标签:
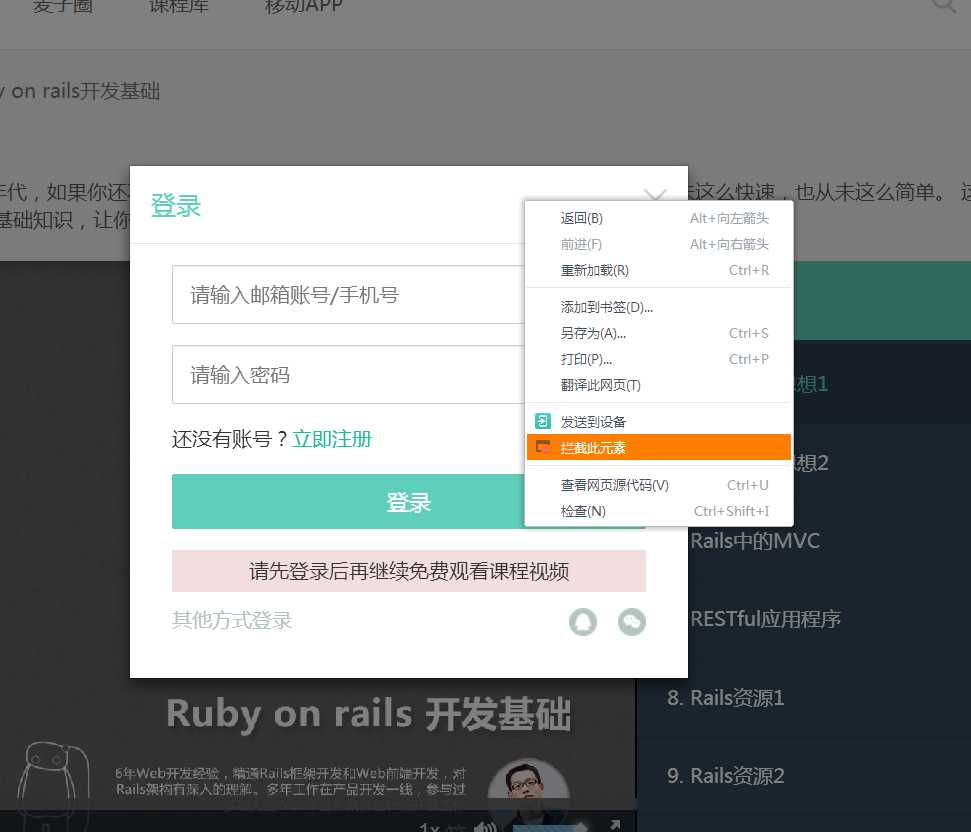
巧用网页开发者工具F12 审查、修改元素、去除广告、屏蔽遮罩
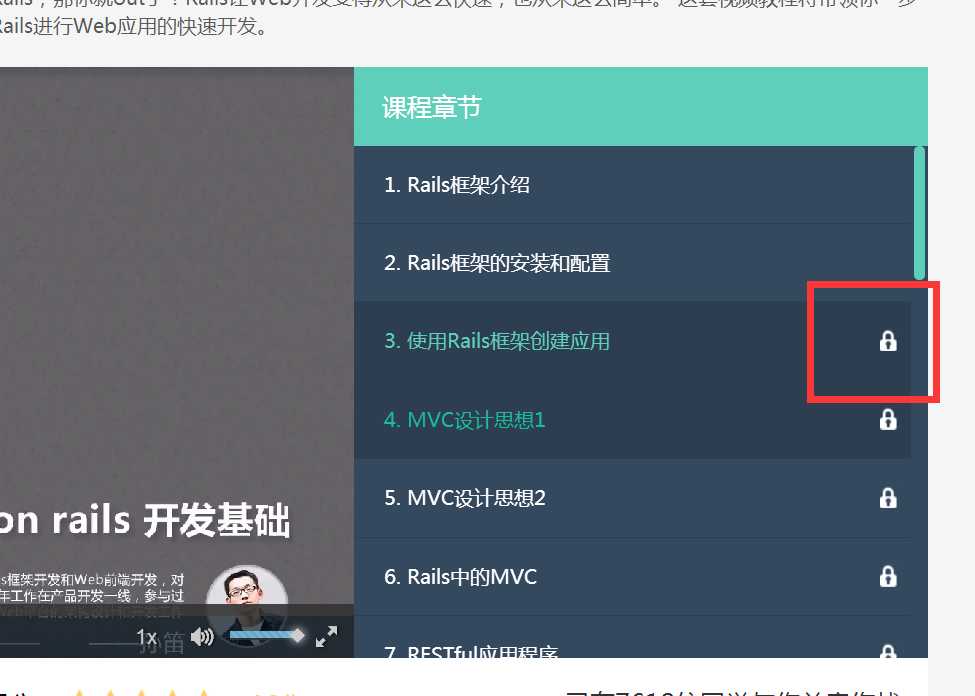
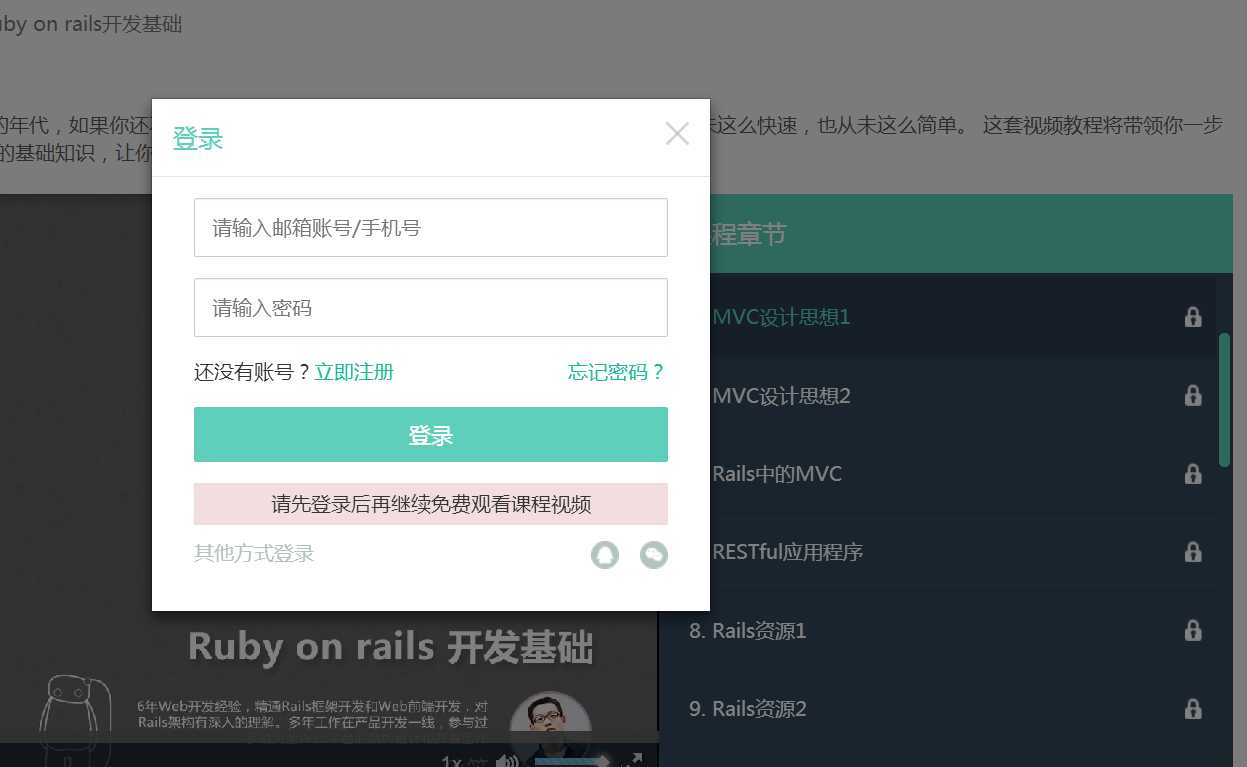
