts_mainlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true"
android:clipChildren="false"
android:background="@color/background_dialer_light">
<FrameLayout
android:id="@+id/dialtacts_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false">
<!-- The main contacts grid -->
<FrameLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/dialtacts_frame"
android:clipChildren="false" />
</FrameLayout>
<FrameLayout
android:id="@+id/floating_action_button_container"
android:background="@drawable/fab_blue"
android:layout_width="@dimen/floating_action_button_width"
android:layout_height="@dimen/floating_action_button_height"
android:layout_marginBottom="@dimen/floating_action_button_margin_bottom"
android:layout_gravity="center_horizontal|bottom">
<ImageButton
android:id="@+id/floating_action_button"
android:background="@drawable/floating_action_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/action_menu_dialpad_button"
android:src="@drawable/fab_ic_dial"/>
</FrameLayout>
</FrameLayout>

xml比较简单,我们看看DialtactsActivity里的实现
final ActionBar actionBar = getActionBar();
actionBar.setCustomView(R.layout.search_edittext);
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setBackgroundDrawable(null);
SearchEditTextLayout searchEditTextLayout =
(SearchEditTextLayout) actionBar.getCustomView().findViewById(R.id.search_view_container);
searchEditTextLayout.setPreImeKeyListener(mSearchEditTextLayoutListener);
mActionBarController = new ActionBarController(this, searchEditTextLayout);
菜单控制器private ActionBarController mActionBarController;
用来管理SearchEditTextLayout对象(actionbar的customview)
接下来是主界面fragment(快速拨号,通话记录,联系人)
private ListsFragment mListsFragment;
放在dialtacts_frame容器里
getFragmentManager().beginTransaction().add(R.id.dialtacts_frame, new ListsFragment(), TAG_FAVORITES_FRAGMENT).commit();
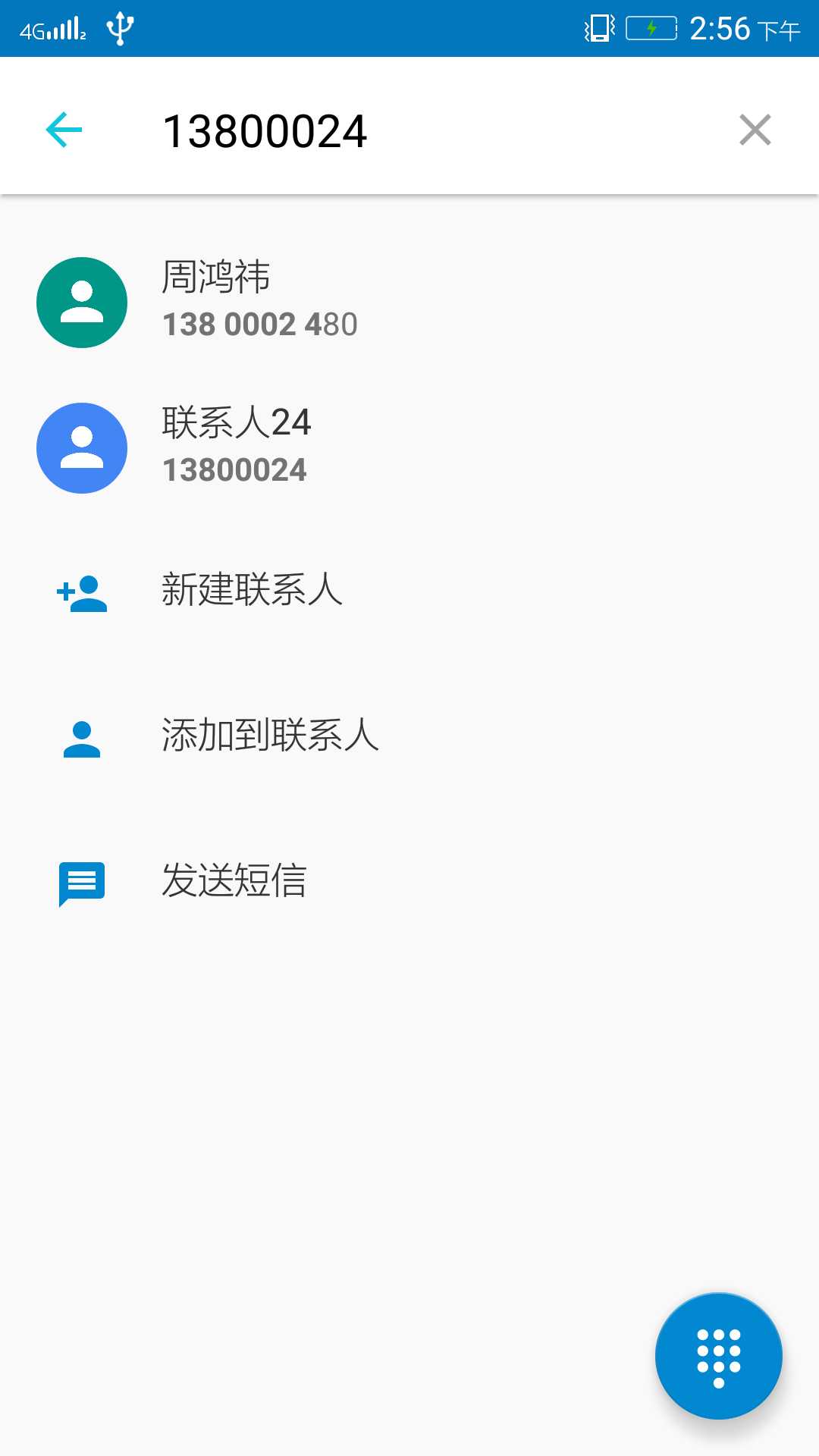
全局搜索fragment private RegularSearchFragment mRegularSearchFragment;(在actionbar的edittext里输入号码呈现结果集的fragment)
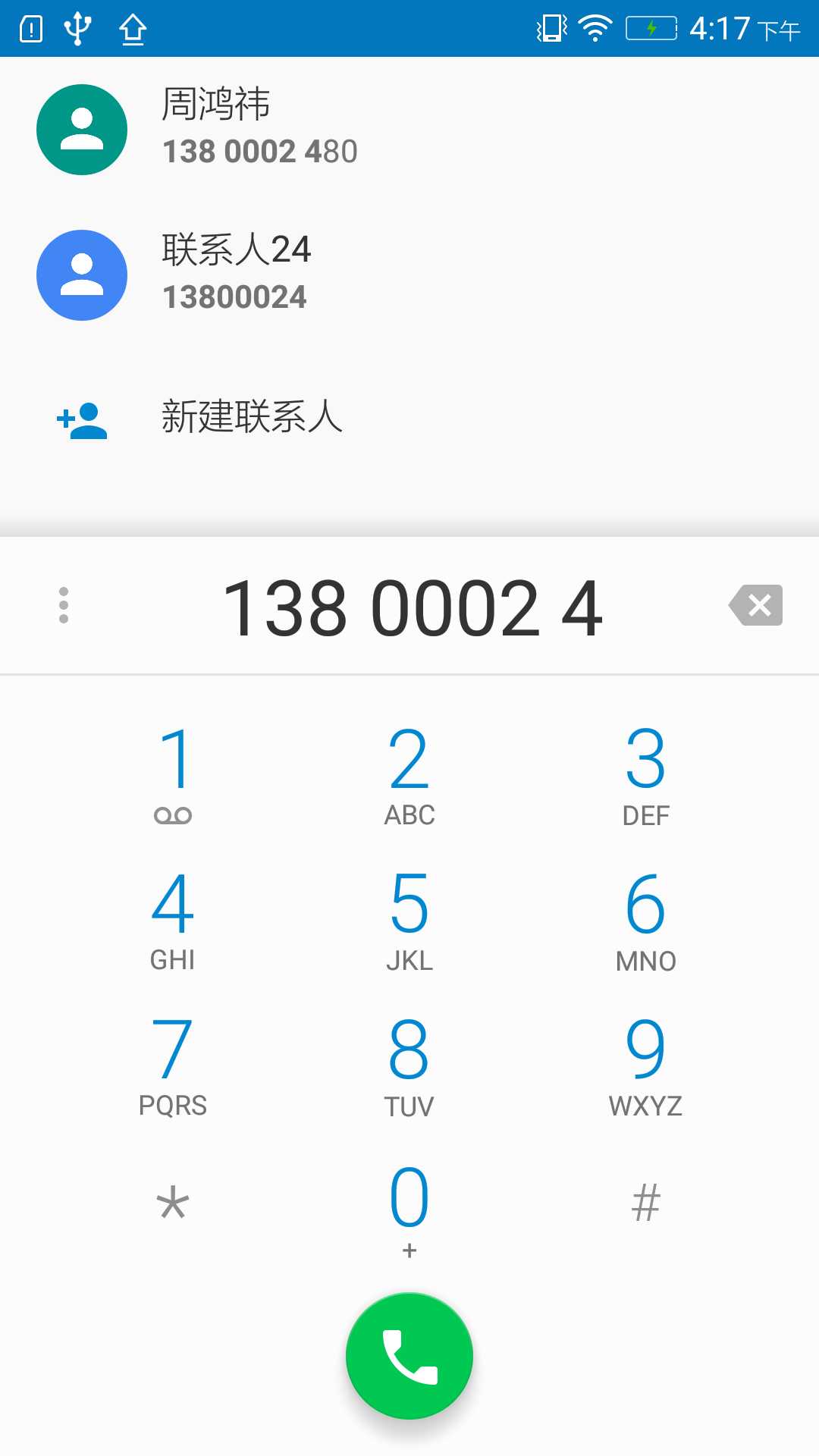
拨号搜索fragment private SmartDialSearchFragment mSmartDialSearchFragment; (在拨号盘里输入号码呈现结果集的fragment)
都放在dialtacts_frame容器里(根据是否处于搜索模式动态创建和移除)
private void enterSearchUi(boolean smartDialSearch, String query, boolean animate)
if (smartDialSearch) {
fragment = new SmartDialSearchFragment();
} else {
fragment = new RegularSearchFragment();
}
transaction.add(R.id.dialtacts_frame, fragment, tag);
private void exitSearchUi()
if (mSmartDialSearchFragment != null) {
transaction.remove(mSmartDialSearchFragment);
}
if (mRegularSearchFragment != null) {
transaction.remove(mRegularSearchFragment);
