标签:
JavaScript的三种工业化玩法
软件工程中任何的语言如果想要写出健壮的代码都需要锋利的工具,当然JavaScript也不例外,很多朋友刚入门的时候往往因为工具选的不对而事半功倍,JavaScript同样需要软件调试技术,希望本文总结的三种工具会对大家的学习有所帮助。
任何语言的学习都离不开实践,不写代码是永远学不会编程的,当然javascript也不例外,很多人推荐直接浏览器调试,个人觉得这个推荐应该是非常初级的,比如Chrome, Firefox确实提供了实用的前端调试工具,但是个人认为,少量代码还成,很难想象用浏览器其调试大规模的代码。
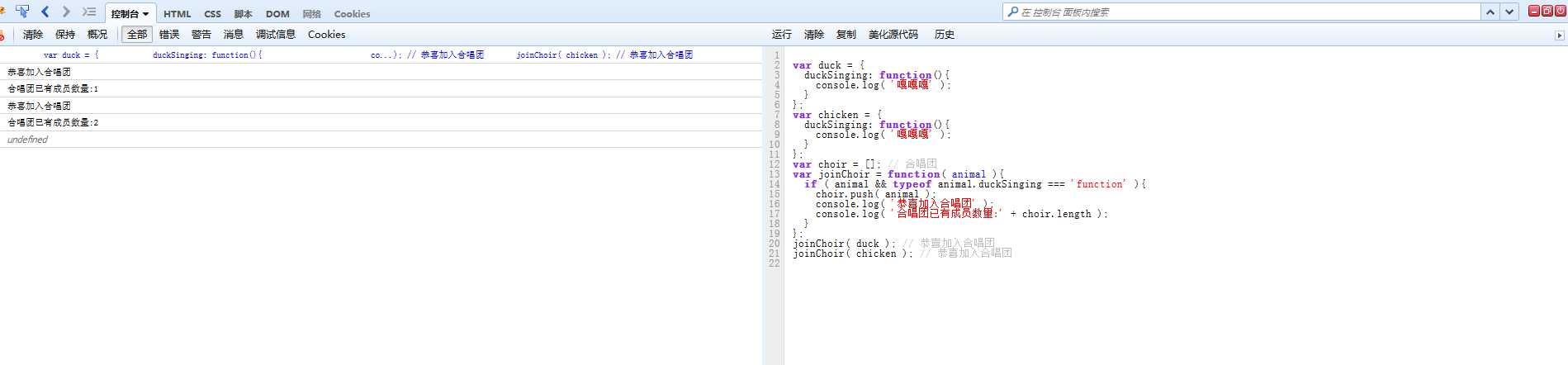
笔者推荐的第一个工具是Firefox的firedebug, 写好的简单javascript代码直接黏贴到右侧的代码区,直接可以运行,这样的工具可以让初学者对代码有一个直观的认识。

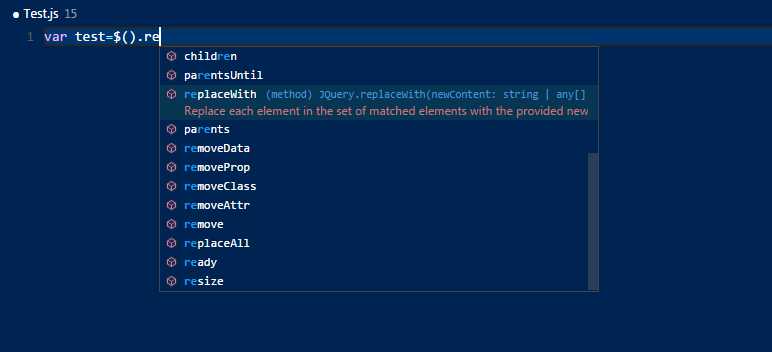
