标签:
css学习笔记1
1.选择特定元素的选择符:
标签1 标签2 {声明}
其中标签2是要选择的目标,而只有在标签1是其祖先元素(不一定是父元素)的情况下才会被选中。
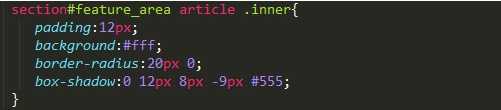
css代码:

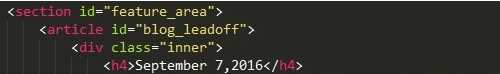
body代码:

理解:section标签 article标签就属于上下文的关系,即article为section的后代,只有应用了section的样式,才能应用article的样式。
注意:继承关系中的空格问题,有空格的表示祖先与后代的关系,css写法 ,body的代码为
,body的代码为 ,说明页面样式表文件按照页面元素由里到外的次序 来读取的;
,说明页面样式表文件按照页面元素由里到外的次序 来读取的;
两者间无空格,就是这种写法 ,body的代码为
,body的代码为 :,说明不空格的样式表的写法是针对当前所在元素内而定的,表示两者有交集。
:,说明不空格的样式表的写法是针对当前所在元素内而定的,表示两者有交集。
标签1>标签2 {声明}
标签2必须是标签1的子元素,即标签1必须是标签2的父元素。
css代码:
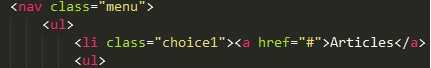
body代码:
css可以定位到ul样式,而不会定位到li,因为他们是祖先关系,不是单纯的父子关系了。
标签1+标签2 {声明}
标签2必须紧跟在其同胞标签1的后面。
css代码: 
body代码:
效果图: 
一般在导航中会用到这种效果,可以理解为“非首位子元素选择符”。
*是一个通配符,可以匹配任何元素。在css中,我们可能会经常看到这种代码*{margin:0;padding:0;}它的作用就是:浏览器对标签都有着自己的默认值,如果用*标记,意味着就会消除浏览器的默认内外边距。
标签名【属性名】{声明}
选择任何带有属性名的标签。
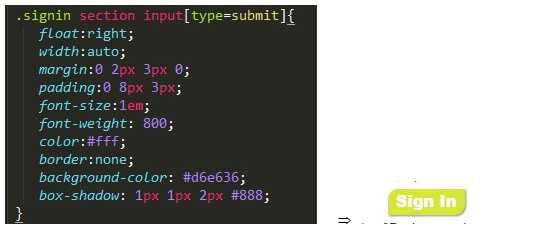
css代码及效果图:

选择input的type属性中的“submit”设置样式。
2.ID和类选择符:
在HTML标记中为元素添加id和class属性,就可以在css选择符中使用ID和类名,可以给id和class属性值设定任何值,但是不能以数字或特殊符号开头。
3.什么时候使用类和ID?
利用ID的唯一性,可以在css中方便地定位到这个元素,以及它的子元素,有一定的规 则性为会给页面中每个顶级区域都添加一个ID,从而得到非常明确的上下文,以便编写 css时只能选择嵌套在相应区域内的标签。
类的目的为了标识一组具有相同特征的元素。
4.UI伪类
visited。用户此前点击过这个链接。
hover。鼠标指针正悬停在链接上。
active。链接正在被点击(鼠标在元素上按下,还没有释放)
鼠标悬停改变颜色:
表单的文本字段在用户点击它时会获得焦点,然后用户才能在其中输入字符。比如:
 会在光标位于input字段时,为该字段添加蓝色边框。
会在光标位于input字段时,为该字段添加蓝色边框。
5.结构化伪类
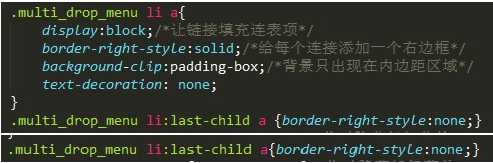
e:first-child与e:last-child, :first-child代表同一组同胞元素中的第一个元素,last-child代表同一组同胞的最后一个。

最后一个列表项有边框不显示
:nth-child e:nth-child(n) :n表示一个数值(也可使用odd或even 奇偶)
最常用于提高表格的可读性,比如对表格的所有行交替应用不同的颜色。
6.伪元素

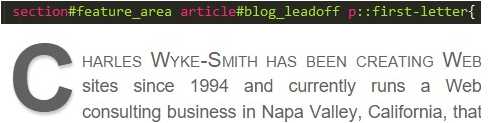
实现首字符下沉效果:(如果不用伪元素创建这个首字符放大效果,必须手工给字母加上<span>标签,然后在位该标签应用样式)而伪元素实际上是替我们添加了无形的标签。

用::first-line伪元素把第一行变成了小型大写字母,且为元素的长度随浏览器窗口大小的变化而改变。

可用于在特定元素前面或者后面添加特殊内容。(比如弹出层设定时添加三角形)
content属性值有空格,以便输出结果中的适当距离。
7.继承:css中的祖先元素会向后代传递css属性的值,许多可继承的属性跟文本有关,比如颜色,字体,字号,有许多不能被继承,这些元素主要涉及元素盒子的定位和显示方法,比如边框,外边距,内边距。
8.层叠:就是层叠样式表中的层叠,是一种样式在文本层次逐层叠加的过程,目的是让浏览器面对某个标签特定属性值得多个来源,确定最终使用那个值。
规则一:找到应用给每个元素和属性的所有声明。
规则二:按照顺序和权重排序。(空格!important分号用于加重声明的权重,比如: ( p{color:green !imporant;}加重将文本设置为绿色的权重。)
规则三:按特指度排序。
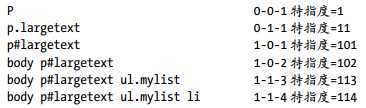
计算特指度: 记分规则 I-C-E
注意;ICE并非真正的三位数,只不过大多数情况下把结果看成一个三位数没有问题,三位数最大的胜出。但是得知道0-1-12与0-2-0相比,仍然是0-2-0的特制度更高。

规则四:顺序决定权重。
简单层叠要求:
规则一:包含ID的选择符胜过包含类的选择符,包含类的选择符胜过包含标签名的选择 符。
规则二:如果几个不同来源都为同一个标签的同一属性定义了样式,行内式胜过嵌入式,嵌入式胜过链接样式。在链接样式表中,具有相同特制度的样式,后声明的胜过先声明的。
规则三:设定样式胜过继承样式,此时不考虑特制度(即显式设定优先)。
标签:
原文地址:http://www.cnblogs.com/ruixiazhixia/p/5293650.html