标签:
var xmlhttp=newXMLHttpRequest();var xmlhttp=newActiveXObject("Microsoft.XMLHTTP");<script type="text/javascript">var xmlhttp;if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=newXMLHttpRequest();}else{// code for IE6, IE5 xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script><script type="text/javascript">var xmlhttp;try{// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=newXMLHttpRequest();}catch(e){// code for IE6, IE5 xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script>| 属性 | 说明 |
|---|---|
| readyState | HTTP 请求的状态。当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。 |
| responseText | 从服务器接收到的数据(不包括头部)(解析为一个字符串)。 |
| responseXML | 从服务器接收到的数据(不包括头部)(解析为 XML 并作为 Document 对象返回)。 |
| status | 由服务器返回的 HTTP 状态代码。如 200 表示成功, 404 表示 "Not Found" 错误。 |
| statusText | 这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 "OK",当状态为 404 的时候它是 "Not Found"。 |
| 事件句柄 | 说明 |
| onreadystatechange | 每次 readyState 属性改变的时候调用的事件句柄函数。 |
| 方法 | 说明 |
| abort() | 取消当前响应,关闭连接并且结束任何未完成的网络活动。 |
| getAllResponseHeaders() | 把 HTTP 响应头部(所有头部)作为一个字符串返回。 |
| getResponseHeader() | 返回指定的 HTTP 响应头部的值,其参数是要返回的 HTTP 响应头部的名称。可以使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。 |
| open() | 初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。 |
| send() | 发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。 |
| setRequestHeader() | 向一个打开但未发送的请求设置或添加一个 HTTP 请求。 |
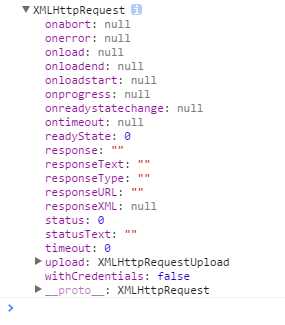
var xhr =new XMLHttpRequest(); console.log(xhr);

标签:
原文地址:http://www.cnblogs.com/moyuling/p/5272490.html