标签:
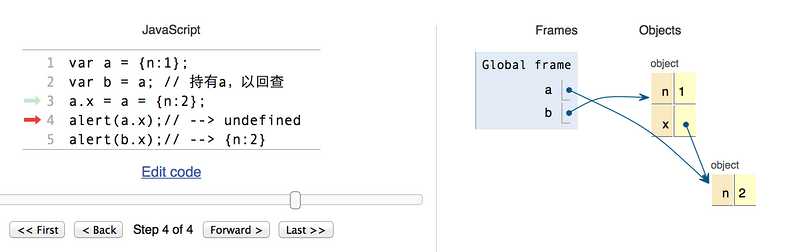
var a = {n:1};
var b = a; // 持有a,以回查
a.x = a = {n:2};
alert(a.x);// --> undefined
alert(b.x);// --> {n:2}
对于这段代码,大部分人的理解是这样的:========错误的理解=======
对于 a.x = a = {n:2},大部分人的思路应该是:
{n:2} 赋值给 a{n:2} 再赋值给 a.x这样似乎确实说不通 a.x 的值是 undefined,因为 a.x 确实是被赋值了的啊。
可是事实上,a.x 的值却是 undefined。
再来看一下这个: a = a.x = {n:2}的话,按原先的思路应该是:
{n:2} 赋值给 a.x,那么也就相当于 b.x = {n:2} 啦{n:2}。那么这是后 a.x 的值确实是 undefined,a 对象 {n:2} 中就没有 x 属性嘛。按这个思路,上述两种方式的结果应该是不同的。但事实却是a = a.x = {n:2}和a.x = a = {n:2}的结果是一致的。所以很明显这个思路不对。
===========================正确的理解是这样的===================
解析器在接受到 a = a.x = {n:2} 这样的语句后,会这样做:
{n:1};a.x 是没有指针的,所以创建它,指向 null。{n:2}。所以执行以后,就有了如下的变量关系图。大家可以慢慢体会下,想通了就很简单的。

如果大家觉得这种理解比较难,可以先按下面一种方式理解,等理解了再过来看看上面的解释
赋值是从右到左的,但不要被绕晕了, 其实很简单,从运算符优先级来考虑
a.x = a = {n:2};
.运算优先于=赋值运算,因此此处赋值可理解为
赋值结果:
a => {n: 2}
b => {n: 1, x: {n: 2 } } javascript 连等赋值问题(这是从SegmentFault转过来的一个问题)
标签:
原文地址:http://www.cnblogs.com/diantao/p/5275239.html