标签:
最近初学CSS时对块级元素与行级元素有时会产生混淆,写篇博客记录一下自己对其的理解。
先从概念上来看:
块级元素
特点:1.每个块级元素都是独自占一行,其后的元素也只能另起一行,并不能两个元素共用一行。
2.元素的高度、宽度、行高和顶底边距都是可以设置的。
3.元素的宽度如果不设置的话,默认为父元素的宽度。
常见的块级元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
行级元素
特点:1.可以和其他元素处于一行,不用必须另起一行。
2.元素的高度、宽度及顶部和底部边距不可设置。
3.元素的宽度就是它包含的文字、图片的宽度,不可改变。
说了半天的概念举个例子说明一下:
<html> <head> <title>区别</title> <style type="text/css"> .div1{ background-color: red; } .span1{ background-color: yellow; } </style> </head> <body> <div class="div1">我是块级元素1</div>
<div class="div1">我是块级元素2</div>
<span class="span1">我是行级元素1</span>
<span class="span1">我是行级元素2</span>
</body> </html>
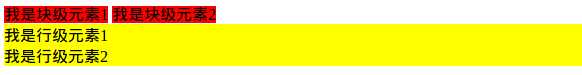
结果如下:

如果可以很清晰的看出块级元素直接占了一行并且宽度和父元素的宽度一样,而行级元素可以两个一起占一行,并且行级元素的宽度与其内的文字等宽。
行级元素与块级元素的转换
如果想将块级元素与行级元素相互转换,该怎么办呢?
可以在css样式中用display:inline将块级元素设为行级元素
同样,也可以用display:block将行级元素设为块级元素
代码示例如下:
<html> <head> <title></title> <style type="text/css"> .div1{ background-color: red; display: inline;; } .span1{ background-color: yellow; display: block; } </style> </head> <body> <div class="div1">我是块级元素1</div> <div class="div1">我是块级元素2</div> <span class="span1">我是行级元素1</span> <span class="span1">我是行级元素2</span> </body> </html>
得到的结果如图:

可见,原来的块级元素展示为了行级元素,原来的行级元素展示为了块级元素。
行级-块级元素
如果又想设置高度、宽度、行高以及顶和底边距,又想元素处于一行,该怎么办呢?
此时就可以用display:inline-block将元素设置为行级-块级元素。
标签:
原文地址:http://www.cnblogs.com/phoenix-Chen/p/5262650.html