标签:
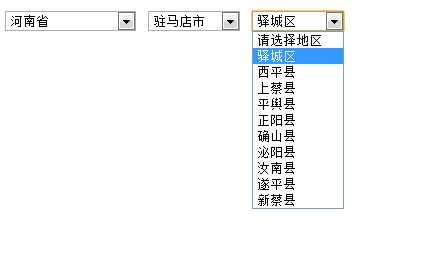
ajax请求回json对象填入下拉框
多说无益代码如下
$(function(){
$.ajax({
url:"http://localhost:8080/nutz/user/xx",
dataType:"json",
success:function(data){
var d= data;
for(var i=0;i<d.length;i++){
var t=‘<option value=‘+d[i].id+‘>‘+d[i].provincename+‘</option>‘;
//设置value的值和 列表参数
var $ts=$(t);
$("#sel").append($ts);
}
},
error:function(){
alert("+_+");
}
});
//获取参数
$("#sel").change(function(){
var pro=$(this).val();
city(pro);
});
});
function city(pro){
$("#city").empty();
$("#city").prepend("<option value=‘0‘>请选择城市</option>");
$("#districts").empty();
$("#districts").prepend("<option value=‘0‘>请选择地区</option>");
$.ajax({
url:"http://localhost:8080/nutz/user/city",
data:{"pid":pro},
dataType:"json",
success:function(data){
var d= data;
for(var i=0;i<d.length;i++){
var tt=‘<option value=‘+d[i].id+‘>‘+d[i].cityname+‘</option>‘;
//设置value的值和 列表参数
var $ts=$(tt);
$("#city").append($ts);
}
},
error:function(){
alert("+_+");
}
});
//获取参数
$("#city").change(function(){
var cit=$(this).val();
districts(cit) ;
});
}
function districts(cit){
$("#districts").empty();
$("#districts").prepend("<option value=‘0‘>请选择地区</option>");
$.ajax({
url:"http://localhost:8080/nutz/user/districts",
data:{"cid":cit},
dataType:"json",
success:function(data){
var d= data;
for(var i=0;i<d.length;i++){
var tt=‘<option value=‘+d[i].id+‘>‘+d[i].districtname+‘</option>‘;
//设置value的值和 列表参数
var $ts=$(tt);
$("#districts").append($ts);
}
},
error:function(){
alert("+_+");
}
});
}
</script>
</head>
<body>
<div>
<select id="sel" width="180">
<option value="0">请选择省份</option>
</select>
<select id="city"width="180">
<option value="0">请选择城市</option>
</select>
<select id="districts" width="180">
<option value="0">请选择地区</option>
</select>
</div>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/Java93/p/5265157.html