标签:


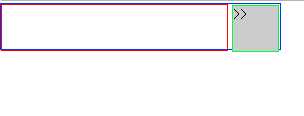
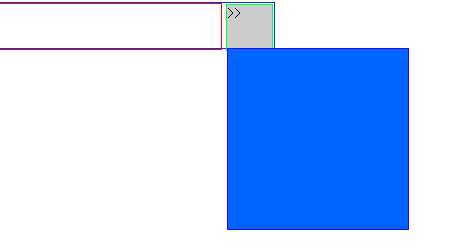
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> * { margin:0px; padding:0px; } .all { width:310px; height:50px; border:#03F 1px solid; } .left { width:250px; height:50px; border:#F00 1px solid; } .right { width:50px; height:50px; border:#0F3 1px solid; background-color:#CCC; margin-left:255px; } .yincang { height:200px; width:200px; border:#30F 1px solid; background-color:#06F; margin-top:30px; visibility:hidden; } </style> </head> <body> <div class="all"> <div class="left"> <div class="right" onmouseover="xianshi()" onmouseout="yincang()">>><div class="yincang" id="right"></div> </div> </div> </div> </body> </html> <script type="text/javascript"> function xianshi() { var a =document.getElementById("right"); if(a.style.visibility="hidden") { a.style.visibility="visible"; } } function yincang() { var b =document.getElementById("right"); if(b.style.visibility="visible") { b.style.visibility="hidden"; } } </script>

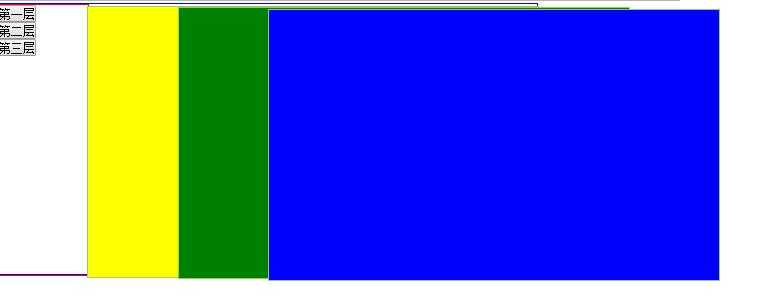
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> * { margin:0px; padding:0px; } .diyiceng { width:500px; height:300px; border:#9C6 1px solid; margin:-300px 0px 0px 100px; background-color:yellow; visibility:visible; } .dierceng { width:500px; height:300px; border:#9C6 1px solid; background-color:green; visibility:hidden; margin-left:100px; } .disanceng { width:500px; height:300px; border:#9C6 1px solid; margin-top:-300px; margin-left:200px; background-color:blue; visibility:hidden; } </style> </head> <body> <div style="width:600px; height:300px; border:#00F 1px solid"> <div style="width:100px; height:300px; border:#F00 1px solid"> <input type="button" value="第一层" onclick="xianshiyi()"/><br /> <input type="button" value="第二层" onclick="xianshier()"/><br /> <input type="button" value="第三层" onclick="xianshisan()"/> </div> <!--第一层为黄色 第二层为绿色 第三层为蓝色--> <div class="diyiceng" id="diyiceng"> <div class="dierceng" id="dierceng"></div> <div class="disanceng" id="disanceng"></div> </div> </div> </body> </html> <script type="text/javascript"> function xianshiyi() { var a = document.getElementById("dierceng"); var b = document.getElementById("disanceng"); var c = document.getElementById("diyiceng"); if(c.style.visibility="hidden") { c.style.visibility="visible"; a.style.visibility="hidden"; b.style.visibility="hidden"; } } function xianshier() { var a = document.getElementById("dierceng"); var b = document.getElementById("disanceng"); if(a.style.visibility="hidden") { a.style.visibility="visible"; b.style.visibility="hidden"; } } function xianshisan() { var b=document.getElementById("disanceng"); if(b.style.visibility="hidden") { b.style.visibility="visible"; } } </script>
标签:
原文地址:http://www.cnblogs.com/Chenshuai7/p/5252994.html