标签:
设计师和开发者,web设计师和开发者遍地开花。这促使web开发人员也需要寻找最好的工具去设计出优于其他人的网站。作为一个web设计师或开发者,你必须寻找新的途径来提高自己的技能,提高自己的工作质量。下面我们将介绍一些最优秀的web开发工具,希望能对你有用。这些工具旨在帮助你为你的客户创建时尚而有用的网站。
1.ai2html
ai2html是适用于Adobe Illustrator的开源脚本,可以转换Illustrator文件为html和css。

官方网站:http://ai2html.org/
2.AlertifyJS
AlertifyJS是用于开发漂亮的浏览器对话框和通知的JavaScript框架。

官方网站:http://alertifyjs.com/
3.Atom
Atom是一个文本编辑器,现代化,亲切友好又安全——这是一个可自定义做任何事情并且不需要触及配置文件就可以高效使用的工具。

官方网站:https://atom.io/
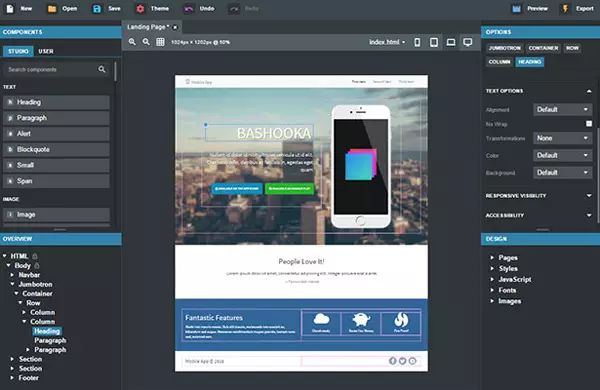
4.Bootstrap Studio
Bootstrap Studio是一个桌面应用程序,可以帮助web开发人员和设计人员创建使用Bootstrap框架的响应式网站。它支持多种组件和高级功能,让你变得更有效率。成千上万的开发人员和设计人员每天都在使用它。我们相信你绝对会爱上它!

官方网站:https://bootstrapstudio.io/
5.Codesign
在网络上分享和讨论反馈最简单的途径。

官方网站:http://www.codesign.io/chrome
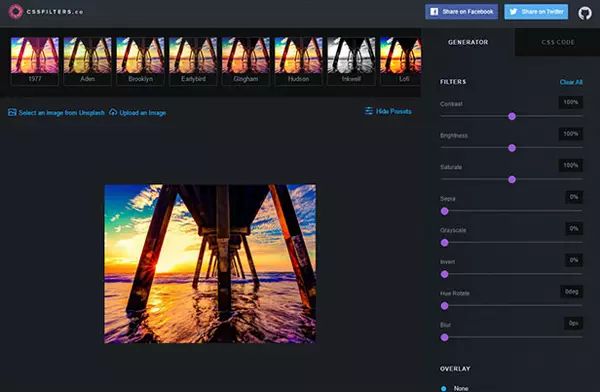
6.cssFilter
用于生成自定义CSS和照片分享应用,例如照片过滤的可视化场所。可以上传你自己的照片,或从Unsplash集合中选择一张照片来体验一下。

官方网站:http://www.cssfilters.co/
7.CSSfmt
CSSfmt是一款受Gofmt启发可自动格式化样式代码的工具。

官方网站:https://github.com/morishitter/cssfmt
8.Dimensions
Dimensions是开源的,托管在Github上。

官方网站:http://felixniklas.com/dimensions/
9.Fabricator
Fabricator是用于构建模块化网站设计系统的工具。

官方网站:http://fbrctr.github.io/
10.JSON Editor Online
JSON Editor Online是一个基于web的工具,可查看、编辑和格式化JSON。它可以在一个明确的、可编辑的树视图和一个代码编辑器中并排展示数据。

官方网站:http://jsoneditoronline.org/
11.LiveReload

官方网站:http://livereload.com/
12.基于本地存储的模型工具
该模型工具使用本地存储作为后端。

官方网站:https://github.com/fatiherikli/mockup-designer
13.Pingendo
使用一些流行的开源工具,例如Bootstrap,LESS,Fontawesome等等,快速创建高质量的HTML原型。

官方网站:http://pingendo.com/
14.Placemat

官方网站:https://placem.at/
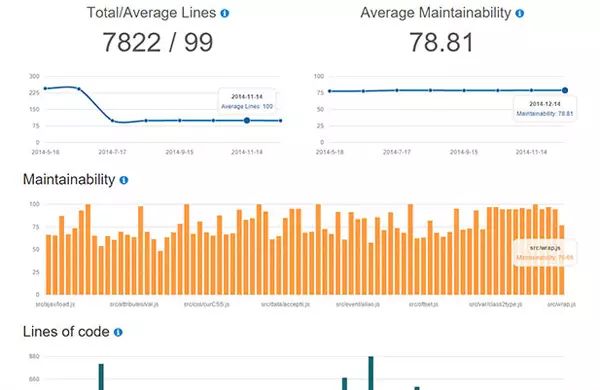
15.Plato
JavaScript源代码可视化,静态分析和复杂性工具。

官方网站:https://github.com/es-analysis/plato
IOS-2016年最好的15个Web设计和开发工具
标签:
原文地址:http://www.cnblogs.com/oc-bowen/p/5257035.html