标签:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <%@ WebHandler Language="C#" Class= "JSonTest1" %>using System;using System.Web;using System.Web.Script .Serialization;public class JSonTest1 : IHttpHandler { public void ProcessRequest (HttpContext context) { context .Response.ContentType = "text/plain"; JavaScriptSerializer jss = new JavaScriptSerializer(); string json= jss.Serialize (new Person () { Name = "tom", Age = 30 });//序列化以后就是一个key+value的形式 context .Response.Write(json ); } public bool IsReusable { get { return false ; } }}public class Person{ public string Name { get; set ; } public int Age { get; set ; }} |

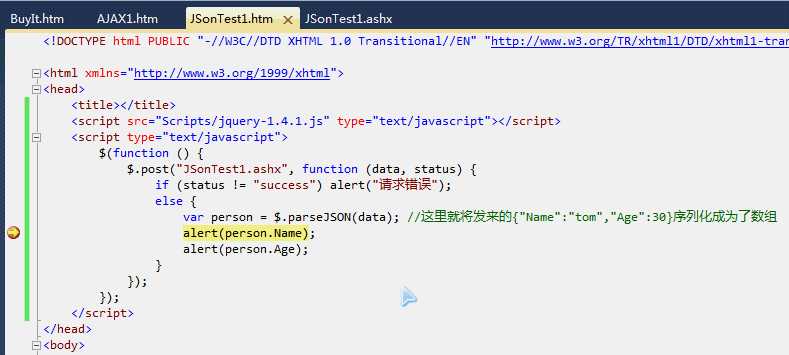
1 2 3 4 5 6 7 8 9 10 11 12 | <script type="text/javascript" > $ (function () { $ .post( "JSonTest1.ashx", function (data, status) { if ( status != "success") alert ("请求错误"); else { var person = $. parseJSON(data ); //这里就将发来的{"Name":"tom","Age":30}序列化成为了数组 alert (person. Name); alert (person. Age); } }); });</script > |

标签:
原文地址:http://www.cnblogs.com/zhxshseu/p/5285365.html