标签:
1.在dom编程中: 注意:使用dom操作一般在页面完全载入之后,一般在window_onload事件里操作dom
nodeName 表示节点的名称如:<input type= "button" value="确定" /> 此时nodeName=“input” ;
nodeValue 表示节点的值如<p>aaa</p> 此时的nodeValue="aaa",而nodeName="p";
nodeType 则表示反回节点类型常量值
firstChild 表示某个dom节点(childNodes)下的第一个子节点如下代码
代码
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--><!--children对象数组元素示例 -->
<html>
<body>
<table id="tbl">
<tbody> <tr> <td> 行1列1 </td><td>行1列2 </td></tr>
<tr> <td> 行2列1 </td><td>行2列2 </td></tr>
</tbody>
</table>
<input onclick="alert(document.all.tbl.children(0).children(0).innerHTML)" value="children(0)" type="button">
<input onclick="alert(document.all.tbl.children(0).children(1).innerHTML)" value="children(1)" type="button">
<input onclick="alert(document.all.tbl.children(0).children(1).children(0).innerHTML)" value="children(2)" type="button">
<div id=test>
<a></a>
<table></table>
</div>
<script>
alert(test.children[0].tagName)
alert(test.children[1].tagName)
</script>
</body>
</html>
<!--在DOM中,整个页面里的元素是个树型结构
children 代表对象的子节点数组-->
document.all.tbl.children(0).children(0).innerHTML解释
document.all.tbl.children(0)定位到table的第一个子节点<tbody>
document.all.tbl.children(0).children(0)定位到table的第一个子节点的第一个子节点<tr>,打印结果<td> 行1列1 </td><td>行1列2 </td>
document.all.tbl.children(0).children(1).innerHTML,打印结果<td> 行2列1 </td><td>行2列2 </td>
document.all.tbl.children(0).children(1).children(0).innerHTML 打印结果行2列2
<!--fistChild,lastChild示例-->
<html>
<body>
<table id="tbl">
<tbody> <tr id="tr1"> <td> 行1列1 </td><td>行1列2 </td></tr>
<tr> <td="tr2"> 行2列1 </td><td>行2列2 </td></tr>
</tbody>
</table>
<input onclick="alert(document.all.tbl.firstChild.firstChild.innerHTML)" value="children(0)" type="button">
<input onclick="alert(document.all.tbl.firstChild.lastChild.innerHTML)" value="children(1)" type="button">
<input onclick="alert(document.all.tbl.firstChild.lastChild.firstChild.innerHTML)" value="children(2)" type="button">
<div id=test>
<a></a>
<table></table>
</div>
<script>
alert(test.firstChild.tagName)
alert(test.lastChild.tagName)
</script>
</body>
</html>
document.all.tbl.firstChild定位到table的第一个子节点<tbody>
document.all.tbl.firstChild.firstChild定位到table的第一个子节点<tbody>
的第一个子节点<tr id="tr1">
document.all.tbl.firstChild.firstChild.innerHTML打印结果是<td> 行1列1 </td><td>行1列2 </td>
document.all.tbl.firstChild.lastChild定位到table的第一个子节点<tbody>
的最后子节点<tr id="tr2">
document.all.tbl.firstChild.lastChild.innerHTML打印结果是<td="tr2"> 行2列1 </td><td>行2列2 </td>
document.all.tbl.firstChild.lastChild.firstChild.innerHTML 打印结果是
行2列2
lastChild则表示某dom节点(childNodes)下的最后一个子节点代码见上面
childNodes表示所有子节点的列表
previousSibling返回指向当前节点的前一个兄弟节点,如果不存在反回null;
nextSibling返回指向当前节点的下一个兄弟节点,如果不存在返回null;
hasChidlNodes 返回布尔类型,表示当前节点下是否有子节点,有返回true,否则false
attributes 用来获取或设置节点的属性值
parentNode 获取当前节点的父节点
appendChild(node) 将node添加到childNodes末尾(即在某节点下添加node子节点)
removeChild(node) 删除某节点下的node子节点
replaceChild(newnode,oldnode) 用新节点newnode替换原节点oldnode
insertBefore(newnode,refnode) 在refnode之前插入newnode
实例运用:在body标签下添加一个<p>段落标签,并给段落添加文本
<script type="text/javascript">
var Op = document.createElement("p"); // 创建标签<p/>
var Otext = document.createTextNode("Hello Word"); // 创建文本节点
Op.appendChild(Otext); // 在<p>节点下添加文本节点
