标签:
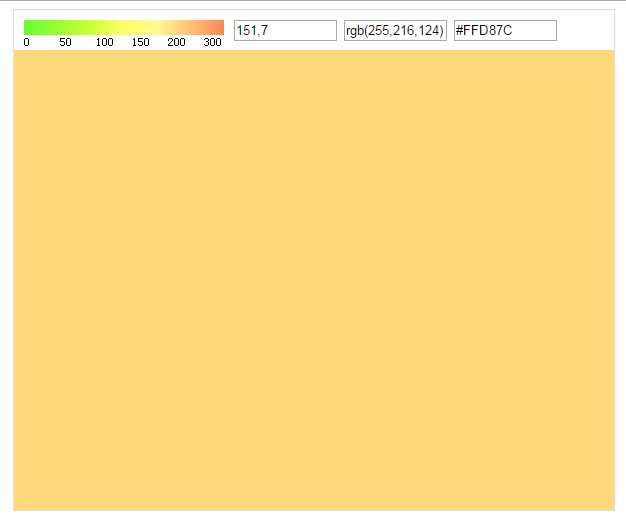
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>颜色取色器</title> <style type="text/css"> #content { margin: 0 auto; width: 600px; height: 500px; border: 1px solid #ddd; } #content .content-top { height: 20px; padding: 10px; background: #fff; position: relative; } #colorCanvas { cursor: crosshair; float: left; } .content-rgb { padding: 0 10px; height: 20px; line-height: 20px; font-size: 14px; float: left; } </style> </head> <body> <div id="content"> <div class="content-top"> <canvas id="colorCanvas" width="200" height="15"></canvas> <div style="position:absolute;height:15px;top:25px;padding:0;margin:0;"> <canvas id="colorCanvasTest" width="200" height="15"></canvas> </div> <div class="content-rgb"> <input type="tel" name="position" size="10" /> <input type="text" name="rgb" size="10"> <input type="text" name="color" size="10"> </div> </div> </div> </body> </html> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> var colorCanvas, context; function initColorPicker() { colorCanvas = document.getElementById("colorCanvas"); context = colorCanvas.getContext("2d"); var colorGradient = { 0: ‘rgba(100,255,51,1)‘, 0.167: ‘rgba(153,255,51,1)‘, 0.333: ‘rgba(204,255,51,1)‘, 0.5: ‘rgba(255,255,71,0.8)‘, 0.667: ‘rgba(255,250,150,1‘, 0.833: ‘rgba(255,187,102,0.9)‘, 1: ‘rgba(255,119,68,0.9)‘ }; drawColorPicker(colorGradient); colorCanvas.onclick = function (e) { var eventPosition = getIntOffset(e); setColor(eventPosition.X, eventPosition.Y); }; } function drawColorPicker(colorGradient) { var grad = context.createLinearGradient(0, 0, colorCanvas.width, colorCanvas.height); for (var gradient in colorGradient) { grad.addColorStop(gradient, colorGradient[gradient]); } context.fillStyle = grad; context.fillRect(0, 0, colorCanvas.width, 15); } function getIntOffset(e) { var evt = e || window.event; var srcObj = evt.target || e.srcElement; if (e.offsetX) { return { X: parseInt(e.offsetX), Y: parseInt(e.offsetY) }; } else { var rect = srcObj.getBoundingClientRect(); return { X: parseInt(e.clientX - rect.left), Y: parseInt(e.clientY - rect.top) }; } } function getRgbColor(mouseX, mouseY) { var imageData = context.getImageData(0, 0, colorCanvas.width, colorCanvas.height); var data = imageData.data; var i = ((mouseY * colorCanvas.width) + mouseX) * 4; var rgb = [], color = ‘#‘, objRgbColor = { "rgb": rgb, "color": color }; for (var j = 0; j < 3; j++) { rgb.push(data[i + j]); color += d2Hex(data[i + j]); } objRgbColor.color = color; return objRgbColor; } function d2Hex(d) { // Converts a decimal number to a two digit Hex value var hex = Number(d).toString(16); while (hex.length < 2) { hex = "0" + hex; } return hex.toUpperCase(); } function setColor(mouseX, mouseY) { var objRgbColor = getRgbColor(mouseX, mouseY); var rgb = "rgb(" + objRgbColor.rgb.join(",") + ")"; var color = objRgbColor.color; $("#content").css("background", rgb); $("input[name=‘position‘]").val(mouseX + "," + mouseY); $("input[name=‘rgb‘]").val(rgb); $("input[name=‘color‘]").val(color); } function rgb() { return ‘#‘ + (‘00000‘ + (Math.random() * 0x1000000 << 0).toString(16)).slice(-6); } //canvas测试 function drawCanvasColor() { var canvasTest = document.getElementById("colorCanvasTest"); var ctx = canvasTest.getContext("2d"); var pollutantValue = [50, 100, 150, 200, 300]; var averageValue = parseFloat(canvasTest.width / 5) - 4; var positionValue = averageValue; //画数字下标 ctx.fillText("0", 0, 11); for (var i = 0; i < 5; i++) { ctx.fillText(pollutantValue[i], positionValue, 11); positionValue += averageValue; } } initColorPicker(); //初始化 drawCanvasColor(); </script>

标签:
原文地址:http://www.cnblogs.com/my-codelife/p/5284581.html