标签:
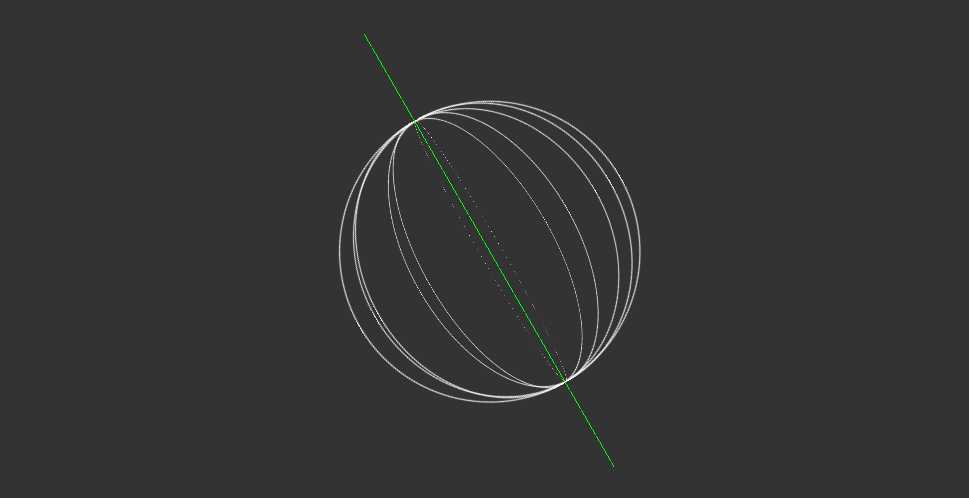
效果截图:

HTML代码:
<div class="ball-box"> <div class="ball"> <div class="line-1"></div> <div class="line-2"></div> <div class="line-3"></div> <div class="line-4"></div> <div class="line-5"></div> <div class="line-6"></div> </div> </div>
CSS代码:
body{ background-color: #333; } .ball-box{ position: absolute; width: 300px; height: 300px; left: 50%; top: 50%; margin: -150px 0 0 -150px; perspective:3000px; /*为子元素设置3D透视属性*/ perspective-origin:50% 50%; } /*定义关键帧*/ @keyframes rotate3d{ 0%{ transform: rotateZ(-30deg) rotateY(0deg);} 100%{ transform: rotateZ(-30deg) rotateY(360deg);} } .ball { height: 100%; transform-style: preserve-3d; /*子元素按照3D空间展示属性*/ animation: rotate3d 30s linear infinite; } /*通过after伪类方法在ball内部插入绿色中轴*/ .ball:after{ content: ‘‘; display: block; position: absolute; width: 1px; height: 500px; background-color: #00ff00; left: 0; top: 0; transform: translate(150px,-100px); } /*设置统一样式*/ .ball > div{ width: 100%; height: 100%; border:1px solid #fff; border-radius: 50%; position: absolute; } /*为每一个圆设置旋转角度*/ .ball .line-1{ transform:rotateY(0deg);} .ball .line-2{ transform:rotateY(30deg);} .ball .line-3{ transform:rotateY(60deg);} .ball .line-4{ transform:rotateY(90deg);} .ball .line-5{ transform:rotateY(120deg);} .ball .line-6{ transform:rotateY(150deg);}
标签:
原文地址:http://www.cnblogs.com/lvmylife/p/5287174.html