标签:style blog http java color 使用 os 文件
1.echarts的官网上的demo,都是直接写死的随机数据,没有和数据库的交互,所以就自己写了一下,ok,我们开始一步一步走一遍整个流程吧。
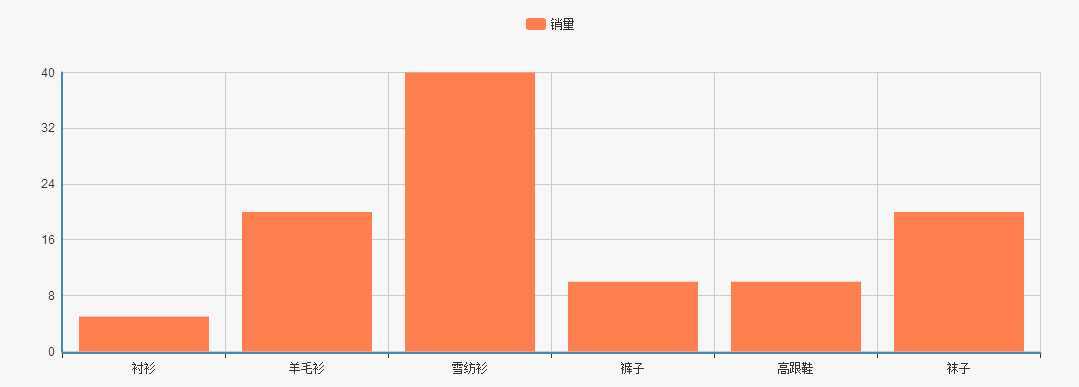
就以官网最简单的那个小demo来做修改吧。官网上的小demo的效果图如下:(很熟悉,有没有)

2.按照echarts的使用方法新建一个echarts.html文件。为ECharts准备一个具备大小(宽高)的Dom(讲的有点细,熟悉的朋友直接跳过)
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> </body>
新建<script>标签引入符合AMD规范的加载器,如esl.js,引入jquery为等一下AJAX发送POST请求做准备
<script src="echarts/esl.js"></script> <script src="echarts/jquery.min.js"></script>
路径配置
// 路径配置
require.config({
paths:{
‘echarts‘ : ‘echarts/echarts‘,
‘echarts/chart/bar‘ : ‘echarts/echarts‘
}
});
最后是使用:以下代码是官网上的,红色部分的data数据等一下我们修改一下从数据库中去读取
// 使用
require(
[
‘echarts‘,
‘echarts/chart/bar‘ // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById(‘main‘));
var option = {
tooltip: {
show: true
},
legend: {
data:[‘销量‘]
},
xAxis : [
{
type : ‘category‘,
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : ‘value‘
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
整个前段页面的代码如下:主要就是修改了option中的xAxis的data和series中的data,这2个data在官网的demo中都是直接写死的,这里我们采用AJAX发送post请求
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 来自百度CDN --> <script src="echarts/esl.js"></script> <script src="echarts/jquery.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> <script type="text/javascript"> // 路径配置 require.config({ paths:{ ‘echarts‘ : ‘echarts/echarts‘, ‘echarts/chart/bar‘ : ‘echarts/echarts‘ } }); // 使用 require( [ ‘echarts‘, ‘echarts/chart/bar‘ // 使用柱状图就加载bar模块,按需加载 ], drewEcharts ); function drewEcharts(ec) { // 基于准备好的dom,初始化echarts图表 myChart = ec.init(document.getElementById(‘main‘)); var option = { tooltip: { show: true }, legend: { data:[‘销量‘] }, xAxis : [ { type : ‘category‘, data : (function(){ var arr=[]; $.ajax({ type : "post", async : false, //同步执行 url : "bar.do", data : {}, dataType : "json", //返回数据形式为json success : function(result) { if (result) { for(var i=0;i<result.length;i++){ console.log(result[i].name); arr.push(result[i].name); } } }, error : function(errorMsg) { alert("不好意思,大爷,图表请求数据失败啦!"); myChart.hideLoading(); } }) return arr; })() } ], yAxis : [ { type : ‘value‘ } ], series : [ { "name":"销量", "type":"bar", "data":(function(){ var arr=[]; $.ajax({ type : "post", async : false, //同步执行 url : "bar.do", data : {}, dataType : "json", //返回数据形式为json success : function(result) { if (result) { for(var i=0;i<result.length;i++){ console.log(result[i].num); arr.push(result[i].num); } } }, error : function(errorMsg) { alert("不好意思,大爷,图表请求数据失败啦!"); myChart.hideLoading(); } }) return arr; })() } ] }; // 为echarts对象加载数据 myChart.setOption(option); } </script> </body>
3.在前一步中AJAX的POST请求的路径是 url : "bar.do" 在web.xml中配置以下映射如下图:
<servlet> <servlet-name>helloBar</servlet-name> <servlet-class>com.helloBar</servlet-class> </servlet> <servlet-mapping> <servlet-name>helloBar</servlet-name> <url-pattern>/bar.do</url-pattern> </servlet-mapping>
这样,通过bar.do就会找到com这个包下面的helloBar这个servlet.这个servlet的主要作用是向数据库读取数据并返回给前段页面,这里我用的是局部数据源去链接,关于局部数据源怎么连这里我就不讲述了,不会的同学可以在我的博客中找到。当然也可以使用最基本的JDBC去连接。
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//创建了一个bardao的对象,barDAO主要是对数据库的连接和对数据库的操作 barDAO bardao=new barDAO();
//调用bardao的select_all()方法把从数据库中读取所有的数据返回的是一个ArrayList,ArrayList里面放的是一个barBean ArrayList<barBean> array = bardao.select_all();
//设置返回时的编码格式 response.setContentType("text/html; charset=utf-8");
//调用JSONArray.fromObject方法把array中的对象转化为JSON格式的数组 JSONArray json=JSONArray.fromObject(array); System.out.println(json.toString());
//返回给前段页面 PrintWriter out = response.getWriter(); out.println(json); out.flush(); out.close();
}
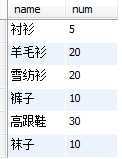
数据库的bar表格式如下图:

