标签:
1.生成ssh
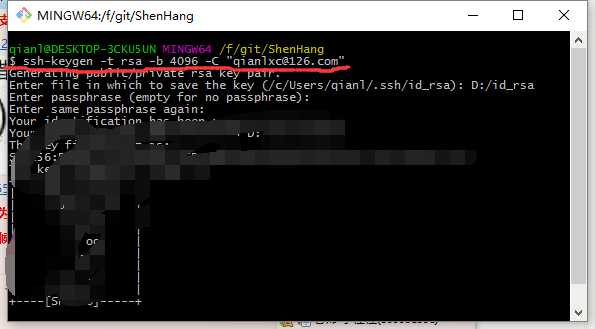
在桌面右键,选择Git Bash Here,进入操作界面,输入“ssh-keygen -t rsa -b 4096 -c "xxxxxxxx@xxx.com(自己注册时绑定的邮箱)"”命令

继续输入"cat ~/.ssh/id_rsa.pub"命令,生成ssh
2.获取ssh
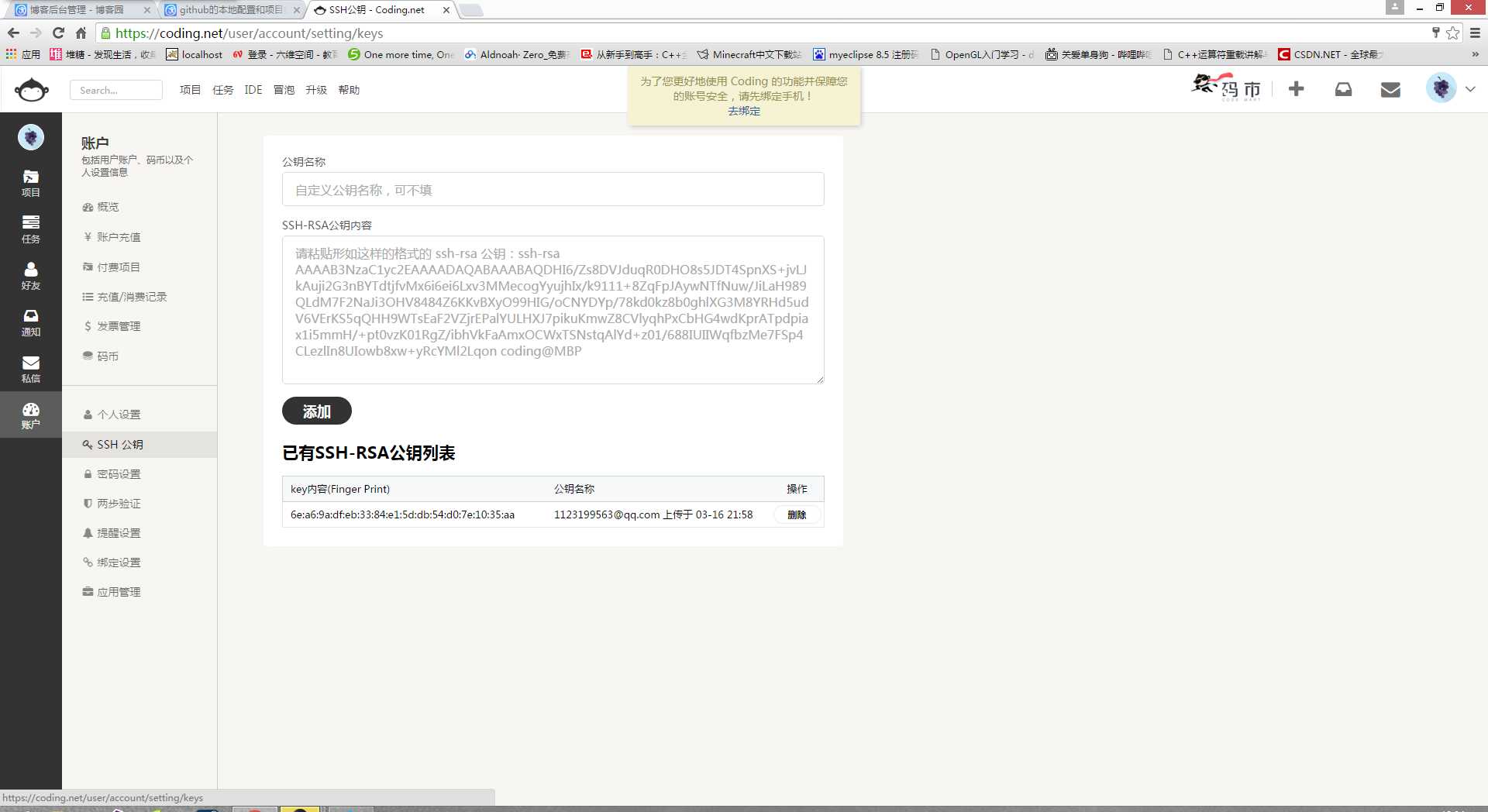
将命令行中的ssh按照格式粘贴到项目中(账户->ssh公钥)

