标签:
#JavaScript进阶篇
http://www.imooc.com/learn/10
#认识DOM

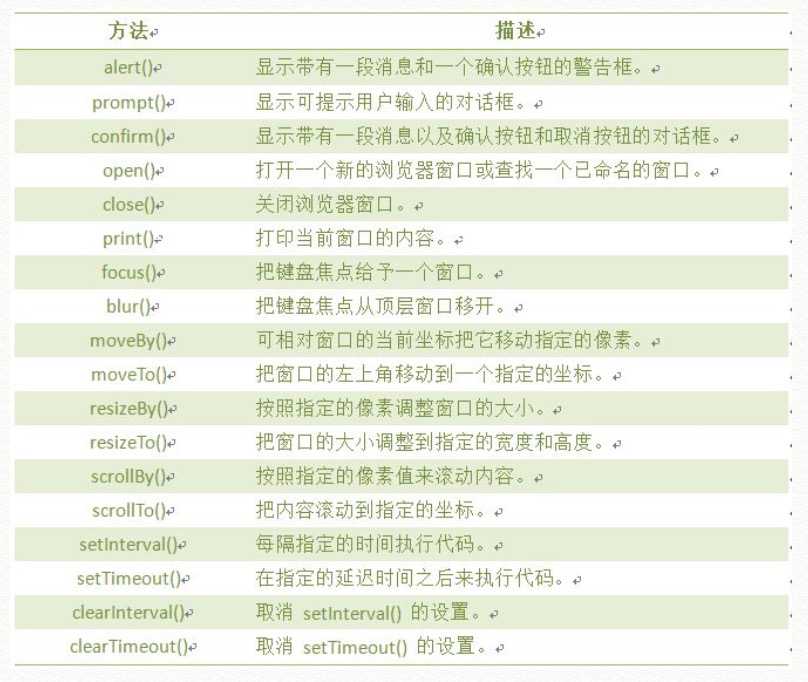
#window对象

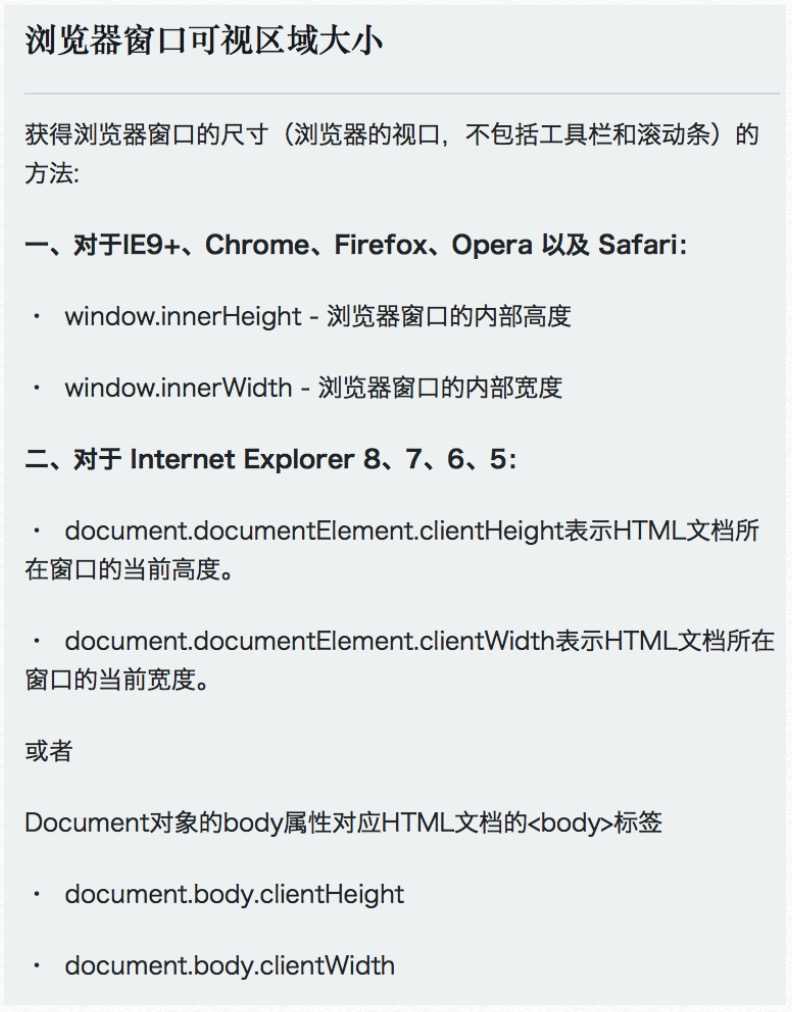
浏览器窗口可视区域监测——
在不同浏览器(PC)都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;