笔者推荐的第二个工具是visual studio code, 推荐理由是智能感知,如下图可见,当我们想输入jQuery函数的时候,只需要简单的输入前几个字母,就可以得到完整的提示,就像我们写C++ 或者 Java代码一样,这样才有点初级工业化的感觉。
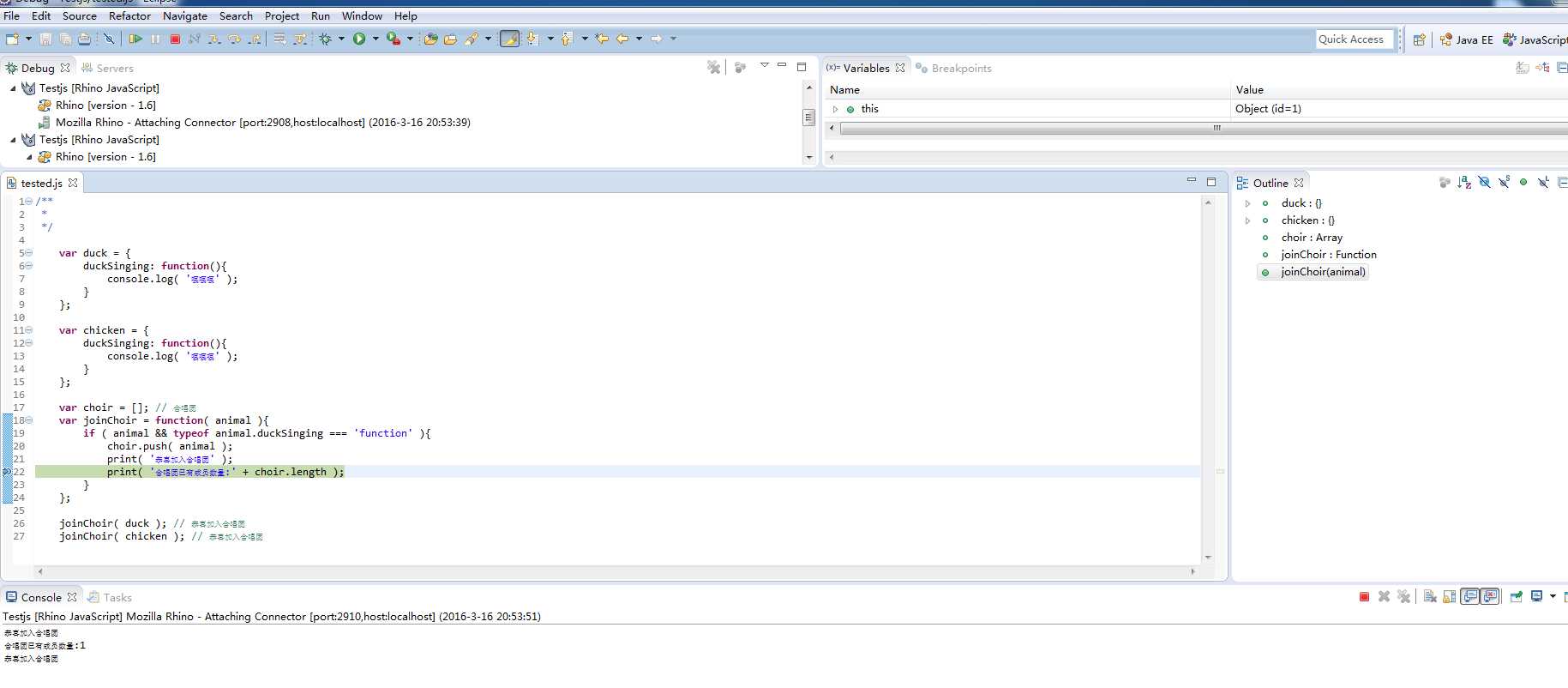
笔者第三个推荐的工具是eclipse javascript debugging 插件,借助Rhino对javascript的完整实现,我们完全可以满工业化的调试我们的javascript代码,打断点,打不执行,代码跳转,这就是工作效率。

总结
本文总结了JavaScript调试中的三种方式,希望可以让大家以工业化的方式调试,跳出浏览器的小框框,编写自己的JavaScript代码,希望对大家有所帮助。当今的JavaScript已经是一个平台,只玩浏览器估计是不够了。
标签:
原文地址:http://www.cnblogs.com/pugang/p/5285223.html