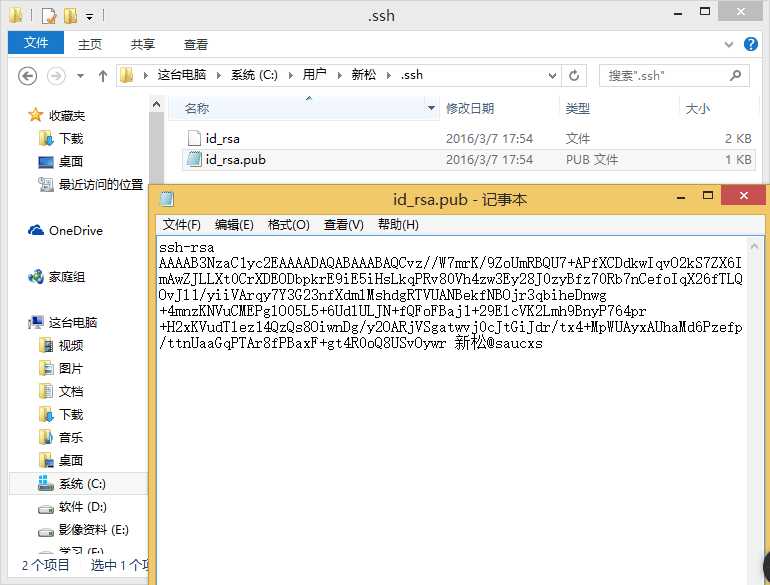
如果提示ssh格式错误,请检查自己粘贴是否符合要求,如符合要求,仍然提示ssh格式错误,打开c:/user/bigface(你自己的用户名)/.ssh文件夹(下图以程新松为例)

找到拓展名为pub的文件,以记事本方式打开它,将内容粘贴到网页中的SSH-RSA公钥内容对话框中,去掉后面的邮箱(即新松@saucxs)后点击添加按钮。
ssh应该配置成功。
3.创建本地仓库