document.body.appendChild(Op); // 把<p>添加到body节点下
</script>
2.JSon 语法
最简单的一条Json语法 名称/值{ "name" : "TOM" }
多个名称/值对串在一起{ "firstName" : "TOM" , "lastName" : "Joy" , "Emal" : "123@.com "}
当要表示一组值时如下
{ " OneArray" : [
{ "firstName" : "Tom" , " lastName" : "Joy" , "Emal" : "00@.com"} ,
{ "firstName" : "Lucy" , "lastName" : "Ann" , "Emal" : "hao23@.com"} ,
{ "firstName" : "Tiger" , "lastName" : "pig" , "Emal" : "126@.com”}
] } 仿问或设置属性值时,如:仿问第一个firstName就可以OneArray[0].firstName 来仿问或设置其值。
3.JS中的AJAX基础和创建XMLHttpRequest对象代码如下
A.JS中AJAX的用法

B。创建 XMLHTTPREQUEST对像
<script type="text/javascript">
function createRequest()
{ var request = false try { request = new XMLHttpRequest(); // 目前IE7以上或Firefox等版本都内置了XMLHttpReques对像,直接new即可 } catch (e) { try { request=new ActiveXObject("Msxml2.XMLHTTP"); // IE7以前的老版本如IE6等以前版本 } catch (ex) { try { request=new ActiveXObject("Microsoft.XMLHTTP"); // 更老版本 } catch (em) { request = false; // 跑到这里,说明你的浏览器不支持XMLHttpRequest } } }
if (!request) alert("Error initializing XmlHttpRequest!");
} </script>
关于XMLHttpRequest.Open( "Get" , url , true ) 方法配置
第一个参数为请求类型:可以为Get 或Post
第二个参数为请求的URL:
第三个参数为是否异步请求:一般为true, 不然AJAX意义就不大了。
关于XMLhttpRequest.Send( null ) 方法的使用和说明:当调用该方法时才真正向后台服务器发送请求:
其参数可以null,也可为一查询语句,当然也可以在前面的url中代参。
关于XMLHttpRequest的回调函数onreadystatechange属性:其值有5种壮态
0:代表刚刚向服务器发送请求
1:代表请求正在网络传输中
2:代表请求已到达服务器,服务器正在处理
3:代表请求反回
4:代表请求完全结束 //执行时只须观察壮态为4时
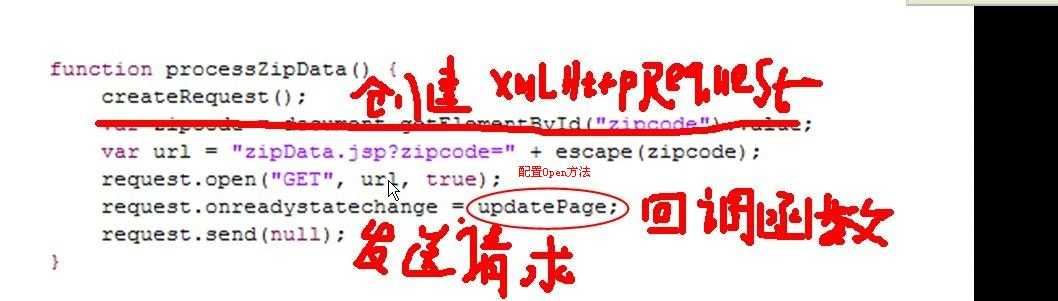
关于回调函数配置如下
function processZipData()
{
createRequest(); // 创建XMLHttpRequest 对像
var zipcode = document.getElementById("zipcode").value;
var url = "zipData.js?zipcode=" + escape(zipcode); // 构建url
request.Open("GET", url, true); // 配置 open方法
request.onreadystatechange = updatePage; // 设置回调函数(updatepage)
request.send(null); // 调用send 方法发送请求
}
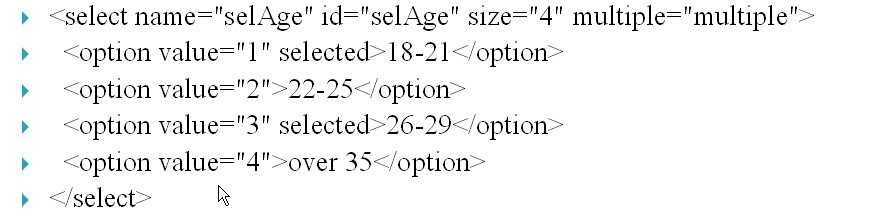
4.关于JS中仿问选项(即某个选项控件,BS下的DropDownList最终解析为如下标准select标签)

a. var oListBox = document.getElementByID("selAge");
alert( oListBox.options[0].firstChild.nodeValue); // option[0]表示第1个选项 这里就是输出ListBox第1个选项。
alert( oListBox.options[1].getAttributes( "Value" )) // 获取ListBox第二个选项值
alert( oListBox.options[2].text ); // 获取ListBox第3个选择项的文本
alert( oListBox.options[2].value ) ; // 获取ListBox第3个选择项的值
alert( oListBox.options[2].index ); // 获取ListBox第3个选择项的索引
alert( oListBox.option.length ) // 获取ListBox的选项个数
b. 获取或设置选中项
alert( oListBox.selectedIndex ); // 获取或设置选中项的索引
alert ( oListBox.options[ oListBox.selectedIndex ].text ) // 获取选中项的文本
oListBox.selectedIndex = -1 ; 设置未选中
5.删除选项
// 删除某一个选项
function Dal(index) // 要删除项的索引 { var olistBox = document.getElementById("selAge"); olistBox.options[index] = null; // olistBox.remove(index); 和上面效果一样 } // 清空所有选项 function Clear(Olistbox) { for (var i = Olistbox.options.length - 1; i >= 0; i--) // 注意一定是从后往前删除 { Olistbox.remove(i); } }
6.添加项
function add(oListBox, sName, sValue)
{
var oPtion = document.createElement("option"); // 创建 节点options
oPtion.appendChild(document.createTextNode(sName)); // 创建文本节点并添加到options节点下
if (arguments.length == 3)
{
oPtion.setAttribute("value", sValue); // 设置value 的值
}
oListBox.appendChild(oPtion); // 将options 节点添加到 oListBox节点下
}
基于JS的DOM 编程基础和Json语法及JS下的AJAX基础
标签:
原文地址:http://www.cnblogs.com/muyan927/p/5270867.html