标签:style blog http color 使用 os strong io
SWTableViewCell 是托管在GitHub上的一个第三方UITableViewCell子类,它提供向左向右滑动出现“删除”,“更多”等自定义UIButton的功能,该功能类似于iOS7中的邮件中的Cell。GitHub主页: https://github.com/CEWendel/SWTableViewCell
#import <UIKit/UIKit.h> #import <SWTableViewCell.h> @interface ViewController : UIViewController <UITableViewDataSource, UITableViewDelegate, SWTableViewCellDelegate]]> @property (nonatomic, strong) UITableView *tableView; @end
ViewController.m
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) NSMutableArray *dataArray;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self initViews];
}
- (void)initViews
{
_dataArray = [NSMutableArray arrayWithObjects:@"Shanghai",@"Beijing", @"Nanjing", @"Hangzhou",@"HongKong", @"Shenzhen", nil];
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 640)];
_tableView.delegate = self;
_tableView.dataSource = self;
[self.view addSubview:_tableView];
}
#prama mark - UITableViewDelegate
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellIdentifier = @"Cell";
SWTableViewCell *cell = (SWTableViewCell *)[tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (cell == nil) {
cell = [[SWTableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellIdentifier];
cell.leftUtilityButtons = [self leftButtons];
cell.rightUtilityButtons = [self rightButtons];
cell.delegate = self;
}
cell.textLabel.text = _dataArray[indexPath.row];
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 4;
}
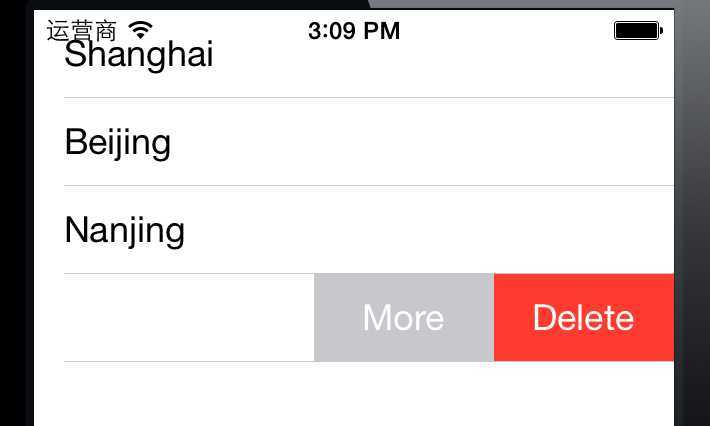
- (NSArray *)rightButtons
{
NSMutableArray *rightUtilityButtons = [NSMutableArray new];
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.78f green:0.78f blue:0.8f alpha:1.0]
title:@"More"];
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:0.231f blue:0.188 alpha:1.0f]
title:@"Delete"];
return rightUtilityButtons;
}
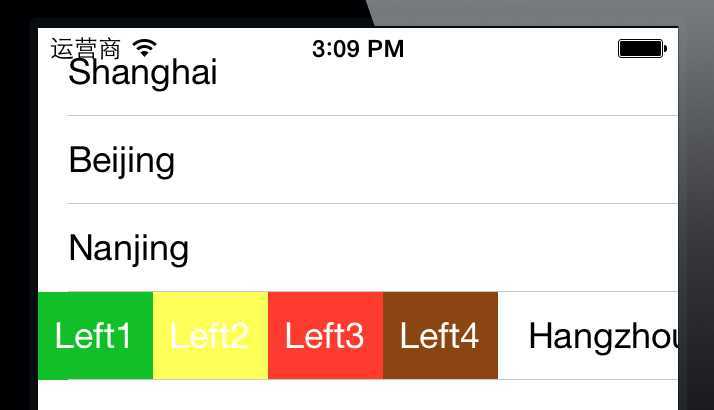
- (NSArray *)leftButtons
{
NSMutableArray *leftUtilityButtons = [NSMutableArray new];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.07 green:0.75f blue:0.16f alpha:1.0]
title:@"Left1"];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:1.0f blue:0.35f alpha:1.0]
title:@"Left2"];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:0.231f blue:0.188f alpha:1.0]
title:@"Left3"];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.55f green:0.27f blue:0.07f alpha:1.0]
title:@"Left4"];
return leftUtilityButtons;
}
#pragma mark - SWTableViewDelegate
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerLeftUtilityButtonWithIndex:(NSInteger)index {
switch (index) {
case 0:
NSLog(@"check button was pressed");
break;
case 1:
NSLog(@"clock button was pressed");
break;
case 2:
NSLog(@"cross button was pressed");
break;
case 3:
NSLog(@"list button was pressed");
default:
break;
}
}
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerRightUtilityButtonWithIndex:(NSInteger)index {
switch (index) {
case 0:
NSLog(@"More button was pressed");
break;
case 1:
{
NSLog(@"Delete button was pressed");
}
default:
break;
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
@end


注意!: 如果要在自定义的TableViewCell中使用SWTableViewCell, 在向swTableViewCell 中添加组件的时候,需要使用swTableViewCell.contentView addSubview: 方法,否则,在向左或者向右滑动的时候,添加的组件不会随之滑动。
使用SWTableViewCell获得ios7邮件中cell的右推出现选项的效果,布布扣,bubuko.com
使用SWTableViewCell获得ios7邮件中cell的右推出现选项的效果
标签:style blog http color 使用 os strong io
原文地址:http://www.cnblogs.com/rambot/p/3870162.html