标签:
对于元素的水平居中,有三种情况:
对于不定宽块状元素,居中的方式有以下三种:
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样,但不需要给表格设置宽)。
这种方法的优点是简单易用,缺点是增加了无语义标签,嵌套深度大。
改变块级元素的 display 为 inline 类型,然后使用 text-align:center 来实现居中效果。
这种方法相比第一种方法的优势是不用增加无语义标签,简化了标签的嵌套深度,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
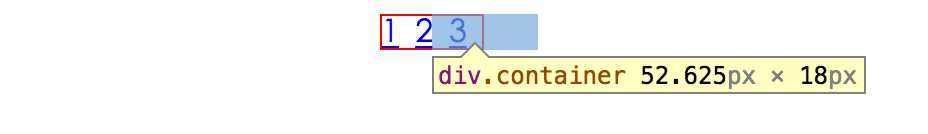
通过给父元素设置 float(作用:完全由子元素撑开大小),然后给父元素设置 position:relative 和 left:50%(下图中的container),子元素设置 position:relative 和 left:-50% (父元素的最左边贴紧页面的一半,所以子元素要回来一半)来实现水平居中。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>不定宽块状元素水平居中</title> <style> .wrap { float: left; position: relative; left: 50%; } .wrap-center{ background:#ccc; position: relative; left: -50%; } </style> </head> <body> <div class="wrap"> <div class="wrap-center">我们来学习一下这种方法。</div> </div> </body> </html>
这种方法可以保留块状元素仍以 display:block 的形式显示,优点不添加无语议表标签,不增加嵌套深度,但它的缺点是设置了 position:relative,带来了一定的副作用。
对于父元素高度确定的单行文本,只需要将height和line-height设置为相同的值即可。
对于父元素高度确定的多行文本、图片、块状元素的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。(是middle不是center!!)
说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在行内元素和表格元素中才会生效。所以又要插入 table 标签了。