在本地创建一个文件夹,作为你上传代码的本地仓库,接下来就要把这个仓库与coding服务器端进行配置
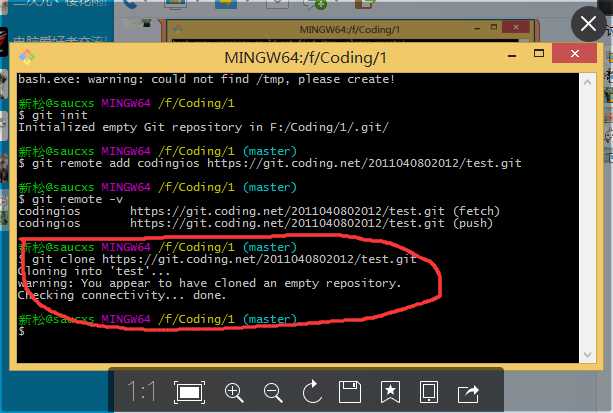
在这个文件夹内点击右键,选择Git Bash Here,首先要初始化本地仓库,输入"git init"命令

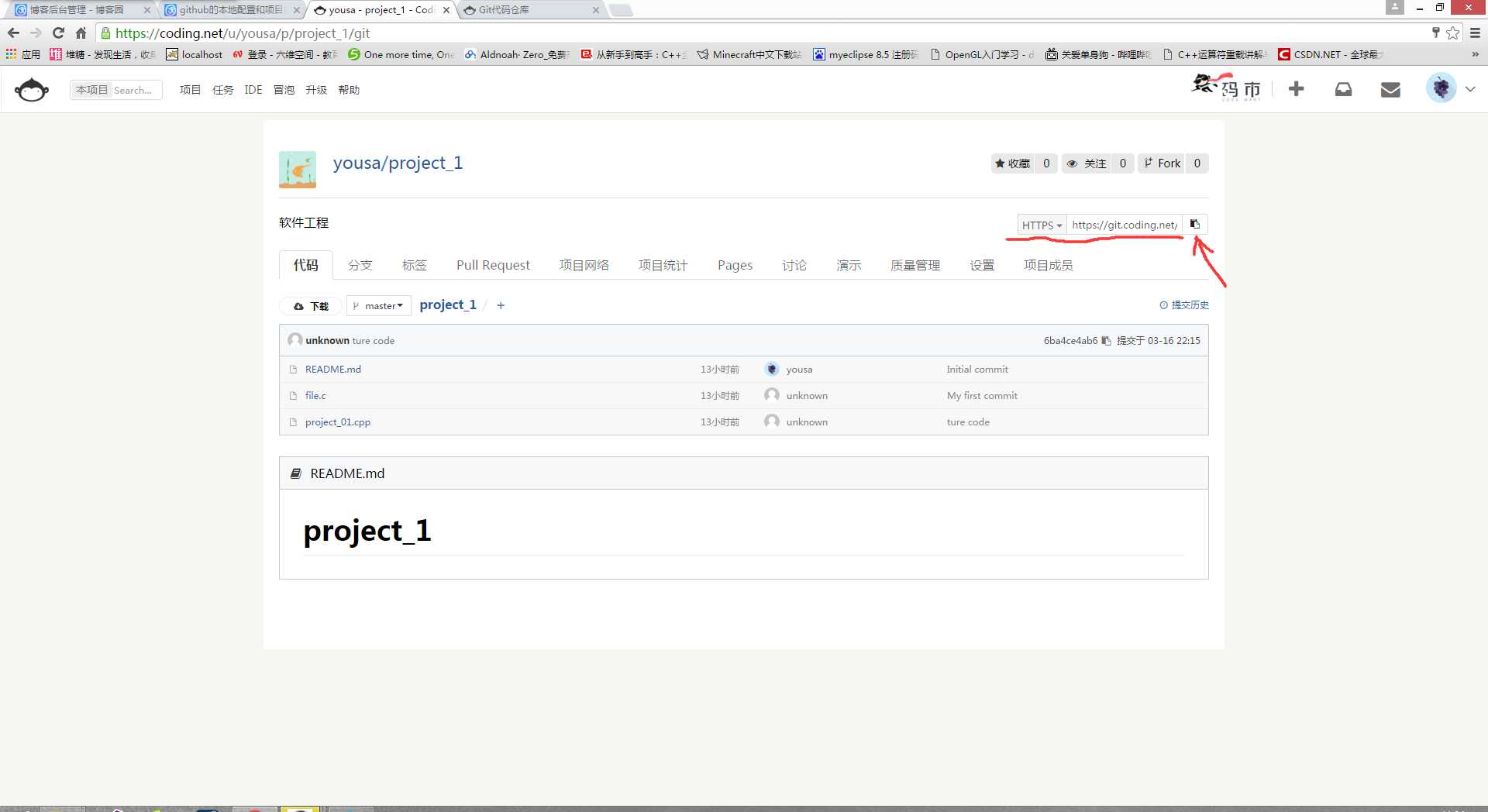
接下来克隆远程仓库,输入"git clone http://xxxxxxxx"命令,命令中的url(链接)寻找方式如下


