标签:
??? ?
第二章 JavaScript 时间格式化
2.1 Ticks 转换为常规日期
2.2 常规日期格式化
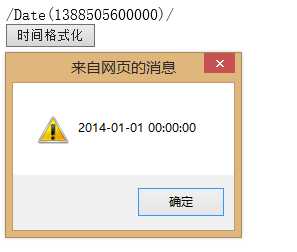
<input type="button" value="时间格式化" onclick="datetimeFormart(‘/Date(1388505600000)/‘)" />
<input type="button" value="时间格式化" onclick="datetimeFormart(‘/Date(1388505600000)/‘)" />
<script type="text/javascript">
?
Date.prototype.format = function (timeStr) {
var o = {
"M+": this.getMonth() + 1,
"d+": this.getDate(),
"H+": this.getHours(),
"m+": this.getMinutes(),
"s+": this.getSeconds(),
"f+": this.getMilliseconds()
}
if (/(y+)/.test(timeStr))
timeStr = timeStr.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
?
for (var k in o)
if (new RegExp("(" + k + ")").test(timeStr))
timeStr = timeStr.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
?
return timeStr;
}
?
?
?
function datetimeFormart(str) {
var obj1 = {};
obj1 = eval("(" + ‘{data:"/Date(1388505600000)/"}‘ + ")");
?
//alert(obj1.data);
var reg = /\d+/g;
var numArr = obj1.data.match(reg);
// alert(numArr.length);
if (numArr.length > 0) {
// alert(numArr[0]);
}
?
var d = new Date(parseInt(numArr[0]));
//alert(d);
//alert(d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate() + " " + d.getHours() + ":" + d.getMinutes(), d);
?
alert(d.format("MM"));
alert(d.format("yyyy-MM-dd HH:mm:ss"));
}
</script>
标签:
原文地址:http://www.cnblogs.com/llchang/p/5256567.html