标签:
项目中需要用到 WAP支付宝支付。
但是 使用PHONEGAP开发 跳转到支付宝支付,然后跳转回来 就回不到APP的本地页面,
就是使用WAP的第三方登录也是一样的。很难从WAP页面在跳转到 app本地的本地页面
可以看下我的实现思路。

我是使用phongeap +jqmobi 做的
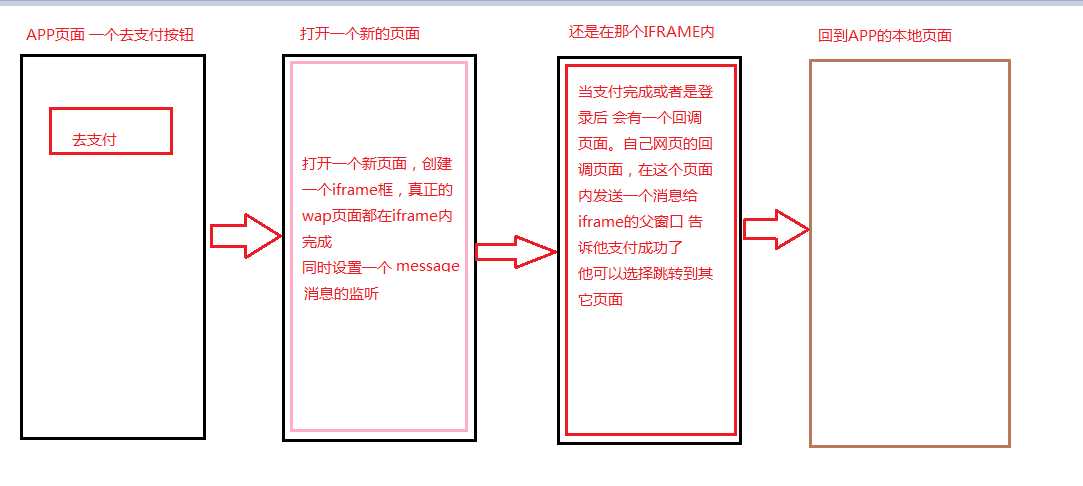
下面是 点击去支付跳转到 打开IFRAME的页面
<!-----第三方登录------->
<div id="qi_disanfang" class="panel padding0" data-header="default_head" data-footer="none" data-load="ondisanfang" data-unload="undisanfang">
<iframe id="login_content" class="pay_content" style="height:100%;width:100%;border:0 none;" src=‘‘></iframe>
</div>
只是在页面里面创建了一个IFRAME框,SRC为空
页面初始化函数
/*第三方登录*/ function ondisanfang(){ //监听消息状态 window.addEventListener(‘message‘,loginStart, false); //远程wap页面的地址 var url=serverURL+‘user.php?act=oath&type=qq&callblock=app/login.php‘; //赋值给iframe 的src 并设置iframe的宽高 document.getElementById("login_content").src = url; var $pay_content = $("#login_content"); //var h = $pay_content.parent().height(); // var w = $pay_content.parent().width(); var h = screen.height-20; var w = screen.width; $pay_content.css({ height: h, width: w }); }
loginStart 监听消息回调函数
//消息回调函数 function loginStart(e) { //判断传过来的消息 是不是自己设置的,这个地方如果想严谨一点还可以判断下 发消息的 域地址是不是自己的地址,我这里没有判断 if(e.data==‘login_success‘){ //如果是就执行自己的方法 跳转到其它页面或者做其它的操作 window.location.href=‘home.html‘; } }
页面卸载函数
function undisanfang() { //删除刚才的监听 window.removeEventListener(‘message‘,loginStart,false); }
这样这个打开远程的iframe框就做好了,所有的wap远程页面都在这里操作。登录。支付。当他们支付成功 都会 有一个 回调页面。
这个回调页面就是我们自己服务器的页面,回调页面里只需要发送一个消息给父窗口,让我们刚才的监听收到消息就可以了,可以在回调页面做一个按钮 来执行一个JS函数,也可以直接发送一个消息,具体看业务逻辑。
回调页面JS
<script type="text/javascript">
//给iframe框的父窗口发送一个消息 这个消息内容要和刚才你监听的内容一样
top.postMessage(‘login_success‘, ‘*‘);
</script>
本文参考:http://www.imqiyu.com/mobile-application/23.html
phonegap(cordova)从手机app跳转到web页面在跳转回APP本地页面思路
标签:
原文地址:http://www.cnblogs.com/tianyalu/p/5268316.html