将这个url粘贴到命令中,进行远程仓库的克隆

4.代码推送
这时候,本地仓库的配置就完成了,接下来要查看一下本地仓库的状态,一检查配置是否成功,进而进行代码的推送
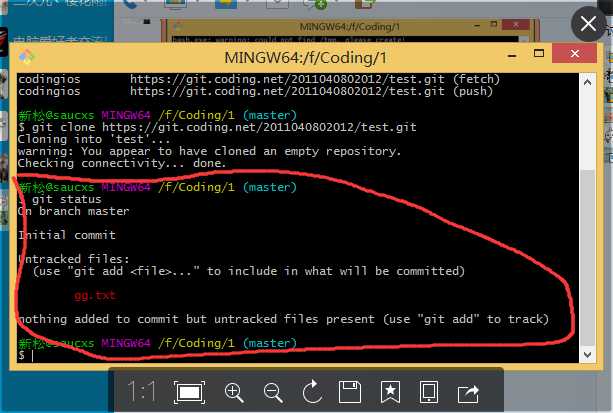
输入命令"git status"

在程新松的本地仓库中有gg.txt文件,输入git status命令后,会发现以红色字体打印出来的“gg.txt”,说明该文件存在于本地仓库,但并未推送到云端
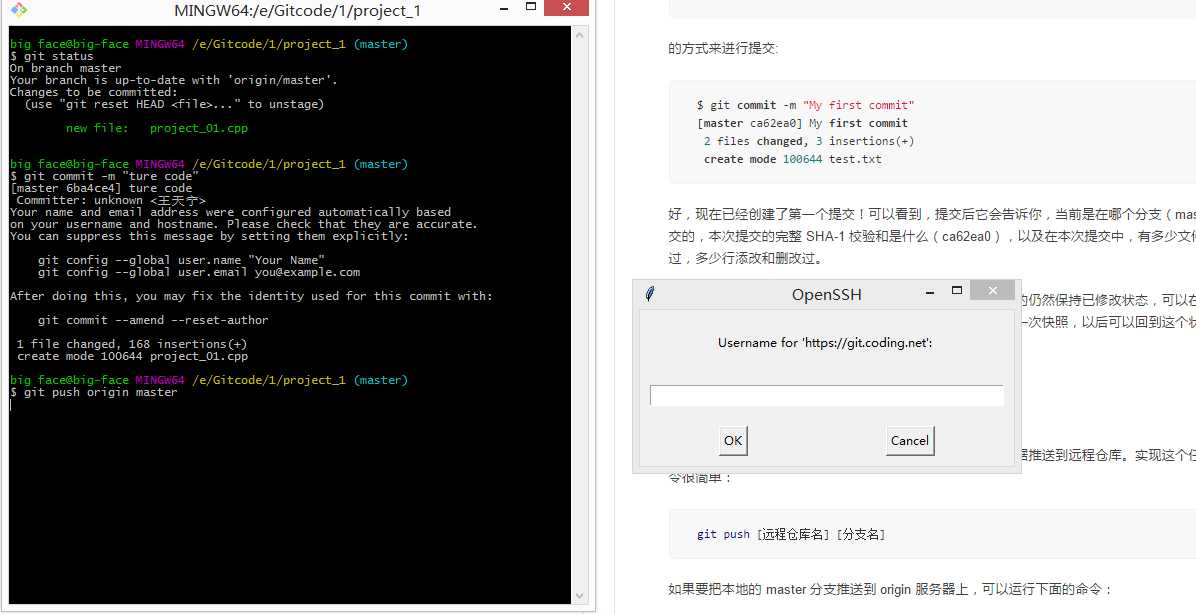
