标签:
网格布局是android4.0之后出现的新布局,在使用可能会报错,需要将清单文件中的android:minSdkVersion设置为14
网格布局和LinerLayout一样具有水平方向和垂直方向两种布局方式.当控件排满后会自动换行或者换列.
使用前需要先指定rowCount(行数),columnCount(列数)
通过组件的layout_row和layout_column属性指定控件的行号和列号,这里要注意索引是从0开始的
通过组件的layout_columnSpan和layout_gravity属性组合来设置控件所占的列数
同理,通过组件的layout_rowSpan和layout_gravity属性组合来设置控件所占的行数
以下通过一个demo来总结
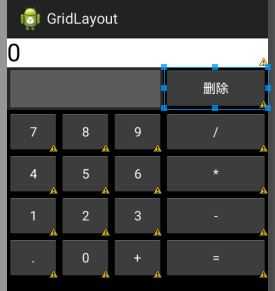
效果如下

1 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" 6 android:rowCount="6" 7 android:columnCount="4" 8 android:background="#000000" 9 > 10 <EditText 11 android:text="0" 12 android:textSize="30sp" 13 android:background="#ffffff" 14 android:layout_rowSpan="1" 15 android:layout_columnSpan="4" 16 android:layout_gravity="fill" 17 android:textColor="#000000" 18 /> 19 <Button 20 android:layout_columnSpan="3" 21 android:layout_gravity="fill" 22 android:padding="16dip" 23 android:text="" 24 /> 25 26 <Button 27 android:layout_columnSpan="1" 28 android:layout_gravity="fill_horizontal|top" 29 android:padding="16dip" 30 android:text="删除" 31 android:textColor="#ffffff" 32 android:textSize="16sp" /> 33 <Button 34 android:layout_columnSpan="1" 35 android:layout_gravity="fill_horizontal|top" 36 android:padding="16dip" 37 android:text="7" 38 android:textColor="#ffffff" 39 android:textSize="16sp" /> 40 <Button 41 android:layout_columnSpan="1" 42 android:layout_gravity="fill_horizontal|top" 43 android:padding="16dip" 44 android:text="8" 45 android:textColor="#ffffff" 46 android:textSize="16sp" /> 47 <Button 48 android:layout_columnSpan="1" 49 android:layout_gravity="fill_horizontal|top" 50 android:padding="16dip" 51 android:text="9" 52 android:textColor="#ffffff" 53 android:textSize="16sp" /> 54 <Button 55 android:layout_columnSpan="1" 56 android:layout_gravity="fill_horizontal|top" 57 android:padding="16dip" 58 android:text="/" 59 android:textColor="#ffffff" 60 android:textSize="16sp" /> 61 <Button 62 android:layout_columnSpan="1" 63 android:layout_gravity="fill_horizontal|top" 64 android:padding="16dip" 65 android:text="4" 66 android:textColor="#ffffff" 67 android:textSize="16sp" /> 68 <Button 69 android:layout_columnSpan="1" 70 android:layout_gravity="fill_horizontal|top" 71 android:padding="16dip" 72 android:text="5" 73 android:textColor="#ffffff" 74 android:textSize="16sp" /> 75 <Button 76 android:layout_columnSpan="1" 77 android:layout_gravity="fill_horizontal|top" 78 android:padding="16dip" 79 android:text="6" 80 android:textColor="#ffffff" 81 android:textSize="16sp" /> 82 <Button 83 android:layout_columnSpan="1" 84 android:layout_gravity="fill_horizontal|top" 85 android:padding="16dip" 86 android:text="*" 87 android:textColor="#ffffff" 88 android:textSize="16sp" /> 89 <Button 90 android:layout_columnSpan="1" 91 android:layout_gravity="fill_horizontal|top" 92 android:padding="16dip" 93 android:text="1" 94 android:textColor="#ffffff" 95 android:textSize="16sp" /> 96 <Button 97 android:layout_columnSpan="1" 98 android:layout_gravity="fill_horizontal|top" 99 android:padding="16dip" 100 android:text="2" 101 android:textColor="#ffffff" 102 android:textSize="16sp" /> 103 <Button 104 android:layout_columnSpan="1" 105 android:layout_gravity="fill_horizontal|top" 106 android:padding="16dip" 107 android:text="3" 108 android:textColor="#ffffff" 109 android:textSize="16sp" /> 110 <Button 111 android:layout_columnSpan="1" 112 android:layout_gravity="fill_horizontal|top" 113 android:padding="16dip" 114 android:text="-" 115 android:textColor="#ffffff" 116 android:textSize="16sp" /> 117 <Button 118 android:layout_columnSpan="1" 119 android:layout_gravity="fill_horizontal|top" 120 android:padding="16dip" 121 android:text="." 122 android:textColor="#ffffff" 123 android:textSize="16sp" /> 124 <Button 125 android:layout_columnSpan="1" 126 android:layout_gravity="fill_horizontal|top" 127 android:padding="16dip" 128 android:text="0" 129 android:textColor="#ffffff" 130 android:textSize="16sp" /> 131 <Button 132 android:layout_columnSpan="1" 133 android:layout_gravity="fill_horizontal|top" 134 android:padding="16dip" 135 android:text="+" 136 android:textColor="#ffffff" 137 android:textSize="16sp" /> 138 <Button 139 android:layout_columnSpan="1" 140 android:layout_gravity="fill_horizontal|top" 141 android:padding="16dip" 142 android:text="=" 143 android:textColor="#ffffff" 144 android:textSize="16sp" /> 145 </GridLayout>
标签:
原文地址:http://www.cnblogs.com/Jhope/p/5281403.html