标签:
首先欢迎加入APIcloud,很多朋友进来后一头雾水,不知道从哪下手,今天就做个详细的流程出来。
要想用APIcloud开发一套APP,前提得熟悉HTML 、JS 、CSS。如果再熟悉点PHP ,JSP就更好了,可以实现与自己的服务器对接。
第一步:注册账号,下载Studio开发工具。
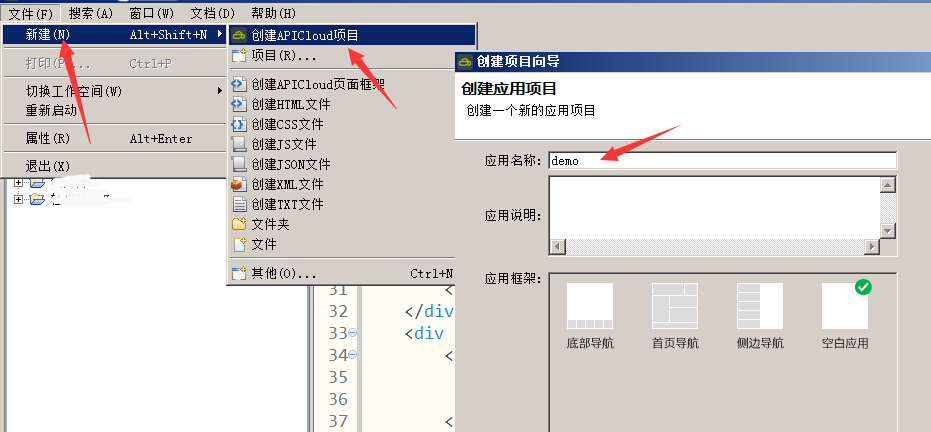
打开IDE后依次---文件---新建---创建APIcloud项目。创建完成后在左侧【我的APP项目】里面会显示新建的项目,同时登录到网站控制台里面也会看到刚创建的项目。如下图

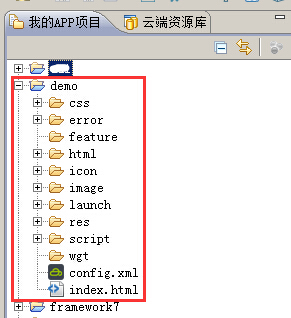
左侧我的APP项目里面会显示刚创建的项目及文件,如下图

这些文件就是APP的所有东西了,也就是widget包,可以参考http://docs.apicloud.com/APIClou ... ge-structure-manual,看一下包文件的结构说明
到此一个项目创建完成,修改下index.html(入口文件),连上手机,CTRL+R进行真机调试,会发现手机上出现个APPLoader,这里面包含了你调试的所有项目。再开发过程中可以通过这个来真机调试。
第二步,开发你的第一个APP
项目创建完成,调试也做好了,下面就开始开发你的APP吧
如同开发web页面一样,一个HTML文件然后加上CSS和JS,来实现布局和效果。CSS文件夹存放你的样式,script来存放你的JS文件,html文件夹存放你的模板文件,index.html为APP的入口文件,就是好比个首页了。
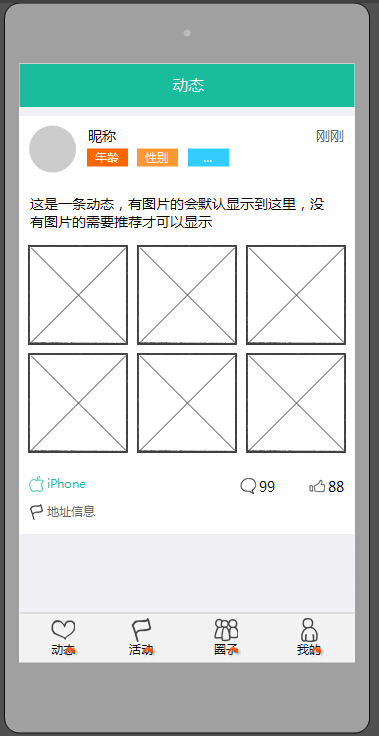
我们来了解一下一个APP的结构,常用的APP布局有顶部导航,中间内容区域和底部导航。如下图:

在用APICLOUD的APP的开发过程中,一个页面的布局方式最好是通过窗口的套用来完成,即win+frame,举个例子来说明,我们在做网站后台的时候为了防止点击菜单页面刷新,我们有时会采用的布局是先做一个大框架,然后通过iframe来嵌套其他页面,然后我们开发的APP就好比是一个浏览器,我们可以通过iframe来显示一个页面,也可以在浏览器新窗口打开一个页面。那么回到我们的APP里面,index.html为入口框架,通过openFrame或openFrameGroup来加载其他页面(好比那个iframe了),如果想在新窗口中打开就使用openWin。
为了APP更流畅点,我们有时会一个页面嵌套多个frame来实现效果。
再回到上面的APP布局图里面分析一下,在index.html我们就只可以布局 上下导航,中间内容区域通过openFrame或者openFrameGroup来加载其他页面的方式来实现。如果是打开一个窗口,通过openWin来打开一个页面,同理,然后打开的这个窗口里面再通过openFrame或或openFrameGroup来嵌套其他页面。
openWin openFrame为apicloud的api对象方法,可以参考文档来看下使用说明。http://docs.apicloud.com/%E7%AB%AFAPI/api
下面通过简单的实例说明一下
index.html---入口
html/frm_list.html
html/win_show.html
html/frm_list.html
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no"/>
<title>demo</title>
</head>
<body>
<header>顶部导航</header>
<footer>底部菜单</footer>
</body>
</html>
CSS样式就不多说了,跟web是一样的用法,上下导航布局完成后通过js来加载frm_list.html页面,openFrame的其他参数请参考文档
<script>
apiready = function () {
api.openFrame({
name: ‘frm_list‘,
url: ‘html/frm_list.html‘
})
}
</script>
这样打开APP后等于我们看到的就是list这个页面了
frm_list.html中打开新窗口
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no"/>
<title>demo</title>
</head>
<body>
<ul>
<li>列表一</li>
</ul>
</body>
<script type="text/javascript">
apiready=function (argument) {
}
function openShow(){
api.openWin({
name: ‘win_show‘,
url: ‘win_show.html‘
})
}
</script>
</html>
加个ONCLICK事件,跟web是一样滴
win_show.html的写法,这个页面我们就当个窗口来用,通过frame来加载详细内容页面:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no"/>
<title>demo</title>
</head>
<body>
<header>内容</header>
</body>
<script type="text/javascript">
apiready=function (argument) {
api.openFrame({
name: ‘frm_show‘,
url: ‘frm_show.html‘
})
}
</script>
</html>
那么frm_show.html怎样来写就自己动手写一个了,
通过更多的JS和css3动画效果,我们可以让APP更丰富些。流程都熟悉了大家可以上手做个简单的来试一下。
第三:APP开发注意几点事项
html5:在创建html时为了防止页面缩放等不兼容效果,要创建个viewport
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
在IOS设备上,有时会将数字转为手机号,这里也要禁止下
<meta name="format-detection" content="telephone=no"/>
CSS:在定义CSS时记得要定义下默认样式
api.js: 为apicloud封装的js方法,如果使用记得先要引入,在script文件夹内
config.xml的配置请参考官方文档 http://docs.apicloud.com/APICloud/%E6%8A%80%E6%9C%AF%E4%B8%93%E9%A2%98/app-config-manual
希望该教程能对apicloud的新会员有所帮助,欢迎提问,下一篇会讲解一下自己的服务器对接这块
[技术分享] 新手入门教程,从0开始入手APIcloud(一)
标签:
原文地址:http://www.cnblogs.com/jiangxiaobo/p/5272310.html