输入"git commit -m "代码备注随便写" "命令提交
然后输入"git push origin master"命令推送到云端,origin是服务器,master是分枝。
因为我们之前没有使用"git config"命令,所以推送代码时会弹出一个对话框提示输入邮箱和账号密码,如下图(git config配置方法在文章最后的链接中)

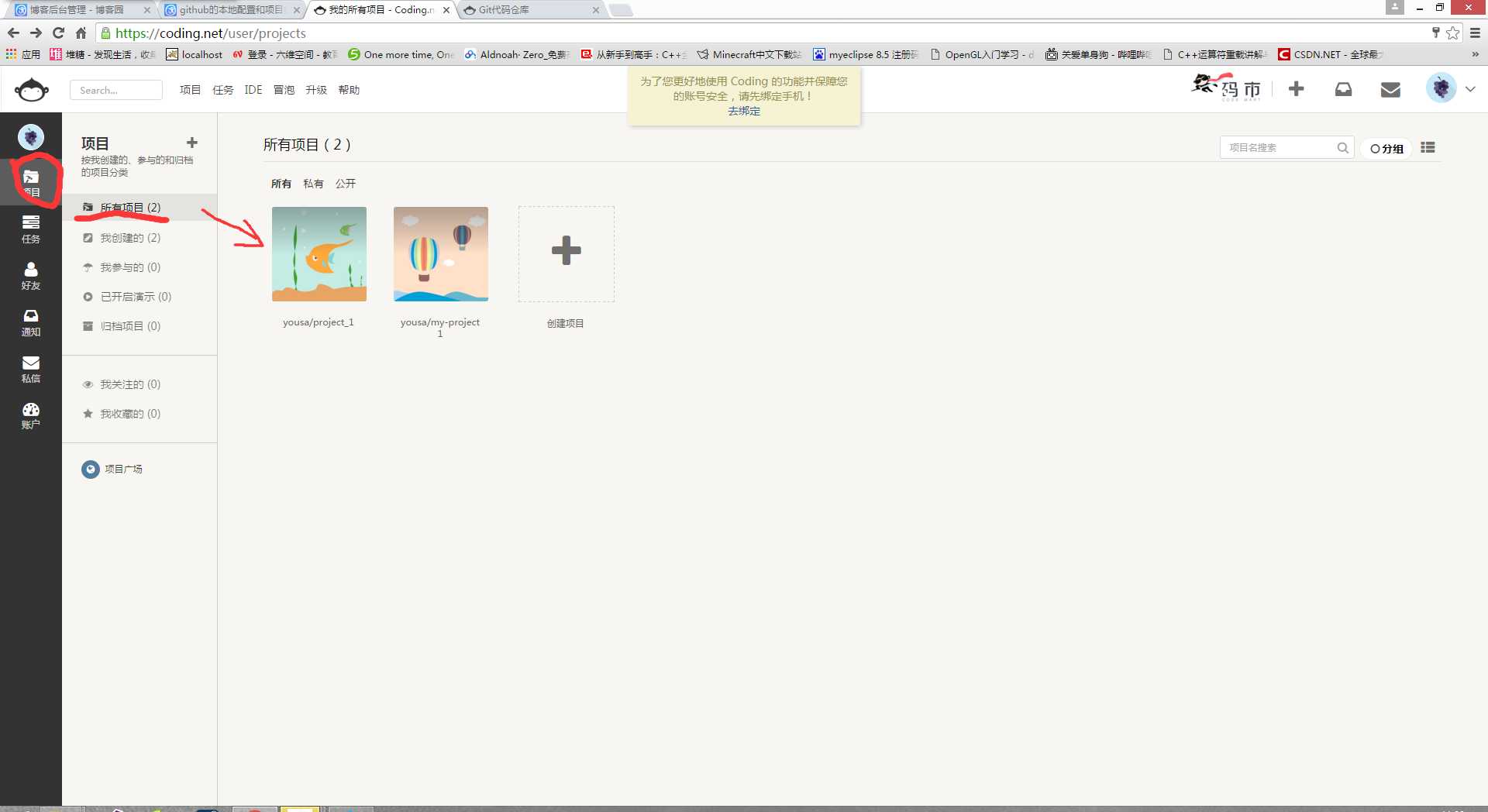
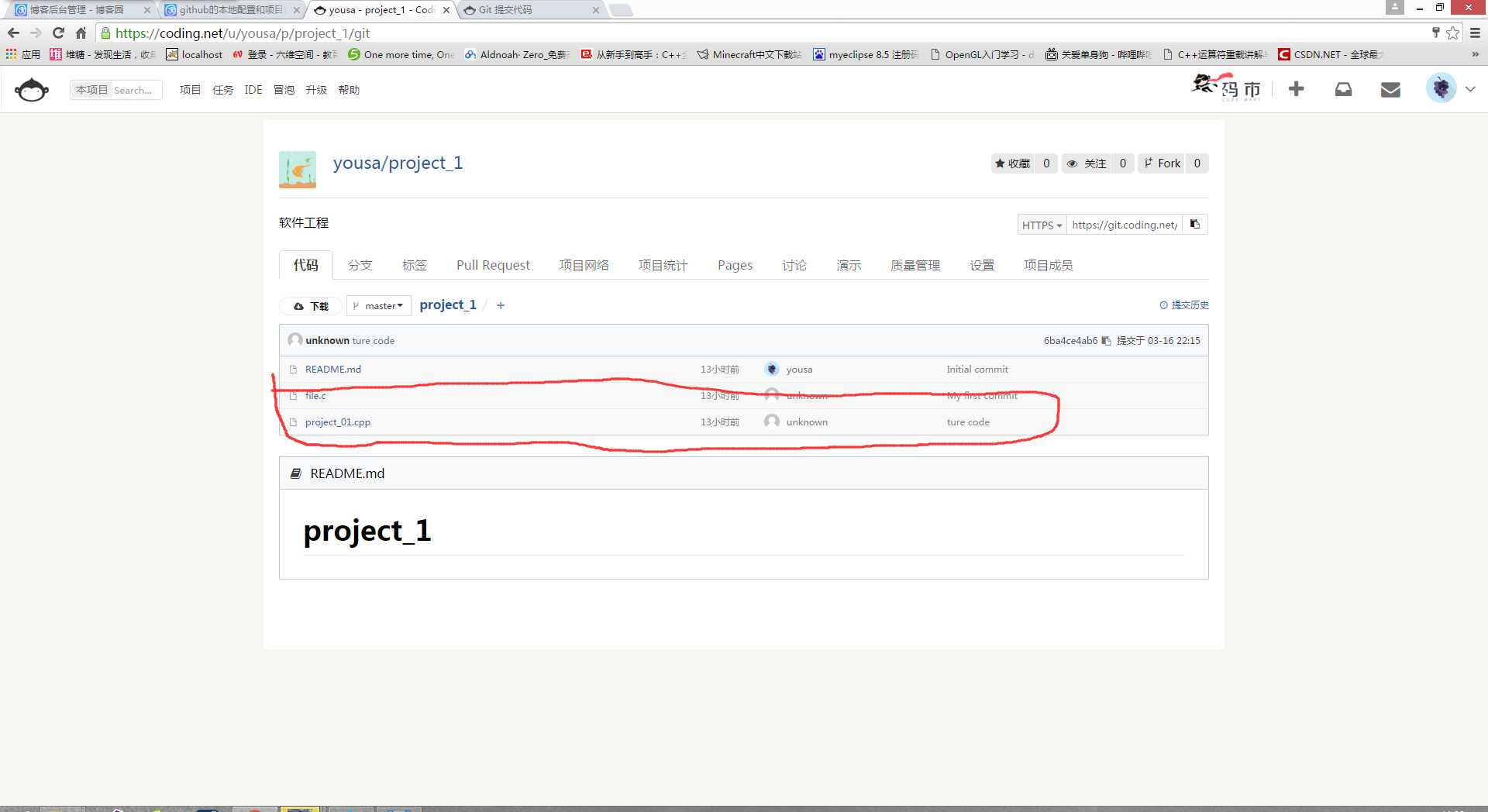
一切结束后,输入"git status"查看本地代码状态,会用绿字显示,表示上传成功,进入coding.net的项目主页,你会发现自己在本地推送的代码已经出现在项目中。

感谢黎世达同学的帮助
相关教程
https://coding.net/help/doc/git/push.html
http://www.jianshu.com/p/eaf2edb496f7
标签:
原文地址:http://www.cnblogs.com/wangtianning1223/p/5286693.html