标签:
function loadXMLDoc(url,callbackfunc)
{
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 代码
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=callbackfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
------------------------------------分割线----------------------------------------------------------------------------------------
关于回调函数的个人理解:
回调函数,字面上理解,即使回头调用此函数。利用将函数指针作为某一个函数的参数,这个指针的作用就相当于建立了一个接口。
如上将回调函数与onreadystatechange事件绑定----这里这个回调函数相当于一个事件监听和操作接口,当我们需要对事件的某个值进行某项操作时,就定义相对应的回调函数进行操作即可。
再回到抽象上来讲,如果函数a的回调函数指针为b),a在完成函数声明时,就定义了其的执行代码(也就是说函数a是一个固定的方法),b作为a的参数,b可以函数外部定义,作为参数传入到函数a内部,通过从函数a得来的一些变量值进行另外的一些操作。
想了两个比较形象的比喻,也是通过其他博客上的思路演化而来,1函数a就相当于一个陶瓷厂,回调函数b就是一个模具厂,瓷器厂挖来的土运送到模具厂加工,模具厂加工好后再送到瓷器厂进行加工炼制成瓷器成品,这叫做可定制。
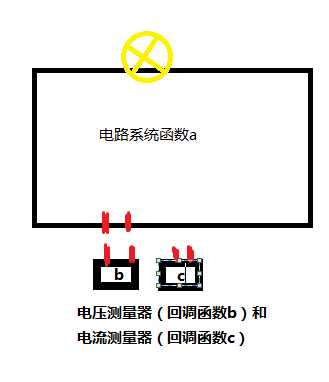
再有一种就是比如我有一个电路系统a,当系统里的负载到一定阀值的时候,就需要通过电路系统的预留出来的接口接入各种测量仪器检测电路安全。如图

初学javasript,一些浅见,理解有误的地方希望能得到各路大神大仙or牛鬼蛇神(¬_¬)!请指点更正!
标签:
原文地址:http://www.cnblogs.com/beierweiwei/p/5292875.html