barBean的代码:
import java.io.Serializable;
import java.sql.Date;
public class barBean {
private String name;
private int num;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
}
barDAO的代码:
public class barDAO { private static InitialContext context = null; private DataSource dataSource = null; private static final String SELECT_ALL = "SELECT*FROM bar "; public barDAO(){ try{ if(context == null){ context = new InitialContext(); } dataSource = (DataSource)context.lookup("java:comp/env/jdbc/sampleDS"); }catch(NamingException e2){ } } public Connection getConnection(){ Connection conn = null; try{ conn = dataSource.getConnection(); }catch(SQLException e){} return conn; } public ArrayList<barBean> select_all() { Connection conn = null; PreparedStatement pstmt = null; ResultSet rst = null; try{ conn = dataSource.getConnection(); pstmt = conn.prepareStatement(SELECT_ALL); rst = pstmt.executeQuery(); ArrayList<barBean> array = new ArrayList<barBean>(); while(rst.next()) { barBean bar = new barBean(); bar.setName(rst.getString("name")); bar.setNum(rst.getInt("num")); array.add(bar); } pstmt.close(); rst.close(); return array; }catch(SQLException e){ System.out.println("Error occured at barDAO->select_all()"); return new ArrayList<barBean>(); }finally{ try{ conn.close(); }catch(SQLException e){ System.out.println("Error occured at closing connection in barDAO"); } } } }
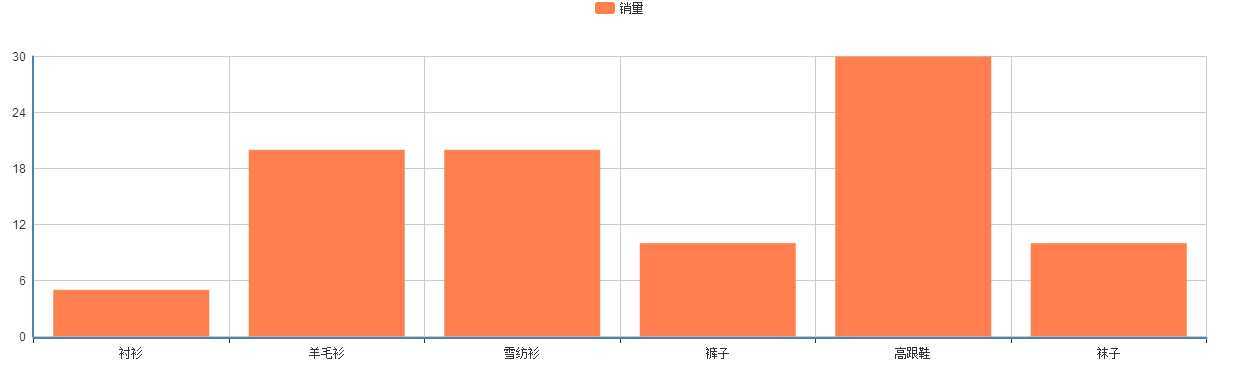
4.前段的页面在确认ajax请求success以后,读取返回后的数组的内容。就可以显示了。

echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端,布布扣,bubuko.com
echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
标签:style blog http java color 使用 os 文件
原文地址:http://www.cnblogs.com/michaeljunlove/p/3870193.html