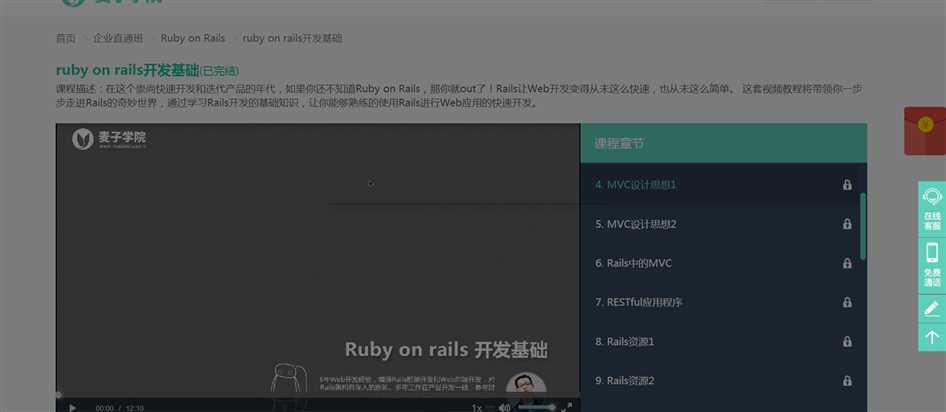
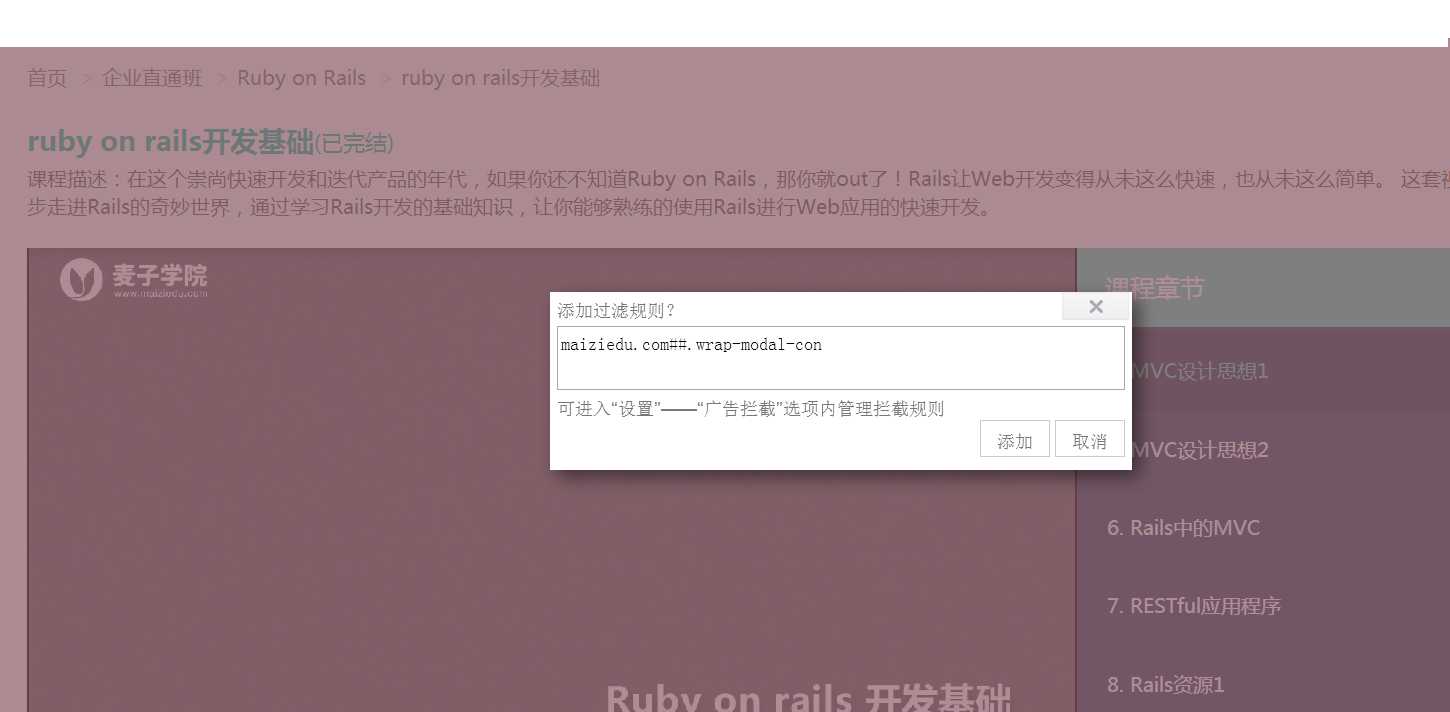
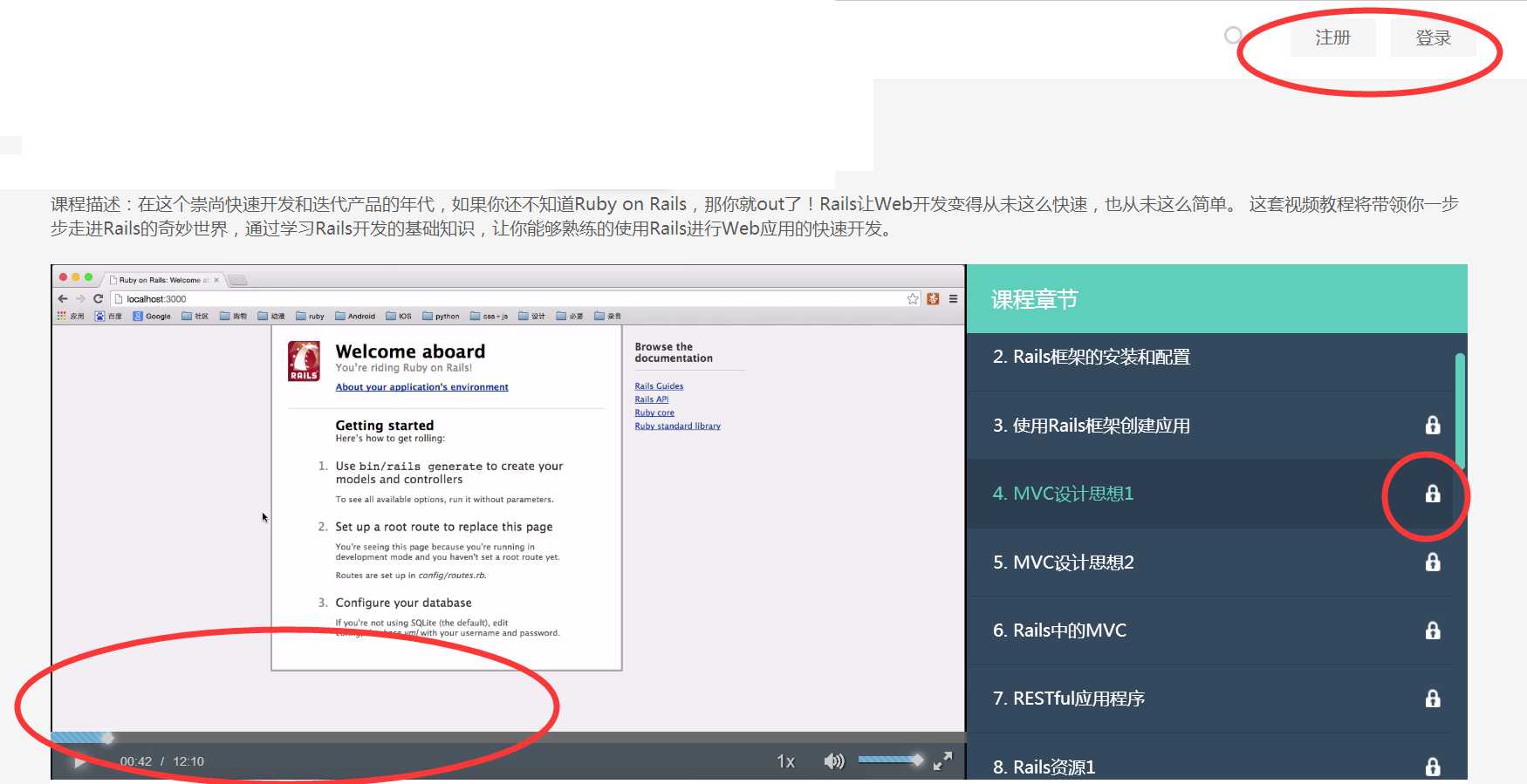
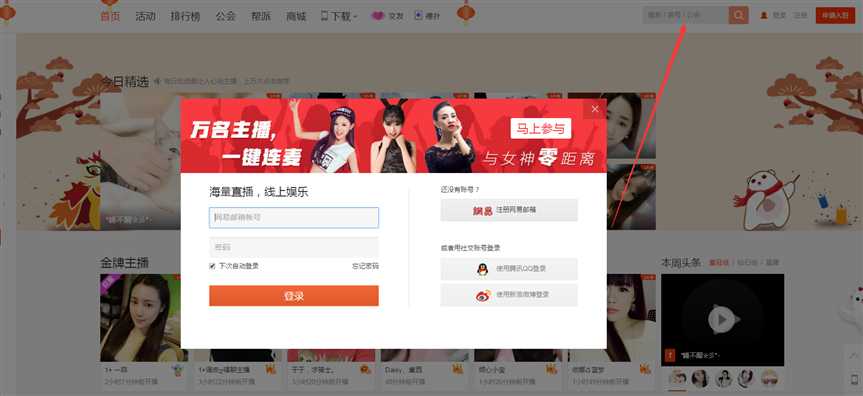
