标签:



console.log(‘div1‘);
};
$(document.body).on(‘click‘,‘#lucky-draw‘,function(){ })
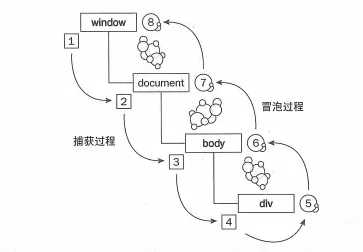
说到事件,不得不说的就是防止事件冒泡
1) 对比 event.preventDefault() 和 event.stopPropagation()
event.stopPropagation() 方法 在事件传播链中阻止事件冒泡, event.preventDefault() 只是在事件发生时阻断浏览器的默认响应,但事件仍然会向上传递。
例如:
// 这个例子中, 一个 id 是 ‘foo‘ 的 div 包含了一个 id 是 ‘bar‘ 的 button
$("#foo").click(function(){
/ div ‘foo‘ 上的鼠标点击
});
$("#bar").click(function(e){
// button ‘bar‘ 上的鼠标点击
e.stopPropagation();
});
由于按钮的点击处理内部调用了 stopPropagation() 方法,这个事件永远不会传递到 div ,所以 div 的点击事件处理不会被触发。它能够有效阻止父元素捕获子元素的事件。
相反,如果你把刚才调用的 stopPropagation() 替换成 preventDefault(),只有浏览器的默认响应会被阻止,但是 div 的点击事件处里仍然会被触发。
2) 返回 false
(a)在 jQuery 事件处理中返回 false 相当于 jQuery 的 event 对象连续调用了 preventDefault() 和 stopPropagation() 方法。
(b) 在超链接标签的原生 Javascript onclick 事件处理中返回 false 会阻止浏览器默认的地址导航,并且阻止了DOM事件的冒泡传递。
(c) 在非超链接标签(例如: div,button等)的原生 Javascript onclick 事件处理中返回 false 不会起任何作用。
事件大概就总结到这里,有不正确的劳烦各位大神指点一下。码完之后要午睡一下,下午才有一个好状态继续学习嘿嘿。
标签:
原文地址:http://www.cnblogs.com/beidan/p/5265301.html