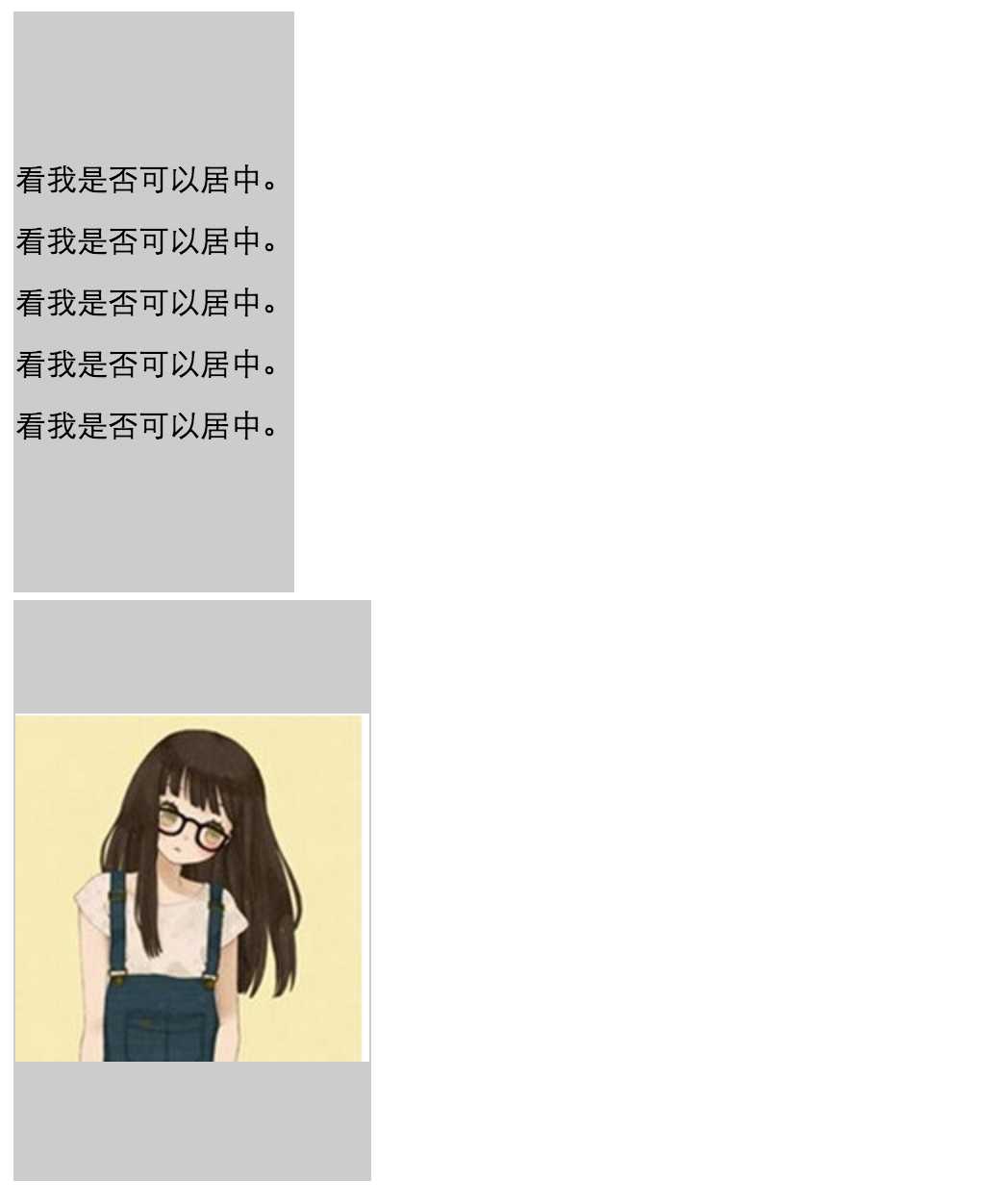
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>父元素高度确定的多行文本</title> <style> .wrap { height: 300px; background: #ccc; } </style> </head> <body> <table> <tbody> <tr> <td class="wrap"> <div> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> </div> </td> </tr> </tbody> </table> <table> <tbody> <tr> <td class="wrap"> <div> <img src="http://img.mukewang.com/54ffac56000169c001840181.jpg" title="害羞的小女生"/> </div> </td> </tr> </tbody> </table> </body> </html>
效果如下:

因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
方法二:在 chrome、firefox 及 IE8 以上的浏览器下可以设置父元素的 display 为 table-cell,激活 vertical-align 属性。
我们可以通过 display: table-cell; 将父元素“变成”表格元素,这样就可以使用 vertical-align 属性了。
这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7。另外将父元素“变成”表格元素会导致一种类似float的效果,所以必要时在最外层要再多套一个div。

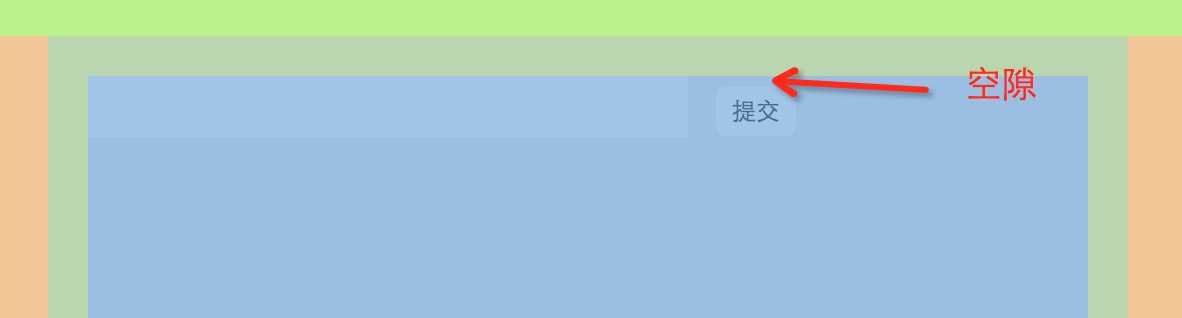
之前在做IFE的一个小练习,在做一个输入框和按钮的时候,发现按钮始终不能贴紧父元素上边(如上图空隙),纠结了很久之后发现原来button标签自带 display: inline-block 属性。
inline-block元素沿着默认的基线对齐。浮动元素紧贴顶部。可以通过vertical-align属性设置这个默认基线,将其设置为 vertical-align: top; 之后,即可贴紧上边。
标签:
原文地址:http://www.cnblogs.com/natsu12/p/5221810.html