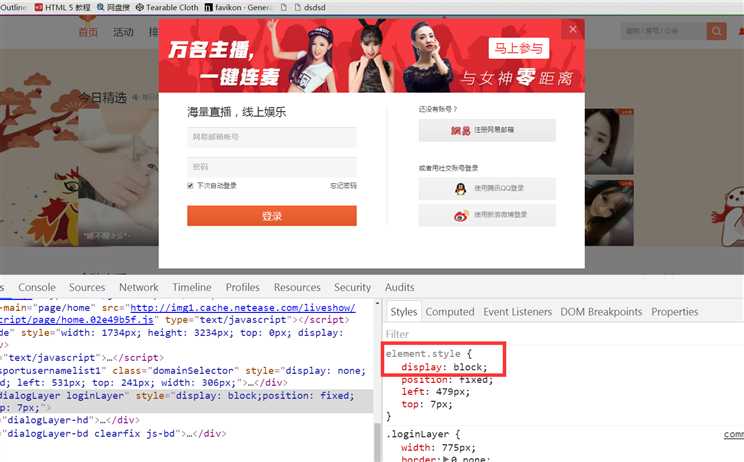
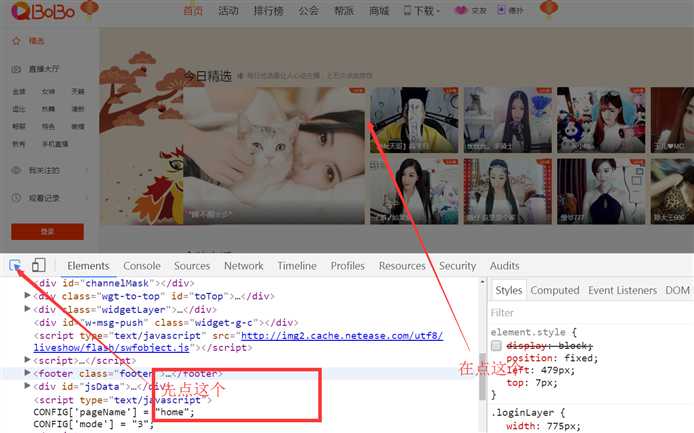
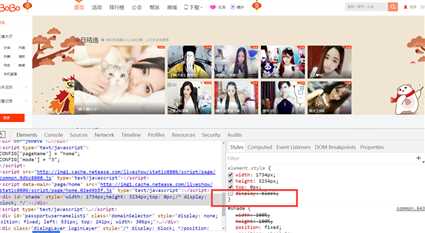
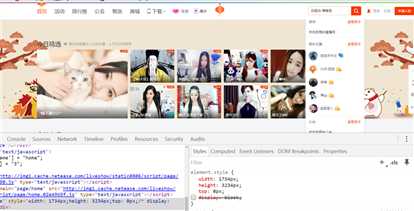
每当打开一个网页的时候,是否为页面有很多广告而烦恼;是否为要操作页面(例如观看超清视频),请先注册登录等等事情而麻烦;是否对网页加锁的视频懊恼?今天为大家分享一个技巧,本文只提供思路,更多好玩有趣的东西有待朋友们开发!
不过也要提醒开发者在做遮罩层的时候注意这些问题!













博客主页:http://www.cnblogs.com/bc8web/
巧用网页开发者工具F12 审查、修改元素、去除广告、屏蔽遮罩
标签:
原文地址:http://www.cnblogs.com/bc8web/p/5270160.html