标签:
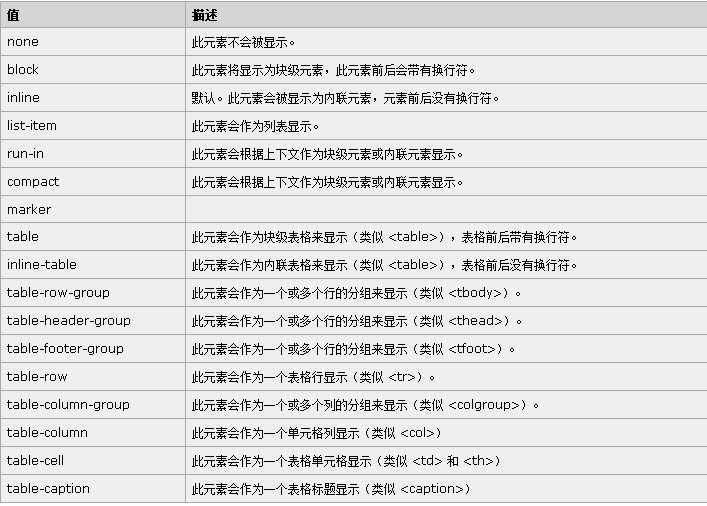
display 属性设置元素如何显示。
Object.style.display=value

本例设置不显示元素:
1 <html> 2 <head> 3 <script type="text/javascript"> 4 function removeElement() 5 { 6 document.getElementById("p1").style.display="none"; 7 } 8 </script> 9 </head> 10 <body> 11 12 <h1>Hello</h1> 13 14 <p id="p1">This is some text. This is some text. This is some text. 15 This is some text. This is some text. This is some text. 16 This is some text. This is some text. This is some text.</p> 17 18 <input type="button" onclick="removeElement()" 19 value="Do not display paragraph" /> 20 21 </body> 22 </html>
标签:
原文地址:http://www.cnblogs.com/sihuiming/p/5277678.html