网页内容尺寸监测——
浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth;
var h=document.documentElement.scrollHeight || document.body.scrollHeight;

#常用函数对象属性介绍1
Date常用对象——

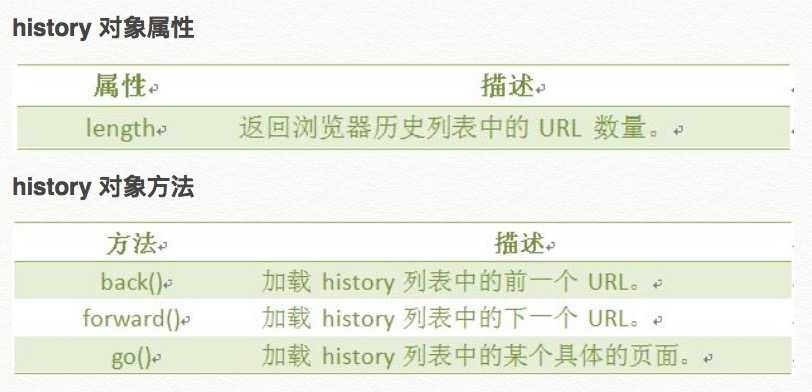
history 对象——
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意: 从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法: window.history.[属性|方法]
注意:window可以省略。

location对象——
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法: location.[属性|方法]

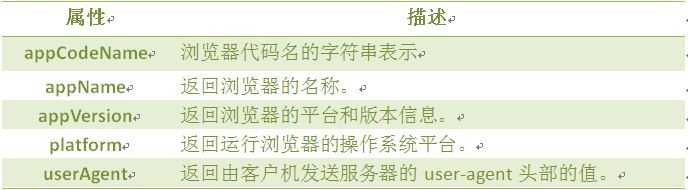
navigator对象——
navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

screen对象——
screen对象用于获取用户的屏幕信息。
语法:window.screen.属性
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀
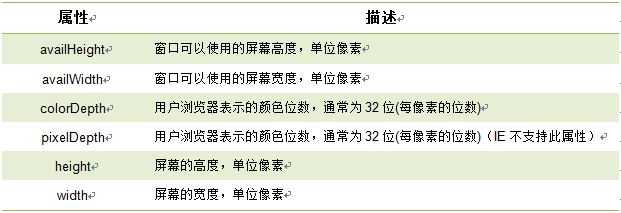
对象属性:

* height:整个屏幕可视区域的高度;availHeight:减去操作系统占用高度(浏览器的整体高度)
slice() 方法可从已有的数组中返回选定的元素[返回一个新的子数组]。
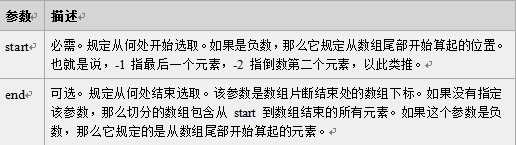
语法:arrayObject.slice(start,end)

注意:
0.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
sort()方法使数组中的元素按照一定的顺序排列。
语法: arrayObject.sort(方法函数)
![]()
注意:
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
3.<方法函数>要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。其返回值如下(比较函数应该具有两个参数 a 和 b):
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
咧子,按数字排列:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序则把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
标签:
原文地址:http://www.cnblogs.com/aileLiu/p/5292331.html