标签:
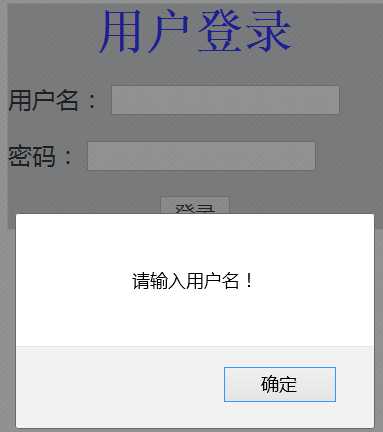
网站系统开发需要掌握的技术: 1熟练掌握div和css HTML会dreamweaver、flash等软件。 2.网站编程:至少会aps、php一种编程语言和数据库。 3.具有简单的网站优化技术。 源程序代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>用户登入</title> <script language="javascript"> function star() { if(biaodan.username.value=="") alert("请输入用户名!"); if(biaodan.password.value=="") alert("请输入密码!"); } </script> <style> #container{ width: 250px; height:150px; position: relative; margin: 0px auto; border:1px solid #E6E6E6; background-color: #CCCCCC; } .STYLE1 { font-size: xx-large; color: #0000FF; font-weight: bold; font-family: "新宋体"; } .STYLE2 {font-size: 16px} </style> </head> <body> <div id="container"> <div align="center" class="STYLE1">用户登录</div> <form id="biaodan" action="" method="get"> <p class="STYLE2">用户名: <label> <input name="username" type="text" id="username" /> </label> </p> <p><span class="STYLE2">密码: <label> <input name="password" type="password" id="password" /> </label> </span> <label></label> </p> <p> <label></label> </p> <p align="center"> <label> <input type="submit" name="submit" onclick="star()" value="登录"/> </label> </p> </form> </div> </body> </html>


暑假没有学习网页代码的原因:
1.在家中美有关于数据库以及关于数据库的书籍借鉴
2.在家中比较懒惰,没有将学习放在心上
对自己的期望:
可以自己独立的书写一个小型的网站:例如博客留言等。
标签:
原文地址:http://www.cnblogs.com/dotacai/p/5227411.html