}

拨号盘fragment
protected DialpadFragment mDialpadFragment;
放在dialtacts_container容器里
if (mDialpadFragment == null) {
mDialpadFragment = new DialpadFragment();
ft.add(R.id.dialtacts_container, mDialpadFragment, TAG_DIALPAD_FRAGMENT);
} else {
ft.show(mDialpadFragment);
}

悬浮按钮控制器,管理悬浮按钮事件
private FloatingActionButtonController mFloatingActionButtonController;
final View floatingActionButtonContainer = findViewById(R.id.floating_action_button_container);
ImageButton floatingActionButton = (ImageButton) findViewById(R.id.floating_action_button);
floatingActionButton.setOnClickListener(this);
mFloatingActionButtonController = new FloatingActionButtonController(this,floatingActionButtonContainer, floatingActionButton);
主界面容器ListsFragment mListsFragment;
自定义的TAB分页控件ViewPagerTabs extends HorizontalScrollView
嵌套三个子fragment:快速拨号,通话记录,联系人
private SpeedDialFragment mSpeedDialFragment;
private CallLogFragment mRecentsFragment;
private AllContactsFragment mAllContactsFragment;
主界面的框架大致如此,各个fragment切换逻辑以及动效细节大家跟踪代码实现细看就明白了
时间不走啊了,今天的课程到此为止
github下载链接:https://github.com/geniusgithub/AndroidDialer
欲知后事如何,且听蓝老师下回分解
more brilliant,Please pay attention to my cnblog -->http://www.cnblogs.com/lance2016/
android M拨号盘开源之旅(二)--- 浅析拨号盘主界面
标签:
原文地址:http://www.cnblogs.com/lance2016/p/5252451.html