标签:
css sprite即CSS雪碧图又称CSS精灵。
它存在的一个主要作用就是:减少了网页的http请求次数,从而大大的提高了页面的性能,节省时间和带宽。

这样算下来。CSS sprite真的是个很实用的东西。
那么如何制作CSS sprite图呢?
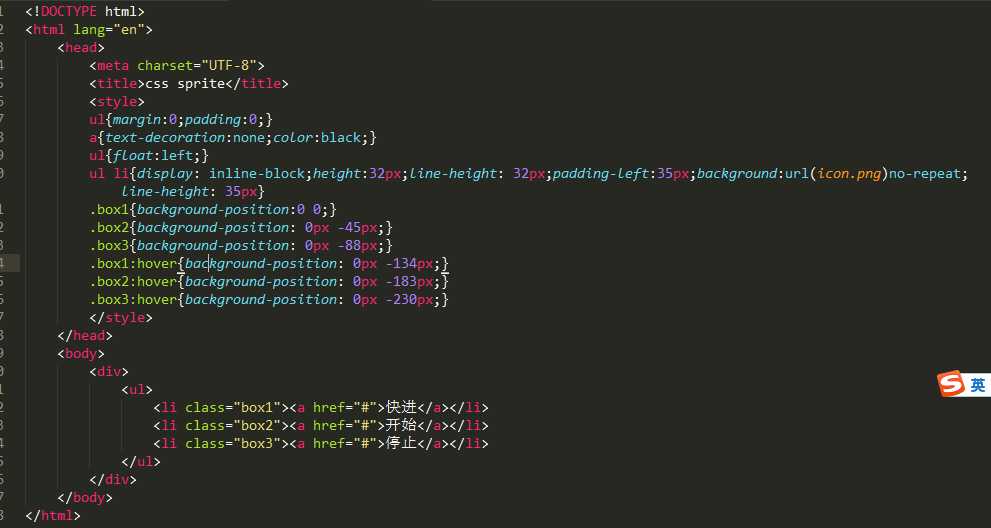
用下面这个例子来说明![]()
这样一个图 就能用css sprite来制作。很好的减轻了服务器的压力。和页面的性能。

代码图如上。
另外推荐一个css sprite网站
标签:
原文地址:http://www.cnblogs.com/acorn/p/5263825.html